Integrazione di app di terze parti di Forminator e comportamento dopo l'invio
Pubblicato: 2022-02-10Il nostro plug-in per la creazione di moduli, Forminator, ti consente di inviare dati personalizzati a più app come MailChimp, Fogli Google e altro. Inoltre, puoi scegliere cosa succede dopo che un utente ha inviato le proprie informazioni e creato abbonamenti.
Ci sono alcune funzionalità del nostro plugin gratuito a 5 stelle Forminator di cui potresti non essere a conoscenza. Ciò include l'invio di dati ad app di terze parti , il controllo di ciò che accade quando viene inviato un modulo e la configurazione degli abbonamenti .
Puoi anche personalizzare il tuo modulo per fare in modo che gli utenti vadano in aree specificamente richieste, determinino la pianificazione degli abbonamenti e altro ancora!
Questo articolo è un piccolo Forminator 101 che copre l'impostazione di queste funzionalità e mostra come funzionano.

Vedremo come:
- Invia dati alle app in modo condizionale
- Includere un comportamento dopo la presentazione
- Includi un pulsante di abbonamento con MailChimp
- Consenti all'utente di scegliere la frequenza di abbonamento
- Aggiungi più comportamenti dopo l'invio in base alla selezione
Diamo un'occhiata a queste caratteristiche! Inizieremo con...
Invia dati alle app in modo condizionale
Nel caso non lo sapessi, Forminator è stato a lungo in grado di integrarsi con app di terze parti. Tuttavia, ora puoi specificare dove inviare i dati sui moduli.
È facile da implementare e configurare. Puoi farlo con un nuovo modulo o con uno vecchio. (Se hai bisogno di aiuto per impostare un modulo, dai un'occhiata a questo articolo.)
Sincronizzazione di app di terze parti
Prima di tutto, devi verificare quali applicazioni di terze parti desideri connettere a Forminator. Questo può essere fatto in qualsiasi momento durante il processo; tuttavia, tocchiamolo subito.
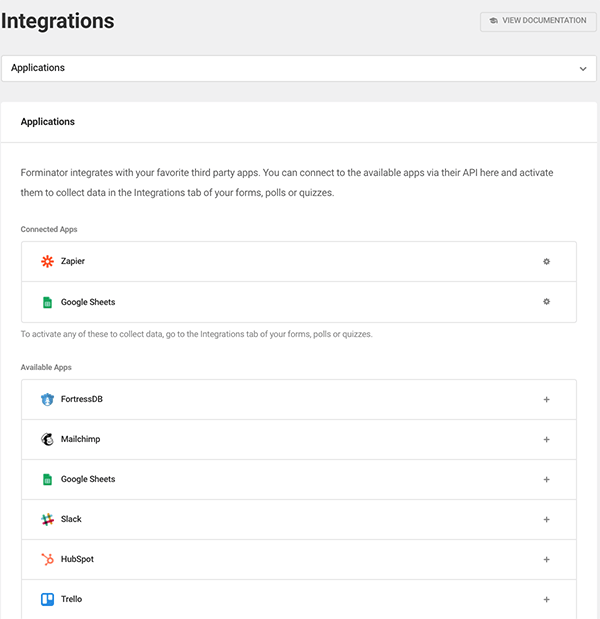
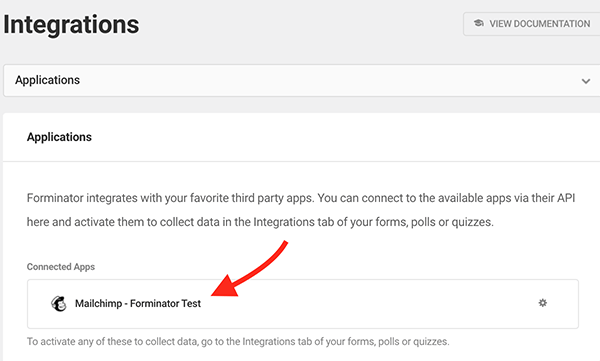
Vai a Integrazioni nella dashboard di Forminator. Questo aprirà tutte le app di terze parti disponibili e ti mostrerà cosa hai attualmente connesso.

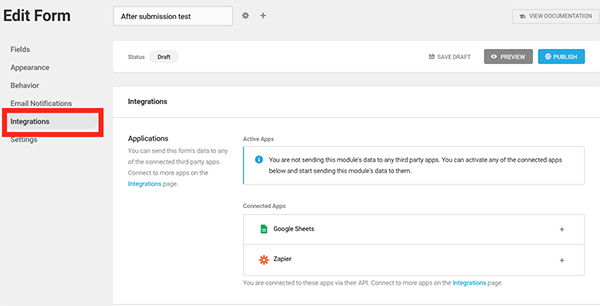
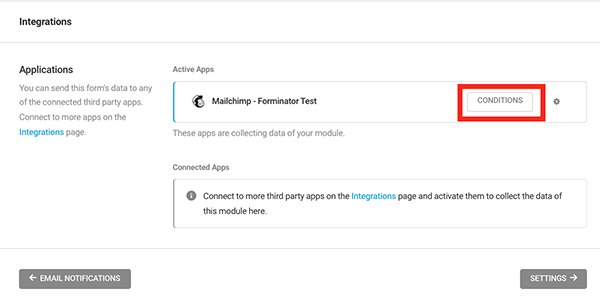
Puoi anche visualizzare ciò che hai collegato a Forminator dalla sezione Modifica modulo e Integrazioni . Questo ti mostrerà solo le tue integrazioni connesse.

Indipendentemente da dove colleghi le app di terze parti, è semplice da fare. E se hai bisogno di aiuto, abbiamo una documentazione dettagliata che copre tutte le app di terze parti (ce ne sono parecchie!) e come integrarle con Forminator.
Invio dei dati del modulo condizionale
Ora che hai impostato la tua estensione di terze parti, colleghiamola a un modulo in modo che quando un utente invia informazioni, vada a un'app specifica.
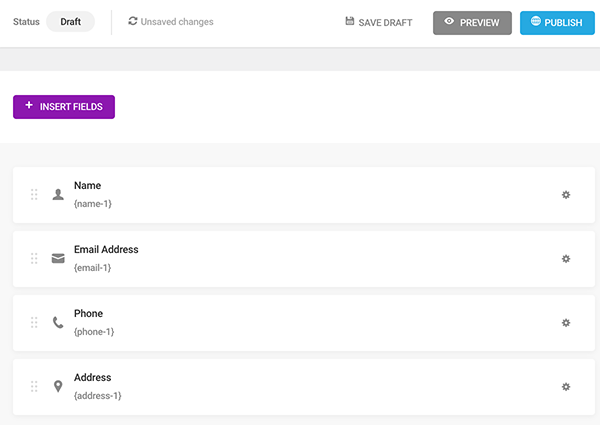
Imposteremo semplicemente un modulo di base con i campi Nome , E-mail , Telefono e Indirizzo .

Ora, passeremo a Integrazioni per determinare a quale app di terze parti desideriamo che vengano inviati i dati di invio.
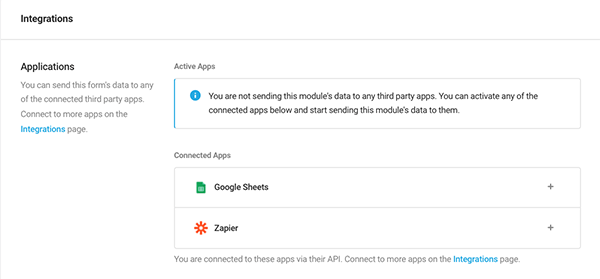
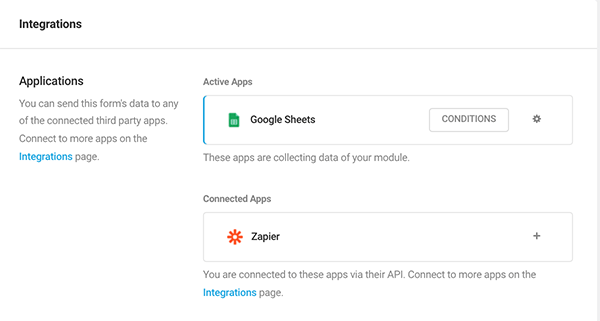
Quando vai in questa sezione dell'editor di moduli, vedrai le integrazioni che ho impostato, note come Applicazioni . In questo esempio, ho Fogli Google e Zapier come app connesse.

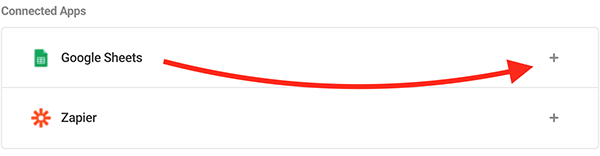
Diciamo che vogliamo SOLO che i dati degli invii di moduli vadano a Fogli Google. In tal caso, fai semplicemente clic sul segno più (+) di Fogli Google.

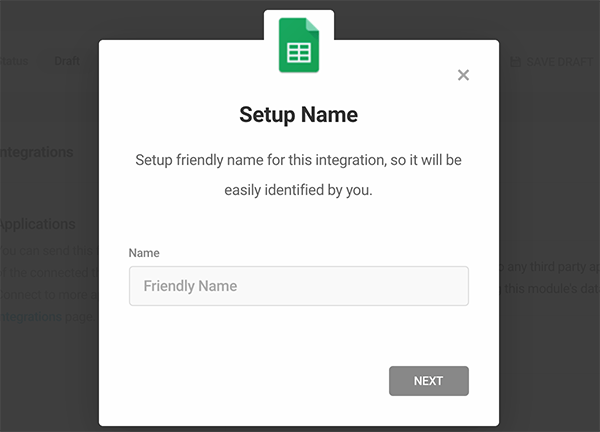
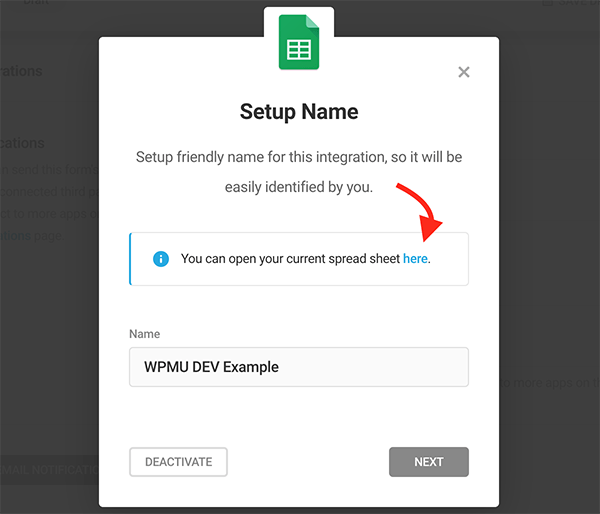
Ti verrà quindi chiesto di creare un nome di installazione per identificare rapidamente l'integrazione.

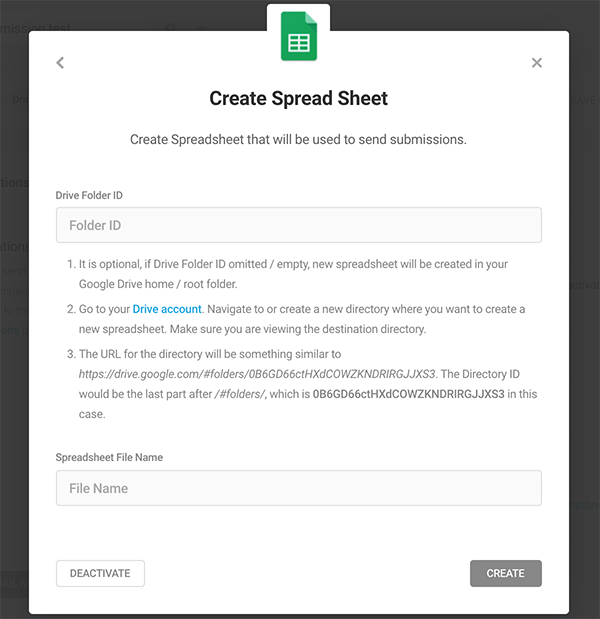
Poiché si tratta di Fogli Google, ho impostato un foglio di lavoro fornendo l' ID cartella Drive e assegnandogli un nome. Puoi anche lasciare vuoto l'ID cartella di Drive e verrà creato un nuovo foglio di lavoro nella cartella principale di Google Drive.

Una volta connesso, sarà ora nella categoria App attive .

Fai clic sull'icona a forma di ingranaggio accanto all'app. Forminator aprirà quindi un pop-up in cui puoi configurarlo.

Si aprirà una nuova scheda (in questo esempio, il tuo foglio Google).
Aggiunta di condizioni
Vuoi che le informazioni vengano inviate alla tua app di terze parti se non vengono soddisfatti criteri specifici? Hai il controllo completo di ciò che supera i cancelli aggiungendo le condizioni .
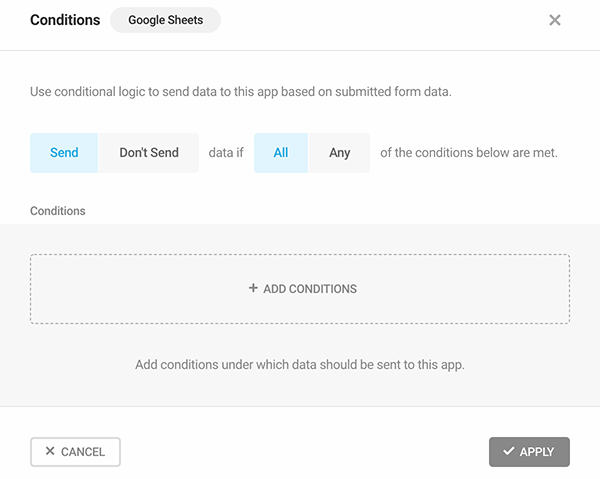
Raggiungilo facilmente facendo clic, hai indovinato - Condizioni .

