Cara membangun situs web dengan divi 5 (bergabunglah lebih awal & maju)
Diterbitkan: 2025-05-19Pikirkan kembali ketika Anda pertama kali menyadari betapa cepatnya Anda dapat mengumpulkan situs web yang indah dengan Divi. Rasanya seperti keseimbangan yang sempurna antara kreativitas dan kesederhanaan. Divi 4 memberi semua orang alat desain yang fantastis dan pembangun visual yang halus, tetapi kami dengan tema elegan tidak akan diselesaikan.
Kami telah mendengarkan dengan cermat umpan balik Anda dan bekerja keras untuk meningkatkan Divi. Divi 5 mengambil semua yang Anda sukai dan membuatnya lebih cepat, lebih halus, dan lebih kuat. Ini dirancang untuk membantu Anda menciptakan dengan lebih sedikit upaya dan lebih banyak kemungkinan dan siap di masa depan.
Jika Anda ingin melihat apa yang baru atau memulai situs Anda berikutnya, panduan ini akan membantu Anda membangun situs web baru, langkah demi langkah dengan Divi 5, dan di sepanjang jalan, bagikan tips praktis tentang cara memanfaatkannya. Ayo pergi!
Divi 5 siap digunakan di situs web baru, tetapi tidak sepenuhnya siap untuk bermigrasi yang sudah ada.
- 1 Apa yang membuat Divi 5 berbeda?
- 1.1 Dari Kode Pintasan ke Struktur Berbasis Blok
- 1.2 Antarmuka Divi 5 yang baru
- 1.3 Transisi dari baris tetap ke baris bersarang
- 1.4 Fitur terkenal lainnya
- 2 Membangun situs web dengan Divi 5: panduan langkah demi langkah
- 2.1 1. Memasang Divi 5
- 2.2 2. Menyesuaikan ruang kerja Anda
- 2.3 2. Mengatur variabel dinamis
- 2.4 3. Halaman Bangunan & Templat dengan Divi
- 2.5 4. Menguasai Desain Responsif
- 2.6 5. Dapatkan, Setel, Luncurkan!
- 3 Bangun situs web yang lebih cepat dan lebih baik dengan Divi 5
Apa yang membuat Divi 5 berbeda?

Divi 5 mewakili perubahan terbesar pada pembangun halaman kami sejak kami pertama kali meluncurkannya. Kami telah membangunnya kembali dari bawah ke atas dengan standar web modern dalam pikiran. Ini bukan hanya facelift. Kami telah benar -benar memikirkan kembali bagaimana situs web harus dibangun dengan Divi.
Web terus berkembang, dengan penelusuran seluler tumbuh dan harapan pengguna meningkat. Divi selalu beradaptasi dengan perubahan ini, dan Divi 5 melanjutkan tradisi ini dengan merangkul standar terbaru.
Saat membuka Divi 5, Anda mungkin berpikir, "Ini terlihat segar." Kemudian Anda mulai membangun, dan saat itulah Anda menyadarinya.
“Tunggu, apakah bagian itu hanya memuat secara instan?”
Ya, itu benar. Dan itulah awalnya.
Divi 5 menyimpan apa yang berhasil di Divi 4 tetapi memperbaiki frustrasi yang mungkin Anda pelajari untuk hidup bersama. Kami membangunnya karena cukup baik tidak cukup baik lagi, bukan untuk kami, dan tentu saja bukan untuk Anda. Situs yang Anda bangun hari ini perlu melakukan lebih banyak dan memuat lebih cepat.
Mari kita jelajahi sorotan utama dari apa alfa Divi 5 saat ini dikirimkan dengan:
Dari shortcode ke struktur berbasis blok
Divi 4 menyimpan tata letak Anda sebagai Shortcode: Bit -bit kode dalam kurung persegi yang dibaca WordPress untuk membuat halaman Anda. Mereka bekerja, tetapi tidak sempurna.
Di Divi 5, kami telah membangun kembali bagaimana konten Anda disimpan. No More Shortcode bersembunyi di database Anda! Kami sekarang menggunakan pendekatan bersih berbasis blok yang lebih sesuai dengan arah WordPress.
Anda akan merasakan perbedaan saat mengedit halaman. Klik sesuatu, dan segera merespons. Tidak ada lag, tidak ada menunggu kode pendek diproses. Perubahan Anda terjadi begitu saja.
