Svelte vs React: Manakah perpustakaan terbaik di tahun 2022?
Diterbitkan: 2022-04-10Dalam hal pengembangan web front-end, ada dua kerangka kerja utama yang menonjol: React dan Svelte. Kedua framework ini memiliki kelebihan dan kekurangannya masing-masing, tapi mana yang terbaik?
Apa itu Bereaksi?
React adalah pustaka JavaScript populer untuk membangun antarmuka pengguna.
Ini digunakan oleh beberapa perusahaan terbesar di dunia, termasuk Facebook, Instagram, dan Airbnb.
Keuntungan utama dari React adalah komunitasnya yang besar dan dokumentasi yang lengkap. Kelemahan dari React adalah rumit dan sulit untuk dipelajari.
Alat ini dikembangkan oleh Facebook dan saat ini dikelola oleh komunitas besar kontributor sumber terbuka.

Apa Itu Langsing?
Svelte adalah kerangka kerja baru yang telah mendapatkan popularitas dalam beberapa tahun terakhir. Ini berbeda dari Bereaksi karena menggunakan kompiler untuk mengubah kode Anda menjadi kode JavaScript yang efisien.
Jadi aplikasi Svelte biasanya lebih kecil dan lebih cepat daripada aplikasi React.
Kelemahan dari Svelte adalah masih merupakan kerangka kerja yang relatif baru, sehingga komunitasnya lebih kecil dan dokumentasinya tidak selengkap React.

Alat ini dikembangkan oleh Rich Harris pada tahun 2016 dan saat ini dikelola oleh Svelte Society.
Jadi, mana yang harus Anda gunakan? Mari kita lihat beberapa perbedaan utama antara React dan Svelte.
React vs Svelte: Bagaimana Mereka Mirip?
Baik React maupun Svelte adalah kerangka kerja pengembangan front-end yang dapat digunakan untuk membangun antarmuka pengguna.
Baik React maupun Svelte adalah proyek open-source yang dirilis di bawah lisensi MIT. Ini berarti bahwa mereka dapat digunakan untuk proyek komersial tanpa batasan apa pun.
React vs Svelte: Perbedaan Utama
Perbedaan terbesar antara React dan Svelte adalah React menggunakan library JavaScript sedangkan Svelte menggunakan compiler. Ini berarti bahwa aplikasi Svelte biasanya lebih kecil dan lebih cepat daripada aplikasi React.
React menggunakan DOM virtual, yang merupakan cara untuk merepresentasikan struktur dokumen dalam memori. Ini memudahkan untuk memperbarui UI tanpa harus merender ulang seluruh halaman.
1. Kinerja
Dalam hal kinerja, React adalah pemenang dengan kinerja tinggi, tetapi Svelte adalah pemenang dengan kecepatan.
React menggunakan dom virtual untuk memperbarui UI tanpa harus memuat ulang seluruh halaman. Ini menghasilkan kode overhead selama runtime.
Jadi React lebih baik untuk ketahanan karena menggunakan batas kesalahan untuk mencegah crash, sedangkan Svelte tidak.
Svelte juga bagus tetapi tidak memiliki fleksibilitas sebanyak React. Data harus diperbarui dalam struktur DOM nyata.
Namun, DOM yang sebenarnya memungkinkan Svelte untuk memberikan pengalaman pengguna yang lebih cepat dibandingkan dengan React berkat pengoptimalan yang tepat.
Jadi kurangnya diffing dom virtual tidak menghentikannya untuk berguna.
2. Kurva Pembelajaran
React memiliki kurva belajar yang curam, karena sintaks yang kompleks dan komunitas yang besar. Svelte adalah kerangka kerja yang lebih baru, jadi tidak banyak digunakan seperti Bereaksi.
Namun, sintaksnya yang sederhana membuatnya lebih mudah dipelajari daripada Bereaksi. Bahkan jika Anda hanya ingin membangun aplikasi dasar, pengembang React harus menggunakan komponen yang kompleks.
3. Komunitas
React memiliki komunitas yang sangat besar, karena popularitasnya. Ini berarti ada banyak sumber daya yang tersedia untuk mempelajari React.
Svelte adalah kerangka kerja yang lebih baru, sehingga komunitasnya lebih kecil. Namun, berkembang pesat.
4. Dokumentasi
React memiliki dokumentasi yang komprehensif, karena komunitasnya yang besar. Svelte adalah kerangka kerja yang lebih baru, jadi dokumentasinya tidak selengkap React.
Namun, berkembang pesat.
5. Alat dan perpustakaan
React memiliki berbagai macam alat dan perpustakaan yang tersedia, karena popularitasnya. Pustaka komponennya yang luas memungkinkannya memiliki proses pengembangan yang lebih cepat.
Svelte adalah kerangka kerja yang lebih baru, sehingga hanya memiliki pustaka yang sangat ringan. Anda mungkin perlu berinvestasi dalam aplikasi pihak ketiga untuk membuat aplikasi yang lebih tangguh.
Namun, Anda memiliki akses ke pustaka pengujian Svelte untuk pengujian unit.
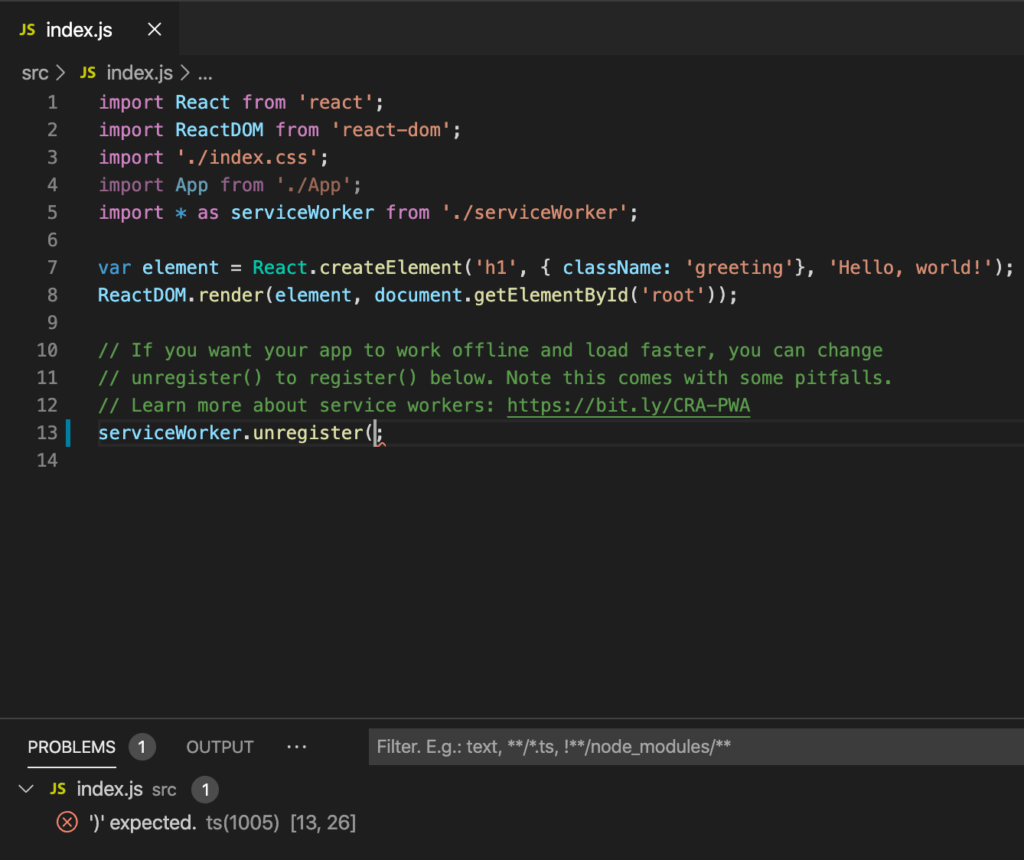
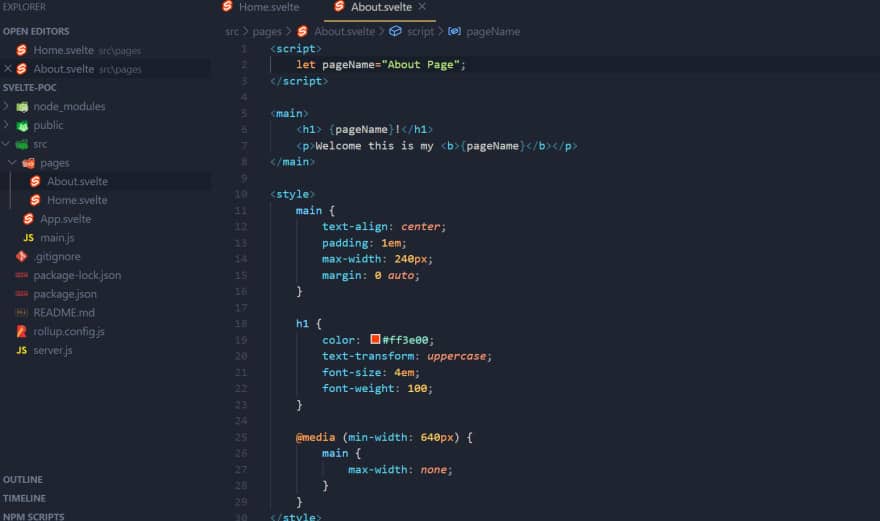
6.Perbandingan kode
Seseorang akan menggunakan React untuk membangun aplikasi web, tetapi Svelte adalah untuk konversi dan kompilasi komponen antarmuka pengguna.
Ini mengubah komponen ini menjadi kode.
7.Sintaks
Sintaks untuk React adalah JSX, yang merupakan ekstensi dari JavaScript. Kompleksitas reaksi juga berasal dari fakta bahwa itu adalah kombinasi dari kode HTML dan JavaScript.

Ini bisa sulit bagi mereka yang tidak terbiasa dengan JavaScript untuk memahami.
Svelte memiliki sintaks yang lebih sederhana yang membuatnya lebih mudah dipelajari.
Perbedaan lainnya adalah Svelte menggunakan kelas JavaScript sedangkan React menggunakan fungsi JavaScript.
Penggunaan kelas dapat membuat kode Svelte lebih ringkas dan lebih mudah dibaca.
8. Paket
React memiliki berbagai macam paket yang tersedia. Svelte adalah kerangka kerja yang lebih baru, sehingga rentang paketnya lebih kecil. Namun, berkembang pesat.
9. Skalabilitas
React lebih skalabel daripada Svelte karena ada lebih banyak sumber daya yang tersedia untuk menskalakan aplikasi React.
10. Dapat digunakan kembali
Bereaksi memungkinkan pembuat kode untuk menggunakan kembali komponen. Namun, ini tidak mungkin dilakukan di Svelte. Svelte juga tidak mengizinkan Anda untuk menumpuk komponen.
11. Prioritas
React menyediakan konten berdasarkan prioritas tetapi Svelte tidak. Jadi, jika Anda mencoba memuat banyak konten ke dalam Svelte, mungkin membingungkan karena dapat menimbulkan masalah pemrosesan.
12. Antarmuka Pengguna
React dibuat untuk membangun antarmuka pengguna. Sebagian besar pekerjaan ini dilakukan di mesin javascript browser. Namun, dengan Svelt pekerjaan itu dilakukan dalam tahap kompilasi.
Kasus Penggunaan Khas Untuk Svelte dan React
Langsing
Orang sering mengandalkan Svelte untuk hal-hal berikut:
- visual interaktif
- halaman web tunggal
- aplikasi dilakukan di bawah koneksi internet terbatas
Dengan semua kelebihannya seperti pengalaman pengguna yang ringan dan cepat, pengembang Svelte memiliki lebih banyak batasan daripada pengembang reaksi.
Reaksi
Alat ini sering digunakan untuk :
- streaming video
- aplikasi seluler
- aplikasi web
- aplikasi desktop
- situs media
- situs JAMstack
harga
React gratis untuk digunakan, karena lisensi open-source-nya. Svelte juga gratis untuk digunakan, karena lisensi open-source-nya.
Pesaing
Pesaing utama React adalah Angular dan Vue. Pesaing utama Svelte adalah Angular.
Dimana Anda Dapat Melihat Aplikasi Ini?
Aplikasi seperti Doka by PQINA, Houses of the World, TeamSpeak, Tableplop dibangun dengan menggunakan Svelte.
React telah digunakan dalam aplikasi seperti Facebook, Twitter, Netflix, BBC, PayPal, dan lainnya.
Kita dapat melihat Svelte juga lebih banyak digunakan di masa depan karena popularitasnya terus meningkat.
FAQ Tentang Svelte vs React
1.Berapa lebih cepat Svelte daripada React?
Dalam pertandingan online antara vue, Svelte 30% lebih cepat daripada semua kerangka kerja lainnya.
2.Apakah Svelte layak dipelajari?
Svelte sangat mudah digunakan. Tentu saja, Svelte bagus karena ini bukan framework framework. Setelah pekerjaan Anda selesai, Anda bisa mengkompilasi kode Anda pada waktu pembuatan dan hasilnya adalah kode JavaScript murni. Anda bahkan tidak memerlukan Java seperti pada react vue dan app vue.
3.Dapatkah Svelte digunakan dengan React?
Ya. Gaya cakupan terintegrasi ke dalam Svelte, tanpa memerlukan perpustakaan eksternal. React memerlukan aplikasi eksternal untuk mencapai styling yang tercakup seperti modul css, komponen style dan sebagainya (ada lusinan atau bahkan ratusan opsi).
Pikiran Terakhir Tentang Svelte dan React
React dan Svelte keduanya merupakan framework pengembangan front-end yang dapat digunakan untuk membangun antarmuka pengguna. React lebih populer daripada Svelte , karena komunitasnya yang besar.
Namun, Svelte tumbuh dengan cepat.
Sangat membantu mengetahui kode Javascript saat Anda menggunakan komponen React untuk membangun antarmuka pengguna.
Yang tepat untuk Anda akan bergantung pada apa yang Anda coba bangun dan preferensi pribadi Anda.
Jika Anda ingin membangun proyek besar yang kompleks, maka pilihan pertama Anda adalah React. Jika Anda ingin membangun proyek cepat kecil atau sesuatu yang lebih sederhana, maka Svelte mungkin merupakan pilihan yang lebih baik untuk Anda.
Kedua produk memiliki kegunaannya masing-masing sehingga penting untuk memilih yang tepat untuk proyek Anda.