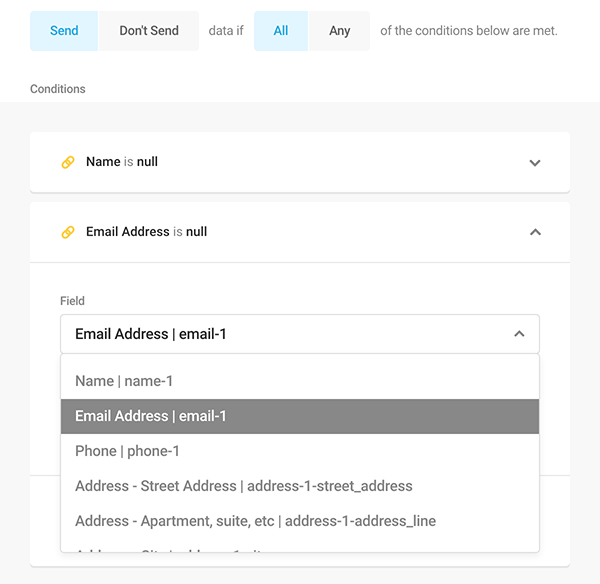
Aggiungi condizioni per determinare se i dati verranno inviati all'app quando determinate condizioni non vengono soddisfatte. Inizia come tabula rasa...

...e ora aggiungi le condizioni che desideri. Sono tutti basati sui campi che hai implementato nel modulo.

La personalizzazione di ciò che finisce sull'app di terze parti dipende interamente da te.
Per ulteriori informazioni sulle Condizioni, assicurati di controllare la nostra documentazione e continua a leggere di seguito.
Una volta che le condizioni dei moduli sono state impostate, modificate e pronte per l'uso, basta premere Pubblica e il gioco è fatto! Puoi tornare indietro e modificare le condizioni, aggiungere una nuova app di terze parti e molto altro in qualsiasi momento.
La forma in azione
Ora che abbiamo impostato il nostro modulo, diamo un'occhiata!
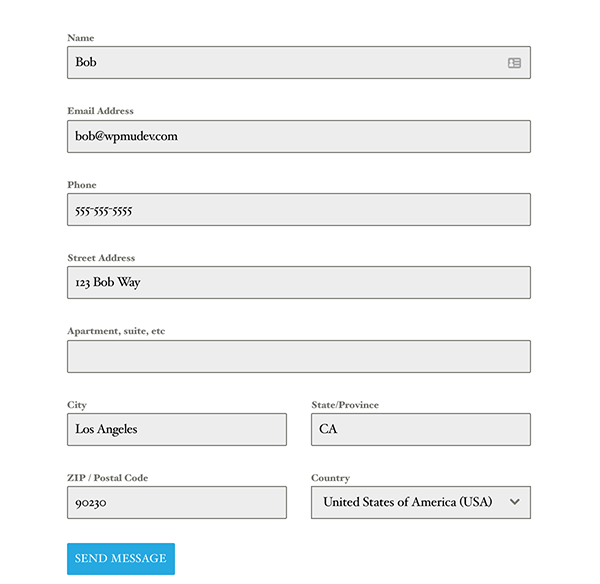
Ecco il modulo creato in Forminator:

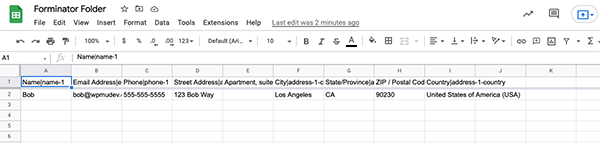
Dopo aver inserito le informazioni, premo Invia messaggio. E come puoi vedere, le informazioni esatte sono ora sul mio foglio Google.

Ancora una volta, questo esempio utilizzava Fogli Google, quindi tieni presente che le altre app avranno un aspetto diverso. Tuttavia, questo ti dà un'idea di come funziona quando determini cosa finisce sulle tue app di terze parti sincronizzate con Forminator.
Dopo il comportamento di presentazione
Oh, comportati bene! In realtà, Forminator si è comportato abbastanza bene, grazie a After Submission Behavior .
Decidere cosa succede quando un utente invia un modulo può essere impostato in pochi clic.
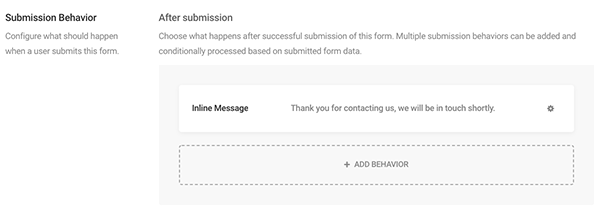
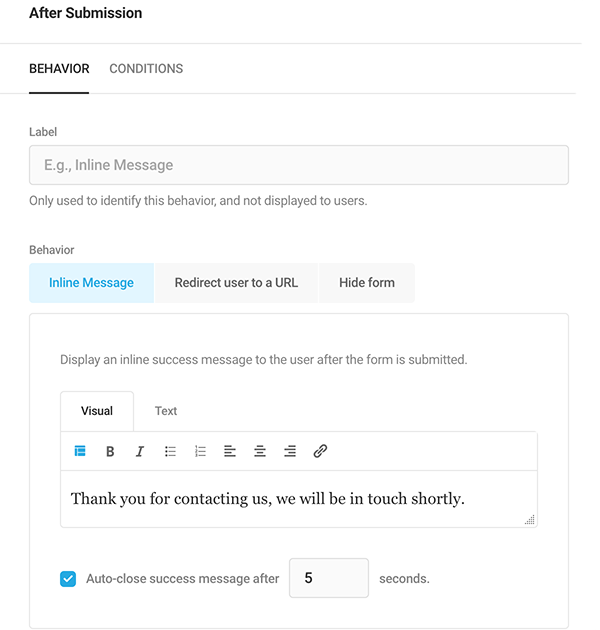
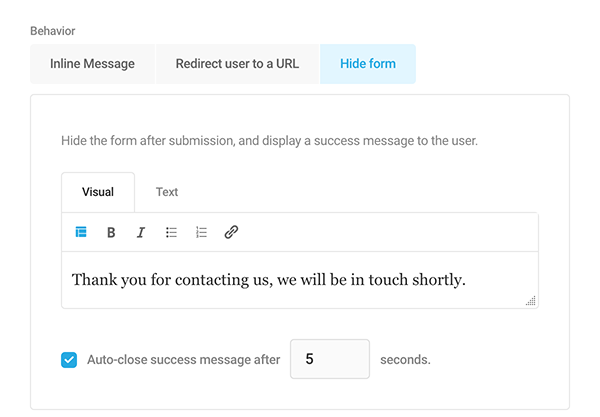
È tutto nella scheda Comportamento quando modifichi un modulo. Il comportamento di invio inizia con un messaggio in linea che puoi personalizzare. Questo è ciò che appare agli utenti dopo aver inviato correttamente un modulo.

Quando si fa clic sull'icona a forma di ingranaggio, o in qualsiasi altro punto, sulla barra dei messaggi in linea, è possibile apportare modifiche dettagliate al comportamento nell'area Dopo l'invio .

Etichetta il comportamento in modo da sapere esattamente di cosa si tratta. I tuoi utenti non lo vedranno.