Meskipun kami telah mengubah hampir semua hal di bawah tenda, Anda tidak perlu mempelajari kembali cara membangun. Pengalaman visual tetap akrab. Kami baru saja membuat apa yang terjadi di belakang layar jauh lebih ramping dan modern.
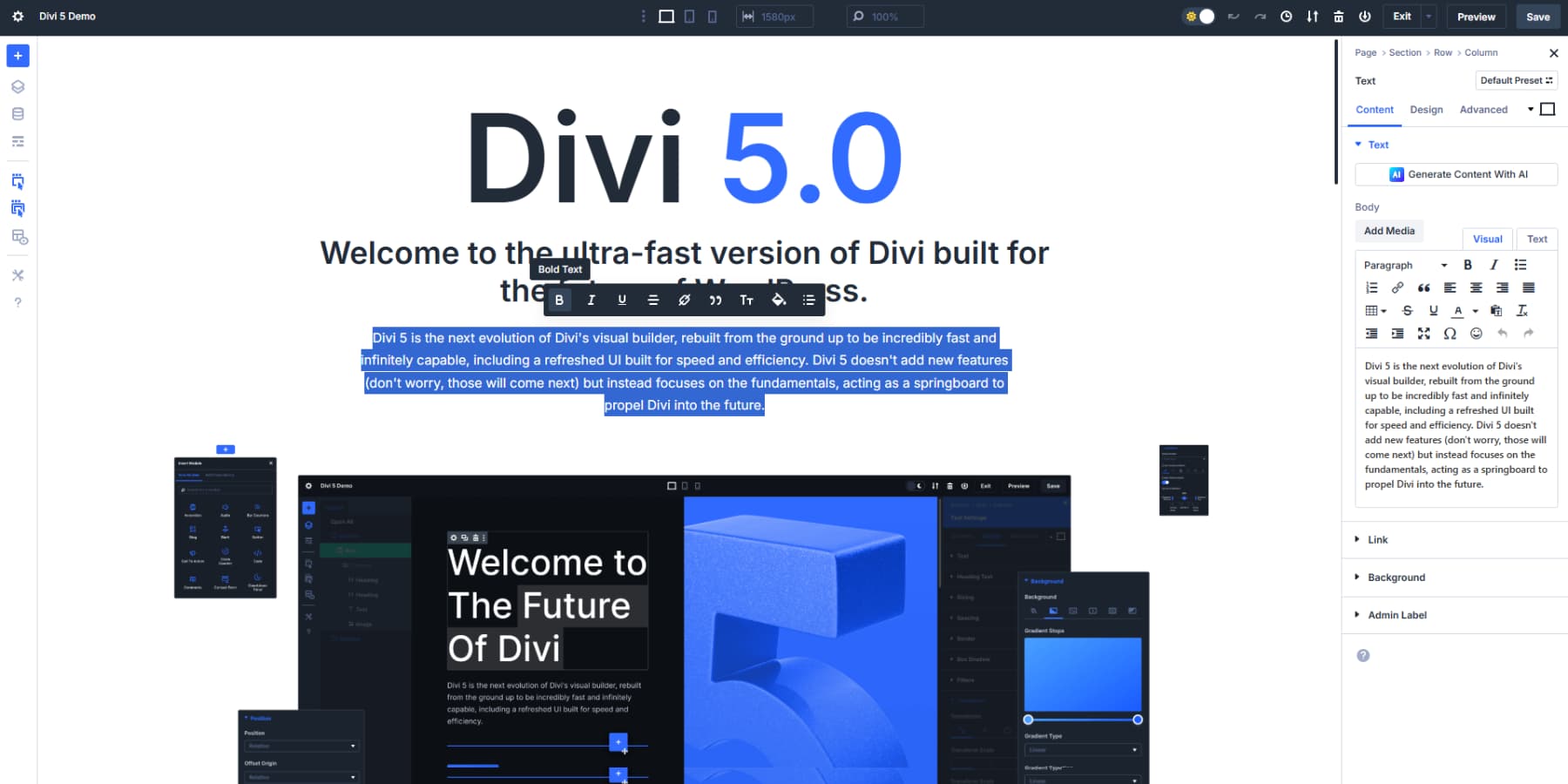
Antarmuka Divi 5 yang baru
Divi 5 memperkenalkan antarmuka yang lebih bersih yang mengembalikan fokus pada pekerjaan desain Anda. Visual Builder sekarang menampilkan panel samping alih -alih kotak mengambang yang digunakan untuk menutupi konten Anda. Perubahan ini akan membuat perbedaan besar dalam cara Anda bekerja dengan Divi.
