Come aggiungere facilmente filtri per i post al tuo sito WordPress
Pubblicato: 2015-01-25Una richiesta frequente che mi capita è la possibilità di consentire agli utenti di filtrare o ordinare i post sul front-end del loro sito web.
Forse gli utenti vogliono visualizzare i post in ordine alfabetico o forse vedere solo i post con le miniature? Questo ha già senso per i post regolari, ma può essere ancora più significativo nel caso di prodotti, foto o altri tipi di contenuto.
Nel Weekend WordPress Project di oggi ti darò una rapida carrellata di come implementare una funzionalità come questa nel tema Twenty Fifteen. Diamoci da fare!
- Creazione di un tema figlio
- Creazione di controlli
- Modifica della query
- Forme più intelligenti
- Comportamento di WordPress
- Conclusione
Creazione di un tema figlio
Come sempre, hai bisogno di un tema figlio. Abbiamo una guida ai temi per bambini proprio qui su WPMU DEV, ti consiglio di leggerla se non hai familiarità con i temi per bambini.
Creazione di controlli
Aggiungiamo tre controlli: uno per ordinare i post, uno per impostare la direzione di ordinamento e uno per mostrare solo i post con le miniature.
Il primo passo è copiare index.php del tema principale nel nostro tema figlio.
Apri il file index.php nel tuo tema figlio e incolla il seguente codice HTML sotto il contenitore principale (che dovrebbe essere sulla riga 20):
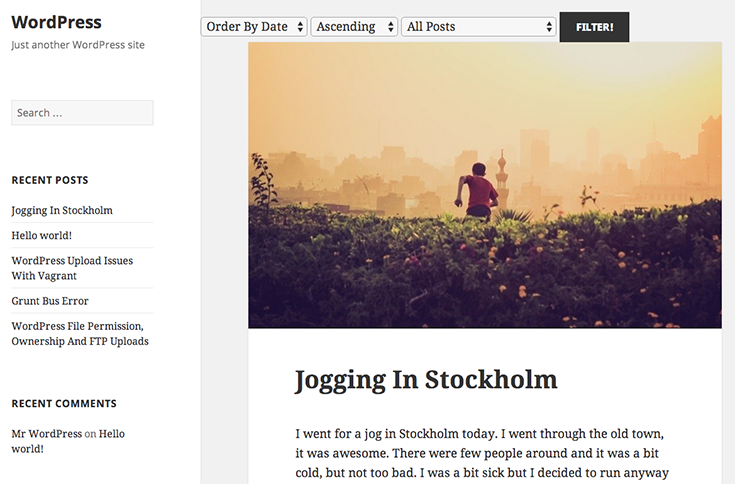
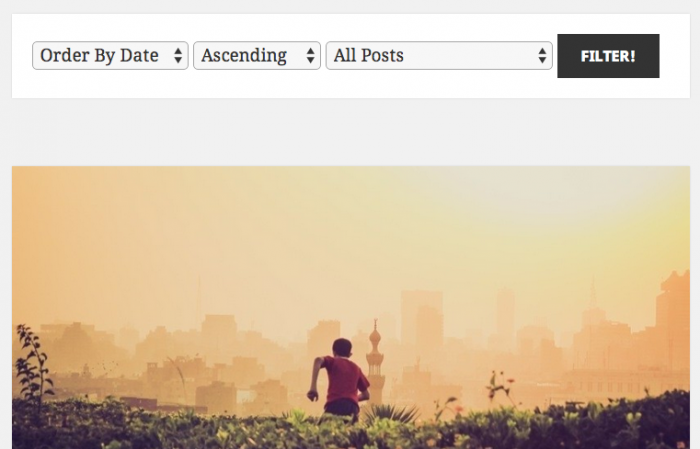
Ed ecco come appare sul front-end:

Come puoi vedere, ci manca un po' di stile. Risolviamolo aggiungendo alcuni stili al foglio di stile:

Una reazione che sento spesso dai nuovi arrivati alla programmazione è: "come faceva a sapere che questi sono gli stili che lo faranno fondere nel tema?"
La soluzione è piuttosto semplice: io baro. Uso gli strumenti per sviluppatori in Chrome per controllare i normali elementi dell'articolo. In questo caso, mi ha fatto vedere come gli elementi ottengono la loro ombra e i loro margini e ho semplicemente applicato queste regole al mio elemento.
Modifica della query
Selezioniamo "ordina per titolo", "crescente" e "post con miniature" e inviamo il modulo. Dovresti effettivamente vedere una modifica senza fare nulla al codice.
Per vedere perché, esaminiamo l'URL. Dovrebbe essere qualcosa del genere:
http://tuodominio.com/?orderby=post_title&order=DESC&thumbnail=only_thumbnailed
I bocconcini di informazioni possono essere richiamati nei nostri script PHP utilizzando la variabile $_GET . WordPress sa già cosa significano i parametri order e orderby e li utilizza nella query predefinita. Di conseguenza, se abbiamo solo bisogno dell'ordine e della direzione dell'ordine, in realtà abbiamo finito.
È tutto fantastico, ma ancora una volta, come facevo a saperlo? Avrei potuto usare "order_by" come parametro invece di "orderby". In questo caso WordPress non riprende le nostre intenzioni. Ho dato un'occhiata alla documentazione di WP_Query nel codice di WordPress dove ci sono un sacco di parametri, molti dei quali possono essere usati negli URL.
Ora, implementiamo il nostro parametro di anteprima del post. Un post ha una miniatura se ha metadati con la chiave _thumbnail_id ad esso associata. Dovremo modificare la nostra query per assicurarci che venga presa in considerazione. Facciamolo ora con query_posts() .

Incolla il codice seguente sopra la funzione get_header() nella parte superiore del file:
Uniamo i parametri della query originale con il nostro nuovo parametro, che si traduce in un diverso insieme di post. Il nostro modulo ora funziona ma non ricorda le nostre selezioni. Risolviamolo riscrivendo il nostro modulo e usando del PHP.
Forme più intelligenti
Oltre a elencare tutte le opzioni dell'ordine tramite selettore, abbiamo bisogno di un modo per indicare quale è stata selezionata. Se dovessimo farlo senza un ciclo, assomiglierebbe a questo:
Capisci qualcosa di tutto ciò? Non ti biasimo! All'interno di ciascuna opzione stiamo controllando se il valore attualmente selezionato è uguale al valore dell'opzione. Se lo è, emettiamo la proprietà selezionata. Rendiamolo molto più pulito con un ciclo:
Questo è un po' più lungo, ma solo perché abbiamo tre opzioni. Questo è un formato molto migliore per gestire qualsiasi tipo di selezione. Estendiamo questo all'intero modulo:
Tutto fatto. Il modulo dovrebbe ora ricordare le nostre selezioni basate sulle variabili $_GET nell'URL.
Comportamento di WordPress
Ricordi come ho detto che so usare "order" e "orderby" perché ho guardato la documentazione di WP_Query? Questa è una buona pratica, ma può portare a risultati imprevisti. Trova lo slug di una categoria che hai, diciamo che questa categoria è "wordpress".
Ora usa il seguente URL: http://yourwebsite.com/?category_name=wordpress. Dovresti vedere l'archivio delle tue categorie, che elenca tutti i tuoi post di WordPress. Questo va bene, ma abbiamo due problemi:
Se hai attivato dei permalink graziosi (cosa che dovresti), la pagina è stata reindirizzata a un nuovo URL, molto probabilmente http://yourwebsite.com/category/wordpress. I nostri filtri non saranno visibili perché il file archive.php gestisce questa vista, non index.php . Inoltre, il nome della nostra categoria non viene passato come parametro URL, quindi dovremo utilizzare alcuni trucchi aggiuntivi per far funzionare i nostri filtri.
Il modo più rapido per farlo funzionare è di non utilizzare deliberatamente gli stessi parametri utilizzati da WordPress. Puoi passare il nome della categoria usando il parametro catname nell'URL poiché WordPress non lo rileverà. È quindi possibile inviarlo alla query utilizzando il nome del parametro corretto. Qualcosa come questo:
L'alternativa sarebbe usare una funzione invece di restituire il nostro modulo in index.php così com'è. Dovresti rilevare la categoria dalla query stessa di WordPress e visualizzare la selezione corrente in base a quella.
Conclusione
Aggiungere i propri filtri non è poi così difficile, ma richiede un po' di giocherellare. Nel nostro caso potresti voler assicurarti che l'impaginazione venga rimossa quando l'ordine è impostato su casuale. Potrebbe essere sostituito da un pulsante "mostra più casualità", che semplicemente ricarica la pagina.
Si spera che questo articolo ti abbia fornito le basi su come puoi farlo da solo e sarai in grado di creare i filtri di cui hai bisogno.
tag: