Bagaimana Cara Membuat Slide Dinamis dengan Smart Slider 3?
Diterbitkan: 2022-05-23Jawaban untuk semua pertanyaan Anda adalah ya, itu mungkin, Smart Slider 3 dapat melakukan semua ini: sepenuhnya gratis, ramah pengguna dan juga berfungsi dengan baik dengan Tema WooVina Anda.
Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat mengimpor Slider demo, membuat Smart Slider Anda sendiri, dan bagaimana Anda dapat membuat slider Dynamic Post menggunakan Tema WooVina.
Memasang Smart Slider 3
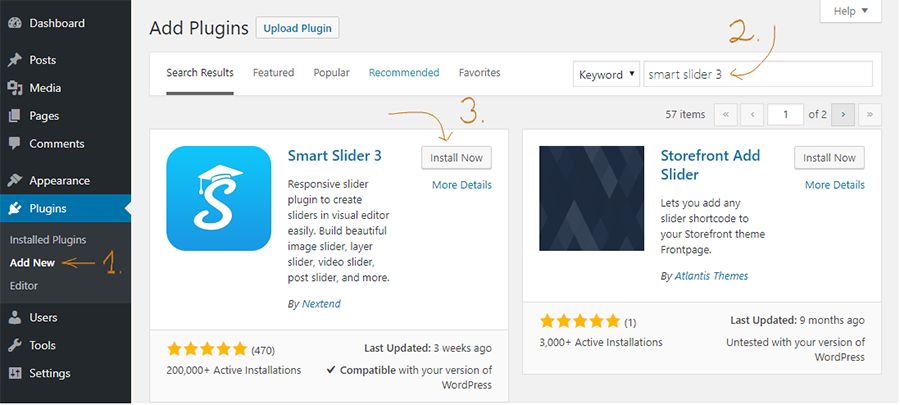
Anda dapat dengan mudah menginstal Smart Slider 3 saat Anda membuka Plugins → Add new . Cari Smart Slider 3 dan setelah itu Anda dapat menginstalnya.

Pilihan lainnya adalah Anda dapat langsung mengunduhnya dari situs web Smart Slider 3 dan kemudian Anda dapat mengunggahnya.
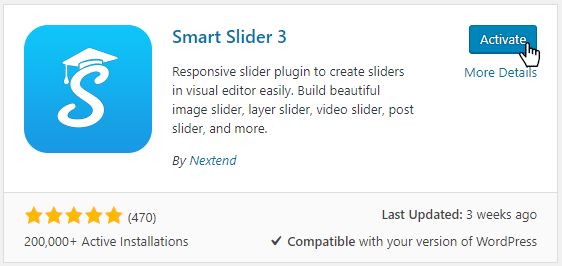
Setelah itu Anda dapat mengaktifkan Smart Slider 3:

Bagaimana cara Membuat Slide pertama saya?
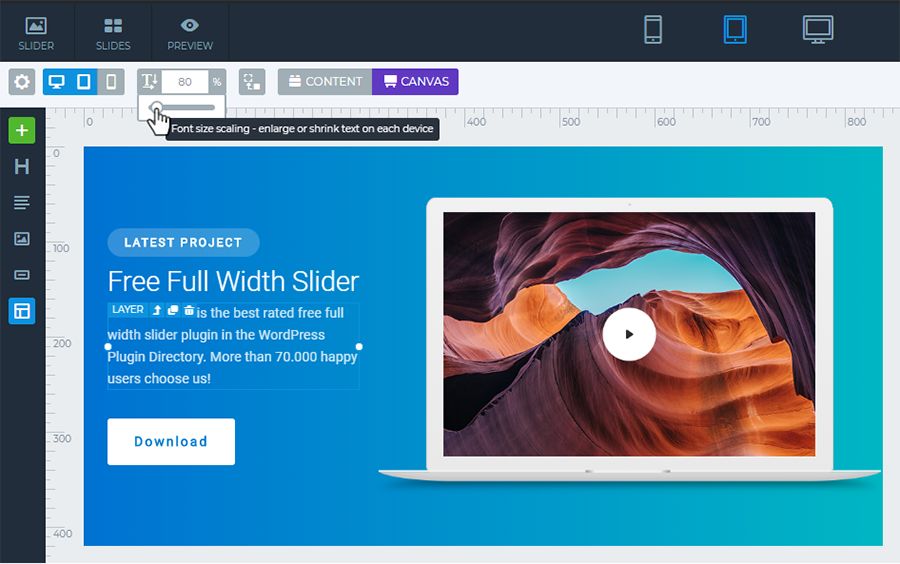
Mengimpor penggeser demo itu bagus, tetapi saya ingin menunjukkan kepada Anda bagaimana Anda dapat membuat penggeser Anda sendiri. Saya akan menunjukkan kepada Anda bagaimana saya membuat slide pertama dari contoh slider Full Width.

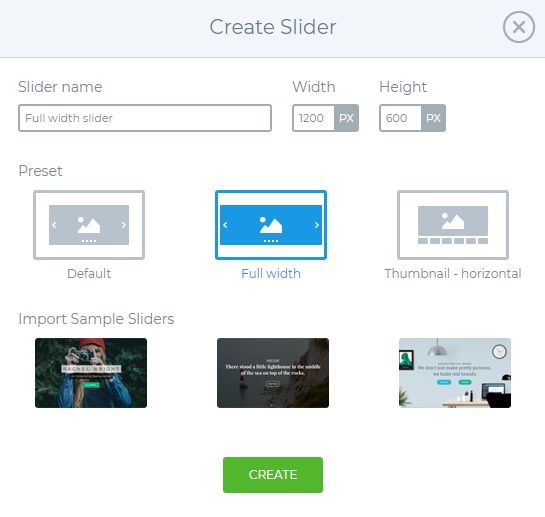
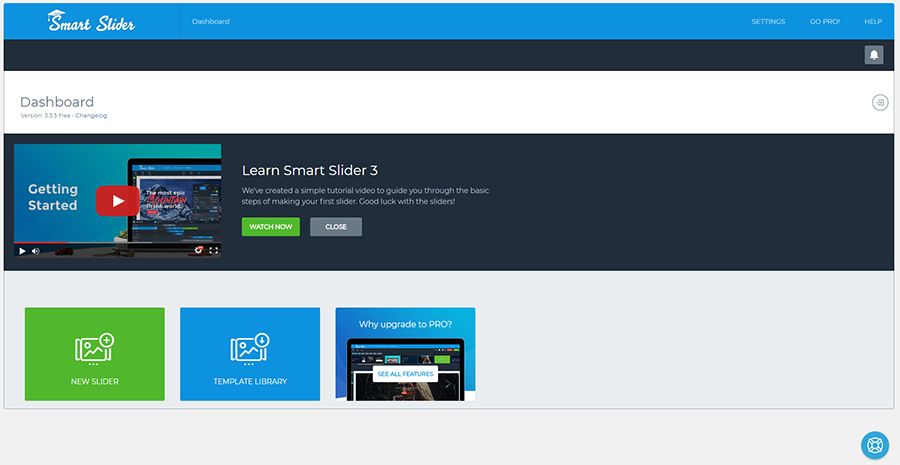
Pertama saya memilih opsi New Slider di dasbor dan setelah itu saya memilih mode lebar penuh di jendela pop-up.

Saya mengatur ukuran slider ke 1200x600px dan kemudian saya membuat slider saya.
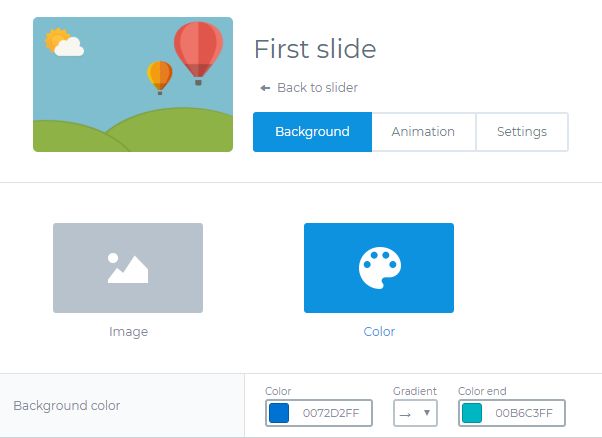
Setelah itu saya menambahkan slide kosong, yang memiliki warna latar belakang gradien linier, jadi saya mengaturnya di pengaturan Slide → tab latar belakang .

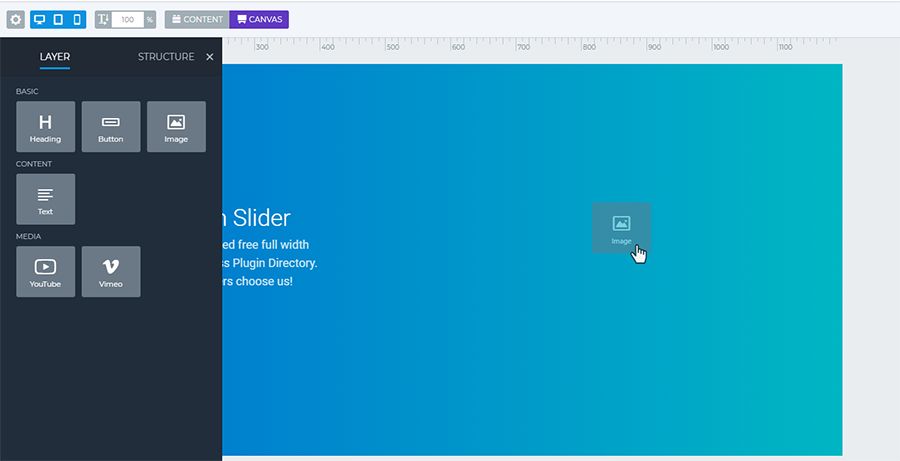
Untuk membuat slide saya akan menggunakan 2 mode pengeditan yang berbeda. Salah satunya adalah mode Konten yang berfungsi seperti pembuat halaman, dan Anda dapat membuat slide dengan cepat, dan memiliki perilaku responsif yang hebat. Mode pengeditan lainnya adalah mode Kanvas , di mana Anda dapat menyeret lapisan Anda ke mana saja tetapi Anda harus menjaga pemosisian dan responsivitas.
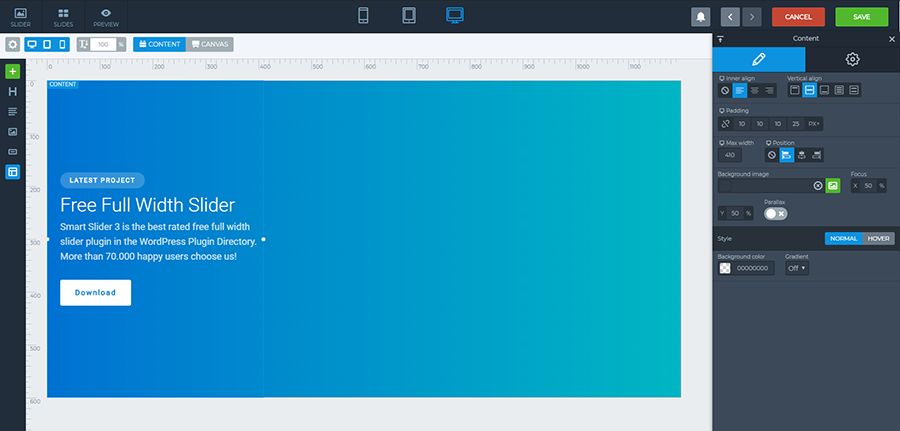
Pada slider asli Anda dapat melihat bahwa konten ada di sebelah kiri: heading, teks dan 2 tombol, dan di sebelah kanan ada gambar laptop dan di gambar ini ada lapisan video YouTube. Gambar dan video ini akan diatur dalam mode kanvas karena dalam mode ini Anda dapat meletakkan lapisan di atas atau di bawah lapisan lain.
Saya menetapkan lebar maksimum ke konten karena saya tidak ingin teks lebar penuh dalam satu baris tanpa jeda, dan saya tidak membutuhkan konten di sisi kanan – video akan ada di sana. Jadi saya akan memposisikannya ke kiri. Dan kemudian saya menjatuhkan Header, layer teks, dan tombol ke dalam konten. Saya mengatur sedikit lebih banyak padding kiri seperti di sisi lain dan di antara lapisan saya memberi sedikit margin.
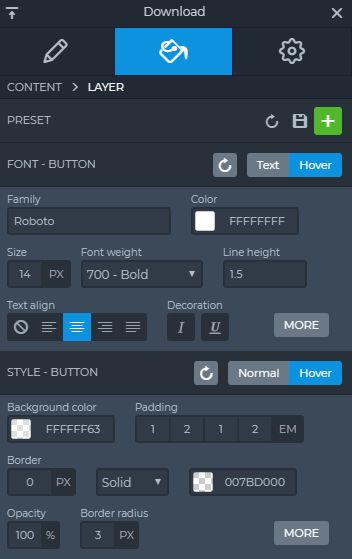
Setelah itu saya pergi ke tab Design pada pengaturan layer dan mengatur warna font dan font-family juga. Untuk tombol Download saya berikan link download, dan atur efek hover.

Ada banyak opsi untuk mendesain layer Anda sendiri dan Anda juga dapat membuatnya responsif, misalnya Anda dapat mengatur padding dengan nilai "em", jadi pada perangkat seluler, pengaturan ini juga akan bagus.
Sekarang konten sudah siap.

Saya hanya memiliki 2 langkah untuk menyelesaikan: Saya menempatkan gambar Laptop dan lapisan video YouTube dalam mode Kanvas ke dalam slide. Saya cukup menyeretnya ke sisi kanan dan menyesuaikannya.

Saya pikir kombinasi laptop + video ini tidak begitu penting untuk muncul di perangkat seluler, jadi saya matikan tampilan seluler.
Sekarang saya memeriksanya di tampilan responsif dan saya dapat melihat bahwa Judul dan lapisan teks lebih besar dari yang saya inginkan, jadi saya menetapkan nilai yang lebih rendah untuk ini dengan penskala ukuran font.


Sekarang saya siap dengan slide pertama. Jika saya ingin menggunakan lebih banyak slide untuk slider saya, saya cukup menggandakan slider ini dan mengubah video atau gambar dan mengganti teks, karena strukturnya sudah jadi, jadi saya tidak harus memulainya dari awal. melangkah.
Bagaimana cara mengimpor Slider yang siap digunakan?
Setelah Anda mengaktifkan Smart Slider 3, Anda dapat masuk ke menu Smart Slider 3, dan di sana Anda akan melihat dashboard. Anda dapat menambahkan Slider Baru atau Anda dapat memilih template dari Perpustakaan Template di sini. Jika Anda ingin membuat slider dengan cepat, cara termudah adalah mengimpor Slider demo.

Smart Slider 3 memiliki demo slider gratis yang dapat Anda tambahkan dengan mudah ke halaman Anda.
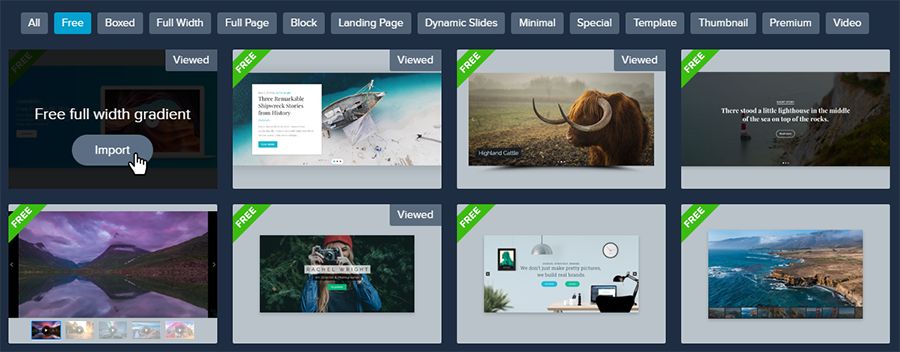
Di perpustakaan Template Anda dapat memilih penggeser yang ingin Anda gunakan, cukup klik tombol Impor, dan tema akan diunduh ke dasbor Anda dan Anda dapat menyesuaikannya.

Menggunakan slide demo
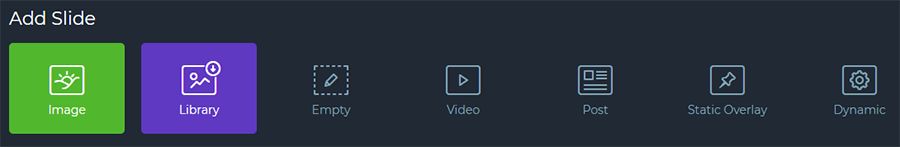
Setelah Anda menambahkan slider baru atau mengimpor satu dari template, Anda dapat menambahkan lebih banyak slide ke slider Anda. Cukup klik tombol Tambah Slide .
Ada banyak opsi untuk membuat gambar, video, atau penggeser kosong dan Anda dapat menambahkan bilah geser Posting dan Dinamis juga, atau Anda dapat memilih Hamparan Statis, yang berarti bahwa itu akan selalu berada di atas penggeser dan slide Anda, dan itu akan ' t beralih. Misalnya itu adalah cara yang baik untuk membuat navigasi.

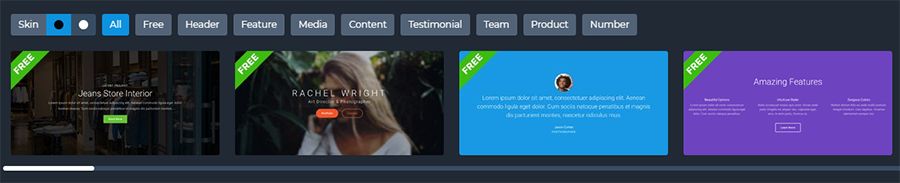
Anda juga dapat menggunakan slide demo pada penggeser Anda, ada banyak template yang telah disiapkan yang dapat Anda sesuaikan. Klik pada opsi Library dan pilih template yang akan Anda gunakan.

Anda dapat beralih antara Kulit gelap atau terang dan memilih dari kategori juga. Dan setelah Anda dapat menyesuaikan slide Anda, Anda dapat mengubah semuanya, judul, teks, lapisan dan latar belakang juga.
Bagaimana saya bisa memasukkan Slider saya ke Tema WooVina saya?
Memasukkan Smart Slider 3 di Tema WooVina Anda sangat sederhana:
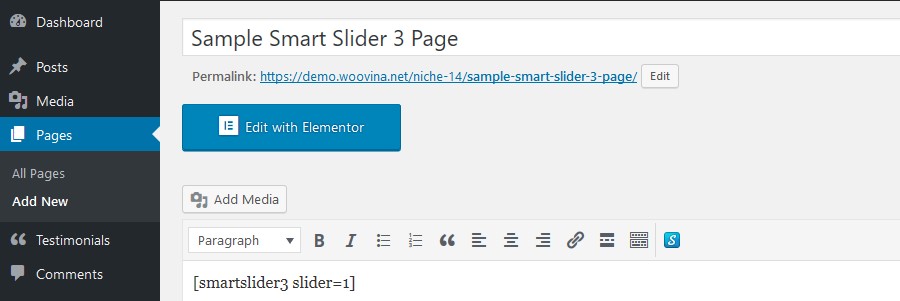
Anda dapat menggunakan kode pendek penggeser, dan dengan mudah menyalin dan menempelkannya ke dalam pos atau halaman.

Atau dengan plugin WooVina Extra di Pengaturan WooVina, Anda dapat meletakkan slider sebelum/setelah bilah atas, header, judul, atau footer.
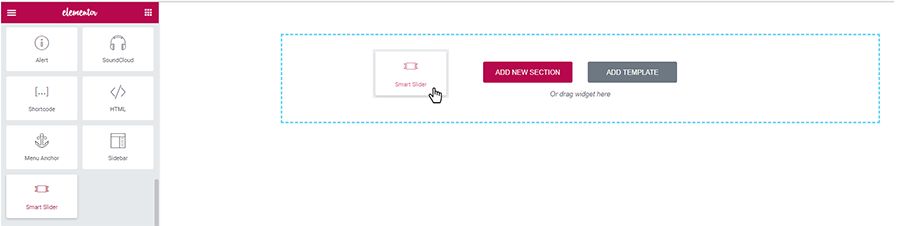
Dan ada opsi lain, Anda dapat menyesuaikannya dengan Elementor atau pembuat halaman lainnya dengan menggunakan widget Smart Slider 3.
Bagaimana cara membuat header khusus dengan Smart Slider 3?
Dengan membuat custom header anda bisa menggunakan page builder, yang menurut saya adalah cara yang paling mudah.
Cukup arahkan ke Panel Tema → tab Perpustakaan saya , lalu klik Tambah Baru . (Untuk Panel Tema Anda memerlukan plugin Ocean Extra, jadi Anda harus menambahkan dan mengaktifkan plugin yang direkomendasikan ini.) Jika Anda menggunakan pembuat halaman Elementor, pilih template Elementor Canvas di Post Attributes, dan setelah itu Anda dapat menambahkan slider ke dalam tema Anda.

Saat Anda siap dengan pengaturan, navigasikan ke menu Appearance → Customize → Header → General , dan pilih Custom Header Anda. Dan sekarang Anda memiliki tajuk khusus sendiri.
Tanpa page builder Anda bisa membuat Template di Theme Panel juga dengan menggunakan shortcode.
Pikiran Akhir
Slider dapat digunakan dalam beberapa cara, Anda harus memutuskan apa yang ingin Anda dapatkan. Dan ada banyak fungsi, yang tidak saya tulis. Dalam versi Pro, membuat slider lebih menarik karena animasi, layer baru, efek paralaks, efek pembagi bentuk dan banyak generator dinamis seperti Facebook atau Instagram, yang dengannya Anda dapat membuat situs web Anda hidup.