Toolbar telah direorganisasi. Tindakan umum sekarang ada di ujung jari Anda, sementara alat khusus tetap dapat diakses tanpa mengacaukan ruang kerja Anda.
Pemetik warna, kontrol tipografi, dan penyesuaian jarak muncul secara kontekstual saat dibutuhkan.
Pengeditan teks terasa lebih alami dalam versi ini. Anda dapat memformat konten secara langsung pada halaman dengan kontrol sederhana yang muncul saat Anda memilih teks. Pendekatan langsung ini mempercepat proses penulisan dan pemformatan.

Kami juga telah meningkatkan cara pengaturan diatur. Opsi terkait dikelompokkan secara logis, mengurangi waktu Anda mencari melalui tab dan menu. Seluruh sistem terasa lebih kohesif dan bertujuan. Plus, opsi mode terang dan gelap adalah sentuhan bijaksana yang membuat sesi desain panjang lebih nyaman di mata Anda.
Peningkatan antarmuka ini mungkin terasa halus pada awalnya, tetapi setelah membangun beberapa halaman, Anda akan melihat seberapa cepat Anda dapat bekerja ketika alat tetap menyingkir.
Ruang kerja multi-panel
Divi 5 yang disegarkan membawa pandangan baru tentang bagaimana Anda berinteraksi dengan desain Anda. Sementara Divi 4 memberi kami antarmuka pengguna yang intuitif, tata letak panel-pertama yang baru di Divi 5 mengaturnya dengan cara yang terasa lebih alami untuk pekerjaan desain.
Pengaturan sekarang berlabuh rapi di sepanjang sisi layar Anda, memberi Anda tampilan halaman Anda yang tidak terhalang. Anda dapat melihat perubahan terjadi secara real time tanpa perlu menutup panel atau memindahkannya. Tampilan yang jelas ini membuat presisi bekerja lebih mudah ketika jarak fine-tuning atau penyelarasan.
Pengaturan multi-panel baru memungkinkan Anda menjaga alat Anda tersebar tetapi masih dalam jangkauan.
Anda dapat membuka pengaturan teks Anda di satu sisi sambil mengubah jarak di sisi lain. Anda tidak perlu menutup satu hal untuk bekerja pada yang lain.
Breadcrumbs membantu Anda menavigasi antar elemen dengan cepat. Klik untuk melompat dari tombol ke baris atau bagian induknya. Ini menyimpan klik yang tak terhitung jumlahnya saat Anda jauh ke dalam mengedit tata letak yang kompleks.
Beberapa desainer lebih suka pengaturan di sebelah kanan dan yang lain di sebelah kiri. Anda tidak harus puas dengan opsi yang tidak Anda sukai. Divi 5 memungkinkan Anda memilih apa yang terasa paling nyaman. Anda juga dapat menumpuknya di tab, yang membantu saat menyulap banyak elemen.
Ini mungkin tidak tampak signifikan, tetapi bisa lebih mudah ketika membangun tata letak yang kompleks seperti header, di mana Anda perlu beralih di antara pengaturan logo, gaya menu, dan properti tombol.
Kami merancang panel untuk menjadi bagian dari ruang kerja Anda, bukan gangguan untuk itu. Dengan antarmuka pengguna Divi 5, Anda dapat fokus di tempatnya: di kanvas desain web Anda.
Transisi dari baris tetap ke baris bersarang
Di Divi 4, ketika Anda mencoba membangun sesuatu yang kompleks, Anda tiba-tiba menabrak dinding dengan struktur kolom-kolom dan harus bergantung pada bagian khusus atau CSS khusus. Divi 5 memperbaiki sakit kepala ini dengan baris bersarang. Ini mungkin terdengar sederhana, tetapi perubahan ini benar -benar membuka apa yang dapat Anda buat tanpa meretas solusi.
Sekarang Anda dapat mengklik di dalam barisan apa pun dan menambahkan struktur baris baru di sana - tidak perlu untuk bagian khusus atau menulis CSS khusus untuk mengelompokkan konten Anda secara logis.
Sistem baris bersarang ini hanyalah awal dari mesin tata letak kami yang ditingkatkan. Kami sedang mengerjakan kontrol flexbox dan templat baris baru yang akan membuat bagian khusus usang. Segera, implementasi Flexbox akan membuat desain responsif bahkan lebih mudah sambil memberi Anda kontrol yang lebih baik atas bagaimana konten menyelaraskan dan mendistribusikan di seluruh layar.
Fitur penting lainnya
Di luar perubahan struktural utama, Divi 5 memiliki fitur baru yang membuat situs web membangun lebih halus dan lebih intuitif. Mari kita lihat beberapa tambahan yang menonjol di alpha saat ini yang akan mengubah cara Anda bekerja:
- Variabel desain memusatkan pilihan gaya Anda dan membuat perubahan di seluruh lokasi menjadi mudah. Tentukan warna, font, ukuran, gambar, dan elemen lainnya sekali, lalu oleskan di seluruh situs Anda. Perlu memperbarui warna merek Anda? Ubah variabel, dan setiap pembaruan instance secara otomatis.
- Pengeditan satu klik membuat berinteraksi dengan konten Anda mudah. Cukup klik pada modul apa pun untuk mengeditnya. Tidak ada lagi perburuan untuk ikon gigi kecil atau tombol Pengaturan. Perubahan kecil ini menyimpan klik yang tak terhitung jumlahnya sepanjang hari kerja Anda.
- Penskalaan kanvas memungkinkan Anda melihat bagaimana desain Anda terlihat pada ukuran layar yang berbeda tanpa mengganti tampilan. Seret tepi kanvas untuk mengubah ukurannya dan saksikan tata letak Anda beradaptasi secara real time - sempurna untuk memeriksa perilaku responsif tanpa switching tab yang konstan.
- Dukungan unit canggih membuka kemungkinan baru untuk desain yang tepat dan responsif. Gunakan fungsi CSS seperti calc (), clamp (), dan min ()/max () langsung di bidang pengaturan Divi untuk membuat tata letak fluida yang beradaptasi dengan sempurna dengan ukuran layar apa pun.
- Peningkatan kinerja dengan menghindari pemuatan skrip dan modul yang tidak perlu
- Breakpoint yang dapat disesuaikan meluas dari hanya tiga (desktop, tablet, seluler) ke tujuh opsi yang dapat disesuaikan. Kontrol yang disetel ini membantu Anda membuat tata letak yang sempurna untuk semuanya, mulai dari ponsel kecil hingga monitor ultrawide.
Membangun situs web dengan Divi 5: panduan langkah demi langkah
Sekarang, mari kita sampai ke daging panduan ini: Panduan praktis yang membawa Anda dari kanvas kosong ke situs web selesai menggunakan fitur -fitur kuat Divi 5. Kami akan memecah setiap fase proses menjadi langkah -langkah yang dapat dikelola yang saling membangun
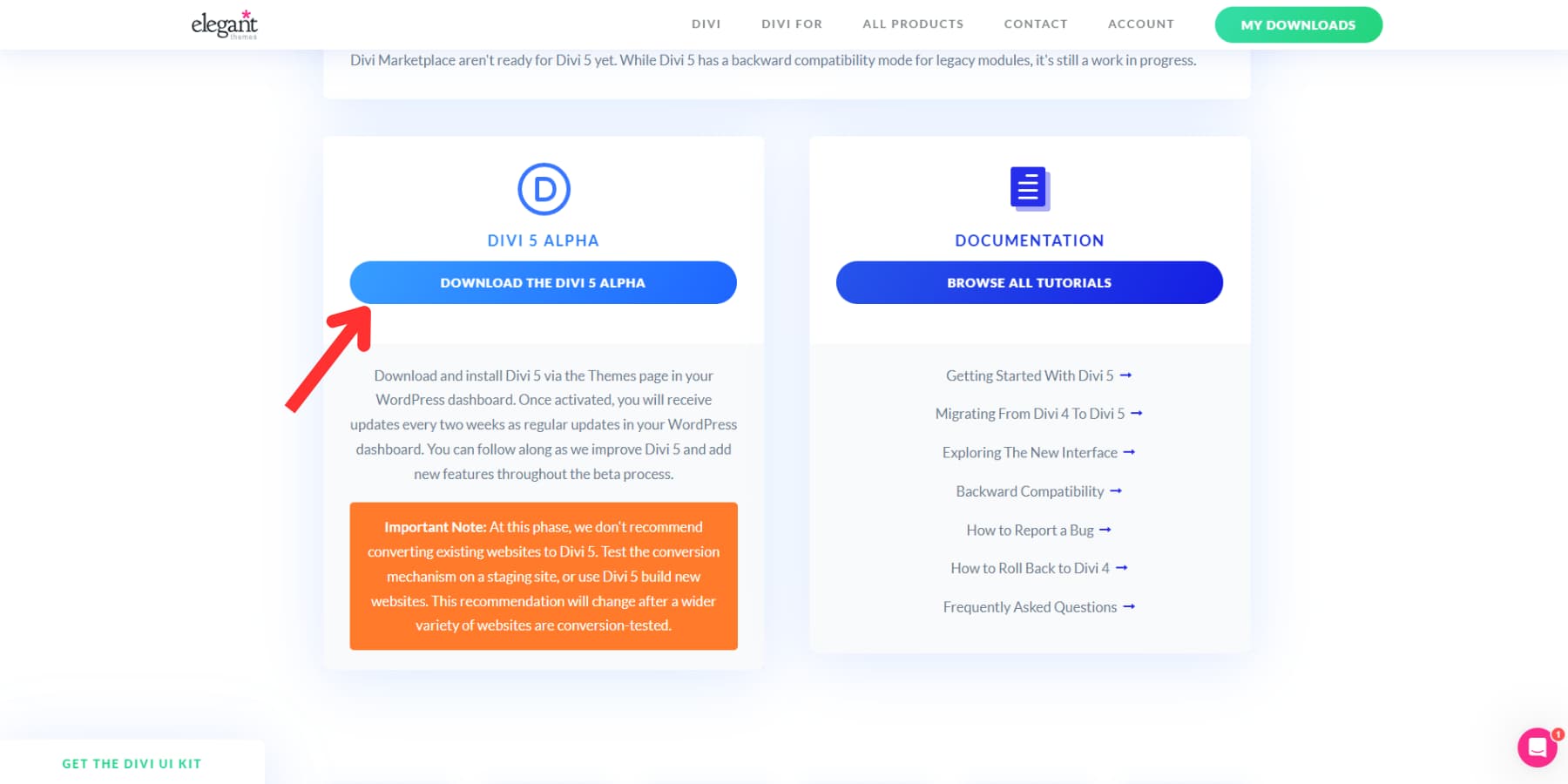
1. Memasang Divi 5
Mendapatkan divi 5 berlari hanya membutuhkan beberapa langkah. Unduh versi alpha terbaru dari area anggota Anda, unggah ke WordPress melalui bagian tema, dan aktifkan seperti biasanya.

2. Menyesuaikan ruang kerja Anda
Hal pertama yang akan Anda perhatikan saat membuka pembangun visual Divi 5 adalah betapa bersih dan tidak berantakannya rasanya. Panel apung tidak akan menghalangi tampilan Anda seperti sebelumnya. Sebagai gantinya, Anda akan menemukan tata letak yang lebih bijaksana dengan panel yang bisa berlabuh yang menghindar dari jalan Anda. Luangkan beberapa menit untuk mengatur ruang kerja Anda seperti yang Anda suka.
Anda dapat beralih antara mode terang dan gelap berdasarkan preferensi Anda atau waktu kerja Anda.
Membuat ruang kerja yang cocok untuk Anda
Divi 5 menawarkan lebih dari sekadar memindahkan panel. Anda dapat mengelompokkan panel terkait ke dalam tab, yang menjaga ruang kerja Anda terorganisir bahkan saat menangani pengaturan yang kompleks.

Buka dua panel pengaturan yang berbeda dan seret satu ke yang lain. Mereka akan bergabung menjadi tata letak tab, memungkinkan Anda untuk beralih di antara mereka dengan klik.
Jika Anda lebih suka pengaturan klasik, Anda masih bisa mengapung panel di mana saja di layar Anda. Seret panel menjauh dari tepi untuk melepaskannya dan letakkan di mana pun Anda suka.
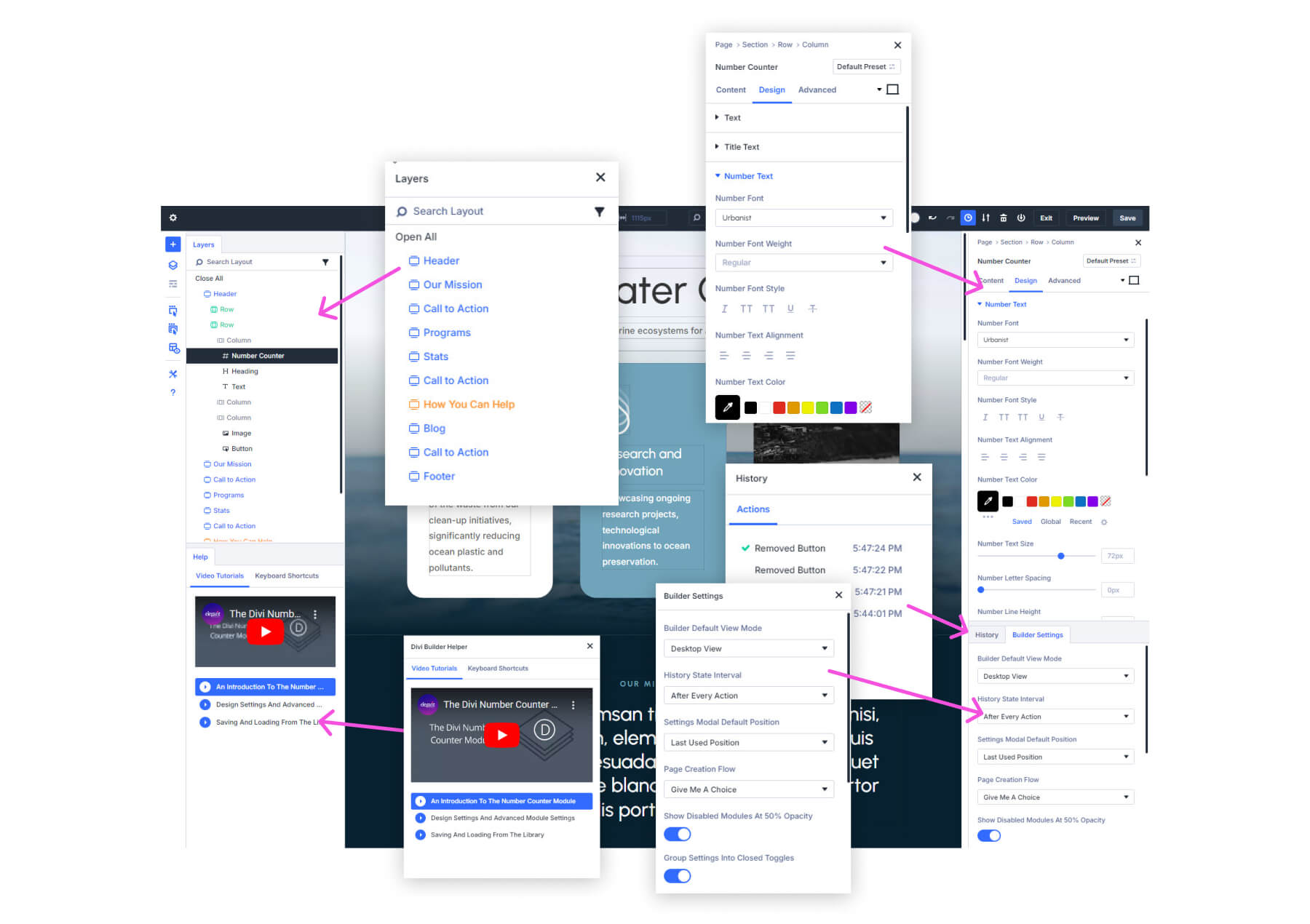
Untuk proyek yang lebih besar, mode sinar-X dari toolbar kiri dapat membantu. Ini menguraikan setiap elemen dengan perbatasan halus, membuatnya lebih mudah untuk melihat di mana bagian dan modul mulai dan berakhir. Panduan visual ini membantu Anda tetap berorientasi saat bekerja dengan tata letak terperinci.