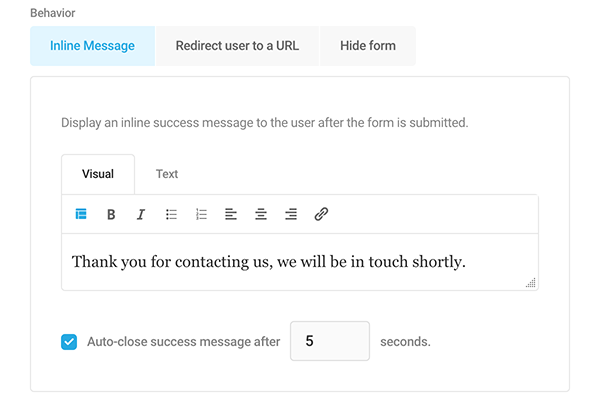
Ora ci sono opzioni per scegliere cosa succede. Se desideri mantenere il tuo messaggio in linea, aggiungi qualsiasi messaggio che desideri nella scheda Messaggio in linea. Inoltre, decidi per quanti secondi il messaggio rimane attivo finché non scompare.

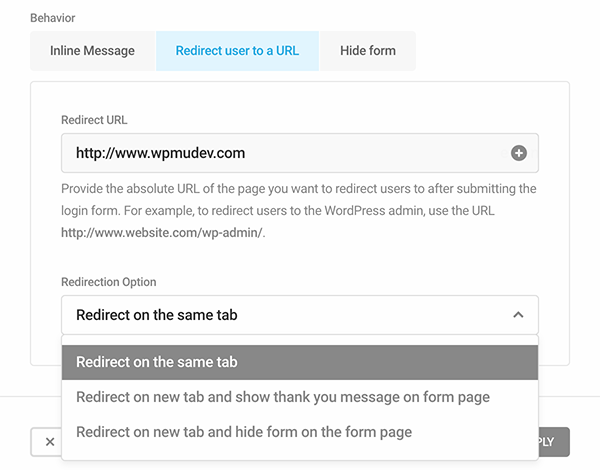
Se desideri reindirizzare l'utente a un collegamento, questo viene fatto dalla scheda Reindirizza utente a un URL .
Hai opzioni per reindirizzare sulla stessa scheda, reindirizzare a una nuova scheda e mostrare un messaggio di ringraziamento nella pagina del modulo e reindirizzare alla nuova scheda e nascondere il modulo nella pagina del modulo.

Il modulo verrà nascosto dopo l'invio con Nascondi modulo e verrà visualizzato un messaggio personalizzato per l'utente.

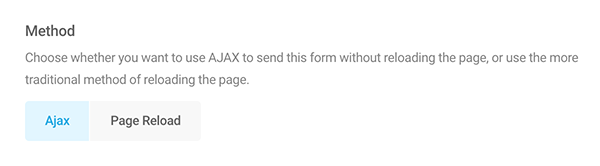
Decidi quale metodo di invio di questo modulo desideri utilizzare, tra Ajax (senza ricaricare la pagina) o Page Reload .

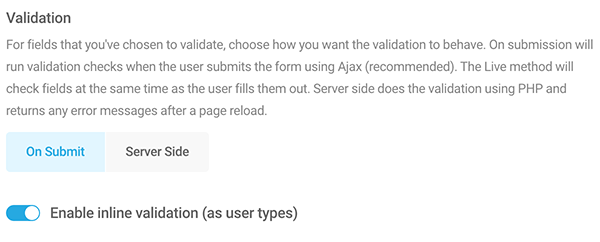
Inoltre, scegli il tuo metodo di convalida . Decidi come si comporta la convalida selezionando All'invio o Lato server.

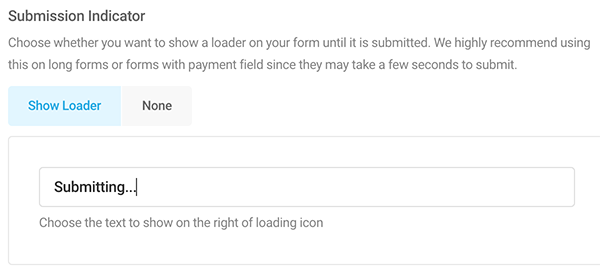
E infine, con l' Indicatore di invio , scegli quello che vuoi che sia la copia fino all'invio del modulo. Oppure puoi optare per Nessuno se non desideri ricevere alcun messaggio.

Ci sono più modifiche e opzioni di personalizzazione per l'invio dei moduli (ad es. Compilazione automatica, Sicurezza, ecc.). Puoi saperne di più su tutto ciò che include nella nostra documentazione.
Includi un pulsante di abbonamento
Vuoi che un utente si iscriva a una newsletter settimanale? Con Condizioni, puoi includere una casella di abbonamento che può essere selezionata per aggiungere un abbonamento a Mailchimp.
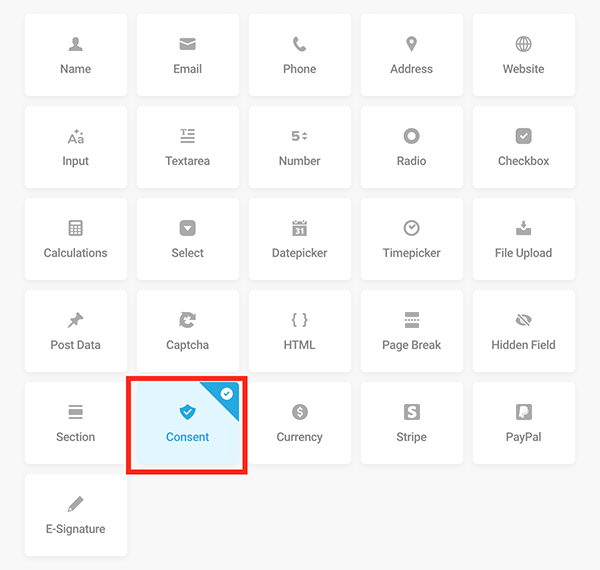
In un modulo, aggiungi il campo Consenso .

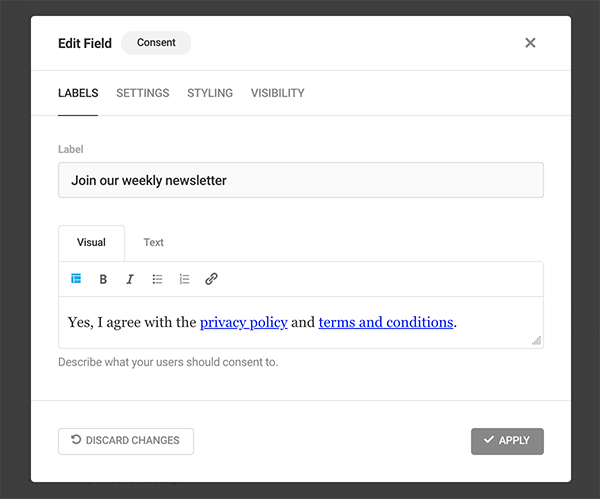
Modifica il testo come preferisci nella sezione Etichetta . In questo caso, metterò Iscriviti alla nostra newsletter settimanale. Lascerò anche i termini e le condizioni così come sono.

Dovrai essere sicuro di avere Mailchimp come integrazione. Lo fai semplicemente aggiungendo la chiave API del tuo account Mailchimp (se hai bisogno di aiuto per farlo, assicurati di leggere la nostra documentazione).


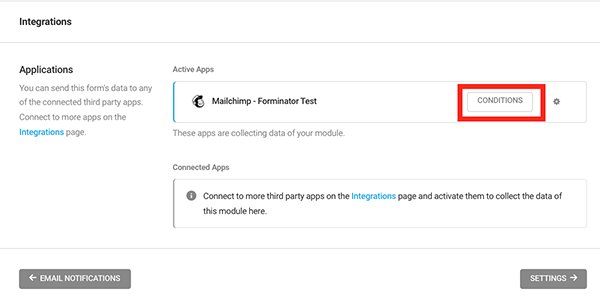
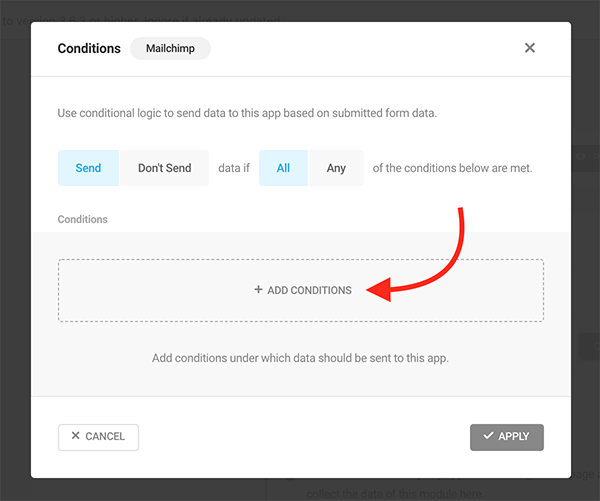
Una volta aggiunto, sul modulo, quando fai clic su Integrazioni, vedrai Mailchimp aggiunto e un pulsante Condizioni . Facendo clic su questo potrai iniziare.

Verrà visualizzata una nuova casella in cui è possibile aggiungere condizioni . Qui è dove si impostano le condizioni per l'invio dei dati all'app Mailchimp.

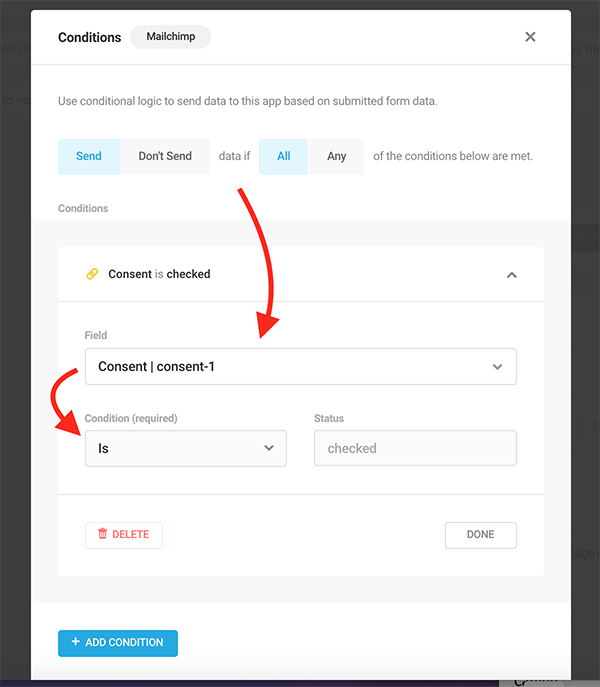
Avrai quindi un'opzione per scegliere tra tutti i tuoi campi nel menu a discesa. Fai clic sul campo Consenso e assicurati che Condizione sia impostata su "È" e Stato sia "Controllato".

Una volta implementato, il tuo modulo avrà la casella di controllo aggiunta e gli utenti verranno aggiunti alla tua lista Mailchimp!

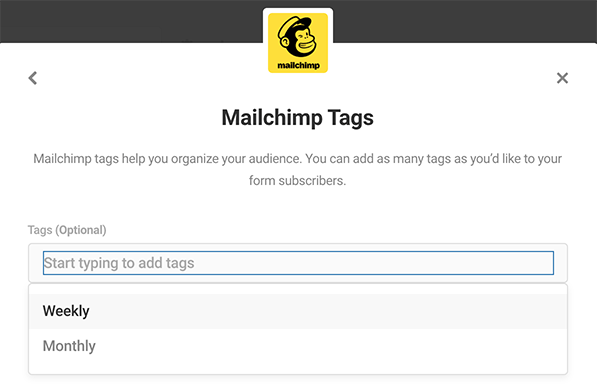
Quindi, puoi aggiungere tag e organizzare i nuovi contatti di conseguenza in Mailchimp.
Va bene, è ora di portare le cose al livello successivo e...
Consenti all'utente di scegliere la frequenza di abbonamento
A volte, gli utenti potrebbero non volere un sacco di e-mail. Quindi, lascia che siano loro a decidere la frequenza di un abbonamento!
Fallo includendo un menu a discesa che consente al tuo utente di decidere con quale frequenza desidera ricevere l'abbonamento e-mail.
Useremo l'esempio sopra di una newsletter per mostrarti come è fatto.
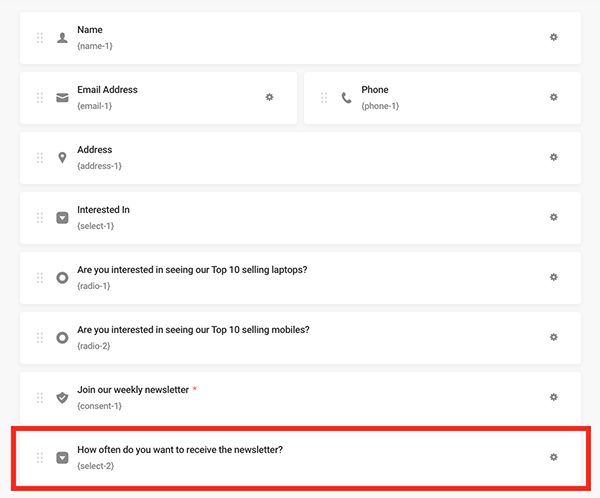
Innanzitutto, ti consigliamo di creare un nuovo campo per il tuo modulo da cui l'utente può scegliere. Usa il campo Seleziona e aggiungilo sotto il campo della casella di controllo.
Puoi vedere che l'ho etichettato Quanto spesso vuoi ricevere la newsletter?

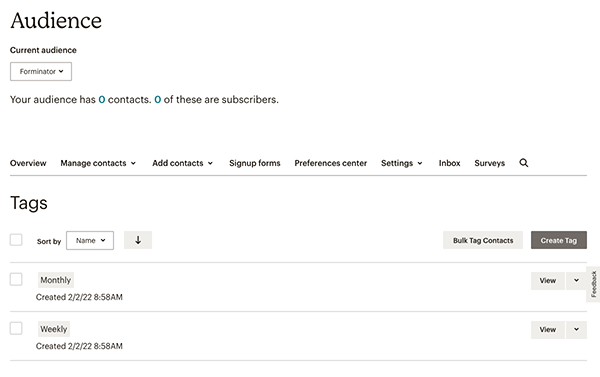
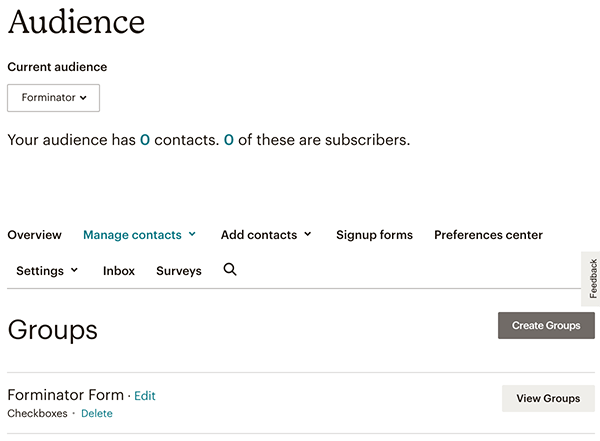
È importante che il tuo pubblico sia impostato in Mailchimp. In quel pubblico creeremo due nuovi tag . In questo caso, avremo Mensile e Settimanale. Ecco come appare nella dashboard di Mailchimp...

Successivamente aggiungeremo un'altra integrazione Mailchimp dalla dashboard di Forminator.
Con Forminator, puoi aggiungere più integrazioni Mailchimp. Inoltre, tieni presente che hai solo bisogno di UN account Mailchimp per farlo!
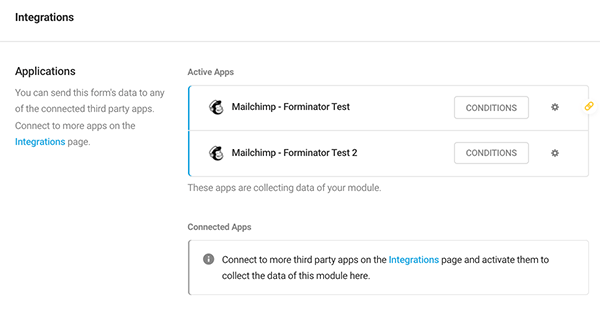
Ne ho aggiunto uno chiamato Forminator Test e l'altro è Forminator Test 2.

Ora che questi account sono impostati, è il momento di configurare ogni app Mailchimp, così possiamo scegliere a quale tag saranno sotto.
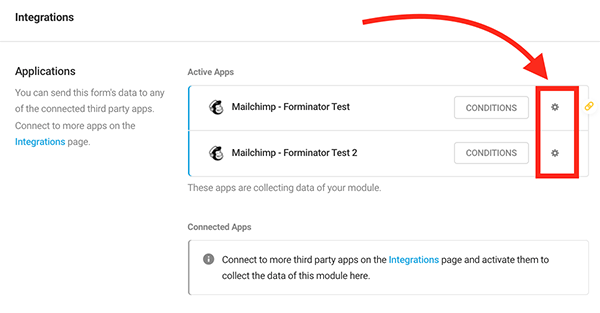
Questo è rapidamente accessibile facendo clic sull'icona a forma di ingranaggio di ciascun account.

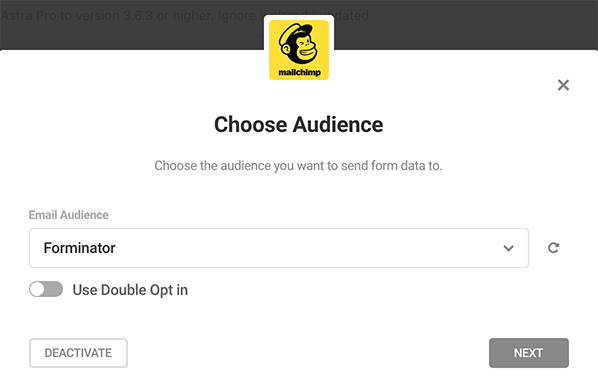
Una volta cliccato, scegli Pubblico e-mail dal menu a discesa. Il menu a discesa conterrà tutti i segmenti di pubblico e-mail nel tuo account Mailchimp.
In questo esempio, il mio pubblico si chiama Forminator .

Quando fai clic su "Avanti", ti darà la possibilità di aggiungere tag. Proprio come con il tuo pubblico, tutti i tag che hai in Mailchimp per un account appariranno nel menu a discesa.

Abbina i campi del modulo ai campi della campagna per assicurarti che i dati vengano inviati nel posto giusto.
Abbina i campi e sarai pronto.
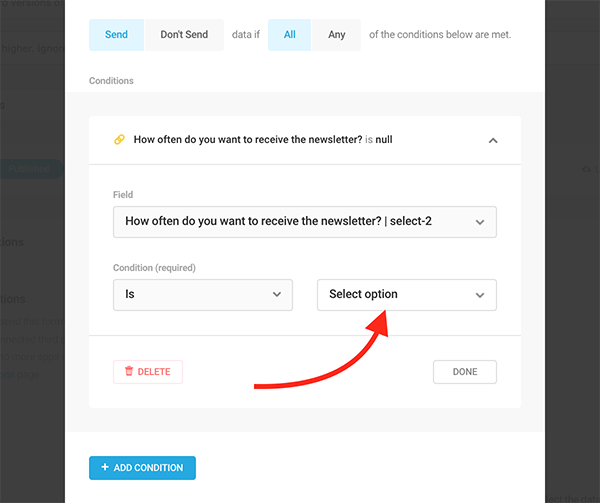
Quindi aggiungeremo una condizione a loro. Questo viene fatto proprio come abbiamo fatto con l'opzione della casella di controllo, in cui fai clic su Condizioni per ciascuno e aggiungi ciò che deve accadere per implementare il tag.
Applicane uno per Settimanale e uno per Mensile sotto ogni app Mailchimp attiva per Select-2 (potrebbe essere Select-1 o un altro numero, a seconda di quanti campi Select utilizzi nel modulo) nell'area Campo .

Aggiorna il tuo modulo e sei pronto!
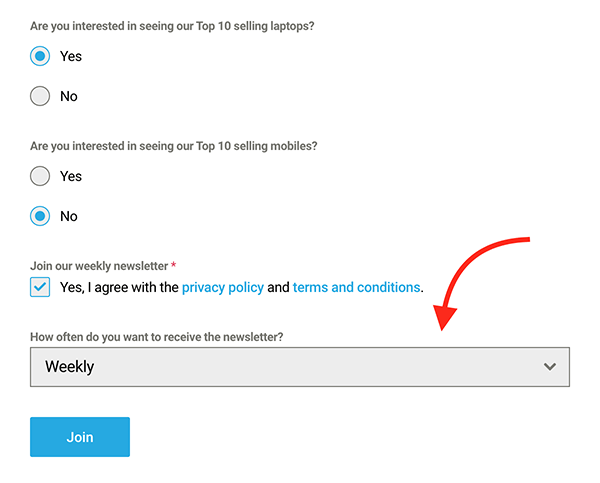
Puoi vedere che ora c'è un'opzione per l'utente per determinare la frequenza di questa newsletter.

Naturalmente, questo è solo un esempio. Puoi aggiungere qualsiasi frequenza desideri (es. giornaliera, bimestrale, ecc.).
Aggiungi contatti ai gruppi
In Mailchimp, puoi creare Gruppi . I gruppi vengono utilizzati per ordinare i contatti a cui sei iscritto in base ai loro interessi e preferenze. Funzionano in modo simile alle categorie e sono un modo per gestire contatti diversi nello stesso pubblico.
Quando un utente accetta un modulo Forminator, puoi aggiungere automaticamente quell'utente a un gruppo. È semplice e facile da fare!
Crea (o usa un gruppo esistente) in Mailchimp dalla tua sezione Pubblico per iniziare . Puoi vedere uno sguardo più dettagliato su come farlo con la loro documentazione qui.
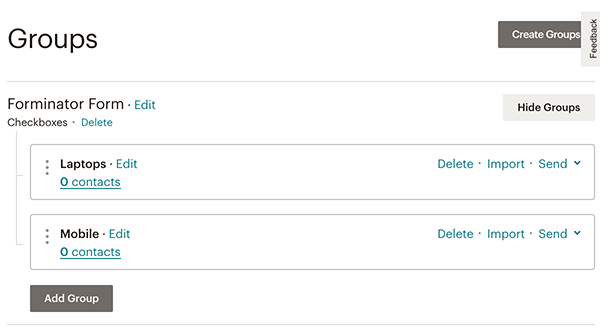
Ho creato un gruppo chiamato Forminator Form .

In questo gruppo chiamato Forminator Form, puoi aggiungere caselle di controllo . Questo per separare le categorie. Quindi, in questo esempio, ho creato caselle di controllo per dispositivi mobili e laptop . Questo è così che posso separare gli utenti in qualsiasi categoria a cui sono interessati.

Ora che siamo tutti a posto in Mailchimp, possiamo tornare in Forminator.
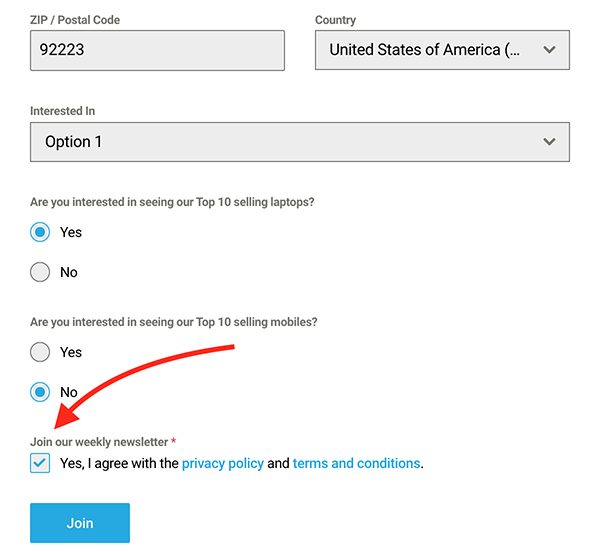
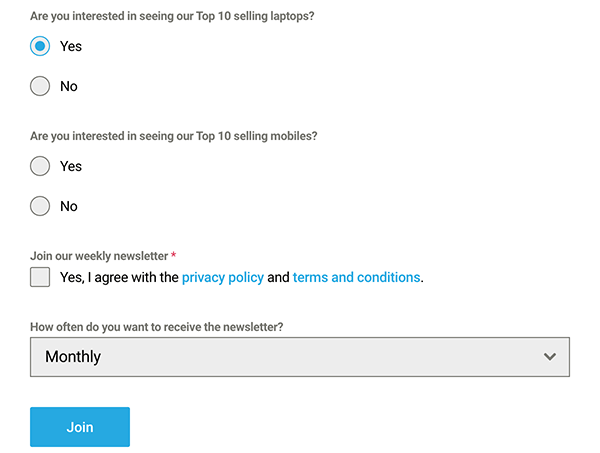
Innanzitutto, ecco cosa ho sul mio modulo:
Sei interessato a vedere i nostri 10 laptop più venduti?
Sei interessato a vedere i nostri 10 cellulari più venduti?
Ognuno ha un'opzione SÌ o NO. Ho anche la casella di controllo ancora lì per iscrivermi alla newsletter.

Nel backend di Forminator, possiamo configurarlo in modo che un utente venga inserito nel gruppo a cui è interessato e venga aggiunto a quel gruppo Mailchimp e alla casella di controllo.
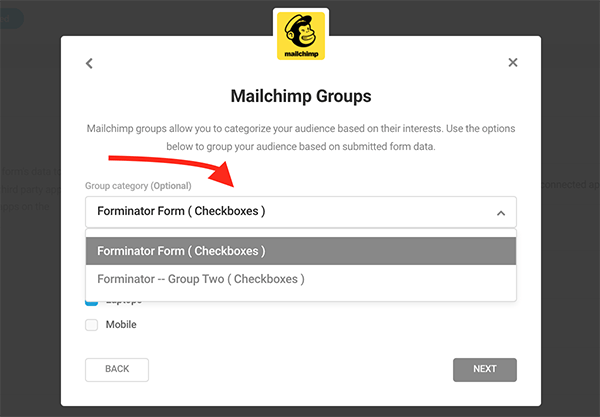
Vai a Integrazioni in Forminator e fai clic su Configura app (icona a forma di ingranaggio) sulla prima app Mailchimp attiva. Da lì, farai clic su Mailchimp Groups . Qui è dove selezioni quale categoria di gruppo desideri utilizzare.

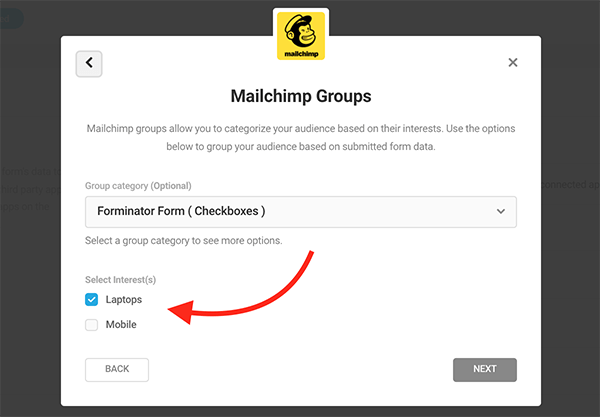
Puoi anche controllare quali interessi vuoi che siano. In questo caso, è possibile scegliere tra laptop e dispositivi mobili.

Esegui questo passaggio per ogni applicazione Mailchimp attiva. Quindi, fai clic su Avanti, assegna i campi e quindi devi solo assicurarti che le tue condizioni siano impostate correttamente.
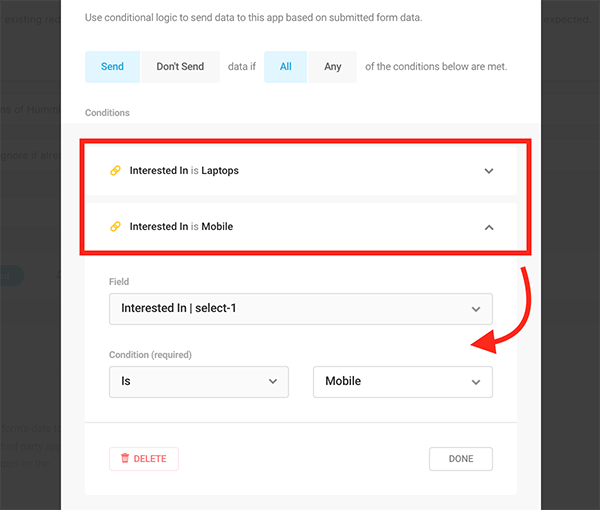
Fai clic sul pulsante Condizioni dell'app attiva di Mailchimp. Quindi, impostare le condizioni su Invia se tutte le condizioni sono soddisfatte. Avrai quindi il campo impostato come Seleziona-1 o, in questo caso, Interessato.
Ad esempio, imposterai una condizione per Laptop, quindi un'altra per Mobile. Puoi vedere di seguito che ho la condizione impostata su "È" e "Mobile".

E questo è tutto! Ora, quando un utente accetta che è interessato a una funzionalità specifica, verrà aggiunto al gruppo in Mailchimp.
Una cosa da tenere a mente è assicurarsi di aver impostato i gruppi in Mailchimp PRIMA di configurare la funzione gruppi in Forminator. Se lo fai dopo, va bene. Dovrai solo disattivare il modulo, quindi riattivarlo di nuovo in modo che Forminator sappia che hai aggiunto gruppi al tuo pubblico.
Aggiungi più comportamenti dopo l'invio in base alla selezione
Abbiamo già trattato il comportamento dopo la presentazione. Tuttavia, faremo un ulteriore passo avanti.
Cosa succede se si desidera che un utente venga reindirizzato a un sito Web specifico al momento dell'invio, in base alla sua selezione? È possibile farlo.
Useremo il nostro modulo sopra con laptop e dispositivi mobili come esempio. In questo modo, se un utente è più interessato ai dispositivi mobili, può reindirizzarlo a un sito mobile dopo l'invio. Allo stesso modo, se sono interessati ai laptop, può reindirizzarli all'URL di un laptop.
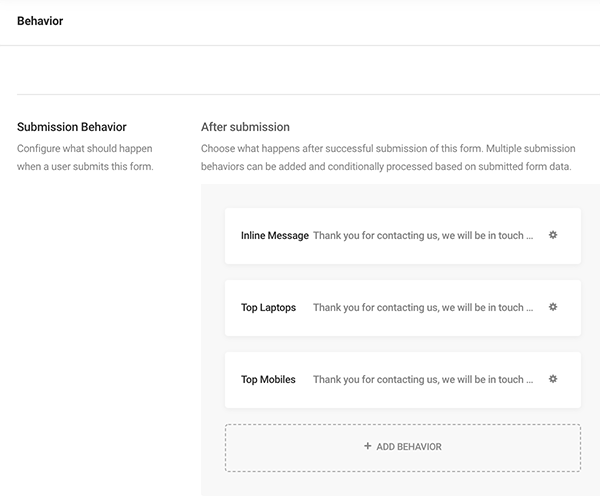
Vai a Comportamento in Forminator e, per questo esempio, aggiungi comportamenti per i migliori laptop e i migliori cellulari.

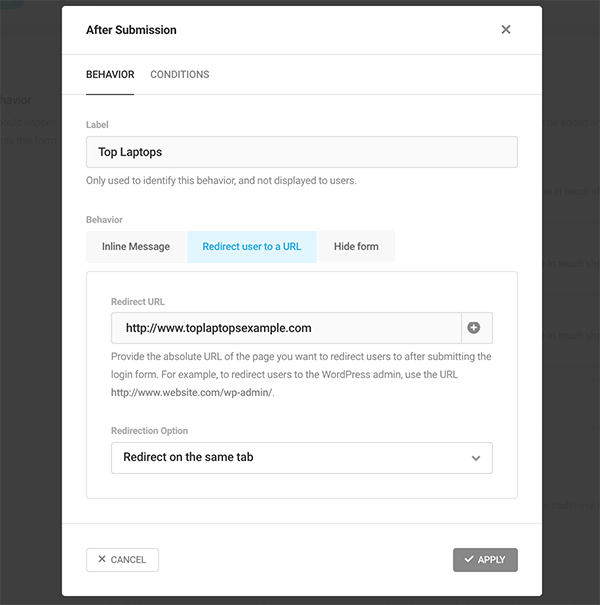
Quindi, sotto ogni comportamento (ad es. Top Laptop), seleziona Reindirizza utente a un URL e aggiungi un collegamento. Scegli anche un'opzione di reindirizzamento (ad es. nuova scheda).

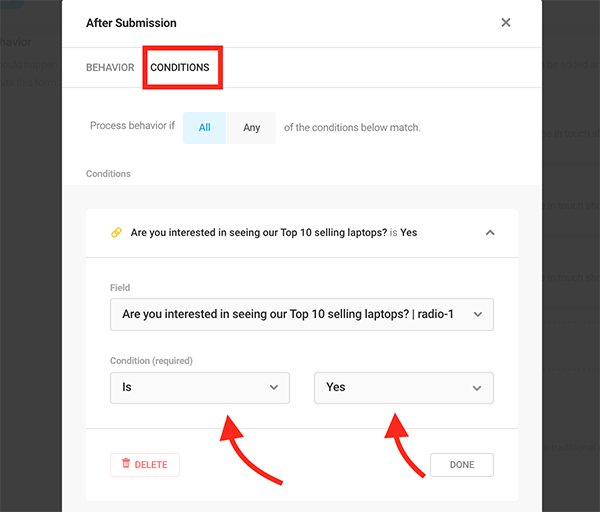
Vai alla scheda Condizioni sul comportamento e impostalo per il campo Radio (con il tuo testo personalizzato) e la Condizione è "SI" e "SI" (vedi sotto).

Fai la stessa cosa per la seguente categoria (in questo caso, Top Mobiles) – e questo è tutto! L'utente verrà reindirizzato a qualunque sia stata la sua selezione una volta inviato il modulo.
Ovviamente, puoi etichettare le categorie come preferisci, invece di cellulari e laptop. Basta applicare i passaggi che abbiamo trattato e sei in affari.
Preparati per la (3a) festa
Come puoi vedere, le impostazioni di implementazione e comportamento di terze parti di Forminator dopo l'invio possono essere estremamente preziose per raccogliere informazioni, decidere cosa visualizzano i tuoi utenti e gestire i moduli.
Inoltre, questo semplifica la gestione e l'organizzazione degli invii dei tuoi utenti in app come Mailchimp, con gruppi personalizzati, opzioni di abbonamento e altro ancora.
Se vuoi saperne di più su Forminator, assicurati di consultare il nostro post Come ottenere il massimo da Forminator. E se non hai Forminator, provalo oggi. È gratuito da usare!
L'integrazione di app di terze parti alle tue specifiche è qualcosa che vale la pena celebrare! Inizia a utilizzare le app con Forminator oggi stesso.