Mempercepat alur kerja Anda
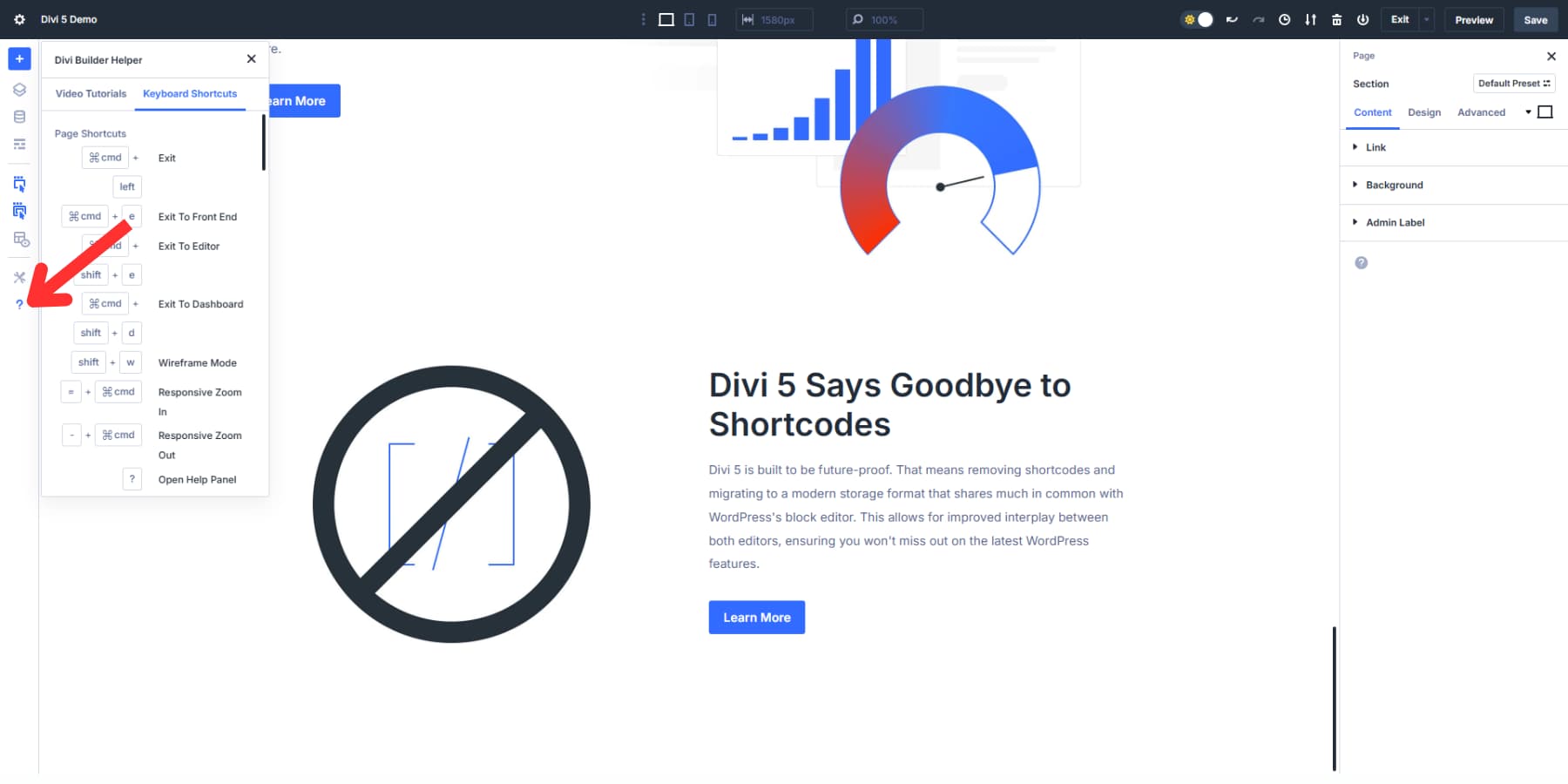
Pintasan keyboard dapat secara dramatis mempercepat proses desain Anda di Divi 5. Tekan opsi (?) Untuk mengakses menu Bantuan, di mana Anda akan menemukan daftar pintasan lengkap. Mempelajari hanya beberapa kombinasi kunci dapat mencukur berjam -jam dari proyek yang lebih besar.

Saat mengedit elemen bersarang (seperti tombol di dalam baris di dalam baris), remah roti menunjukkan posisi Anda yang tepat dalam hierarki. Klik bagian mana pun dari jejak remah roti untuk melompat langsung ke pengaturan elemen itu tanpa berburu melalui lapisan.
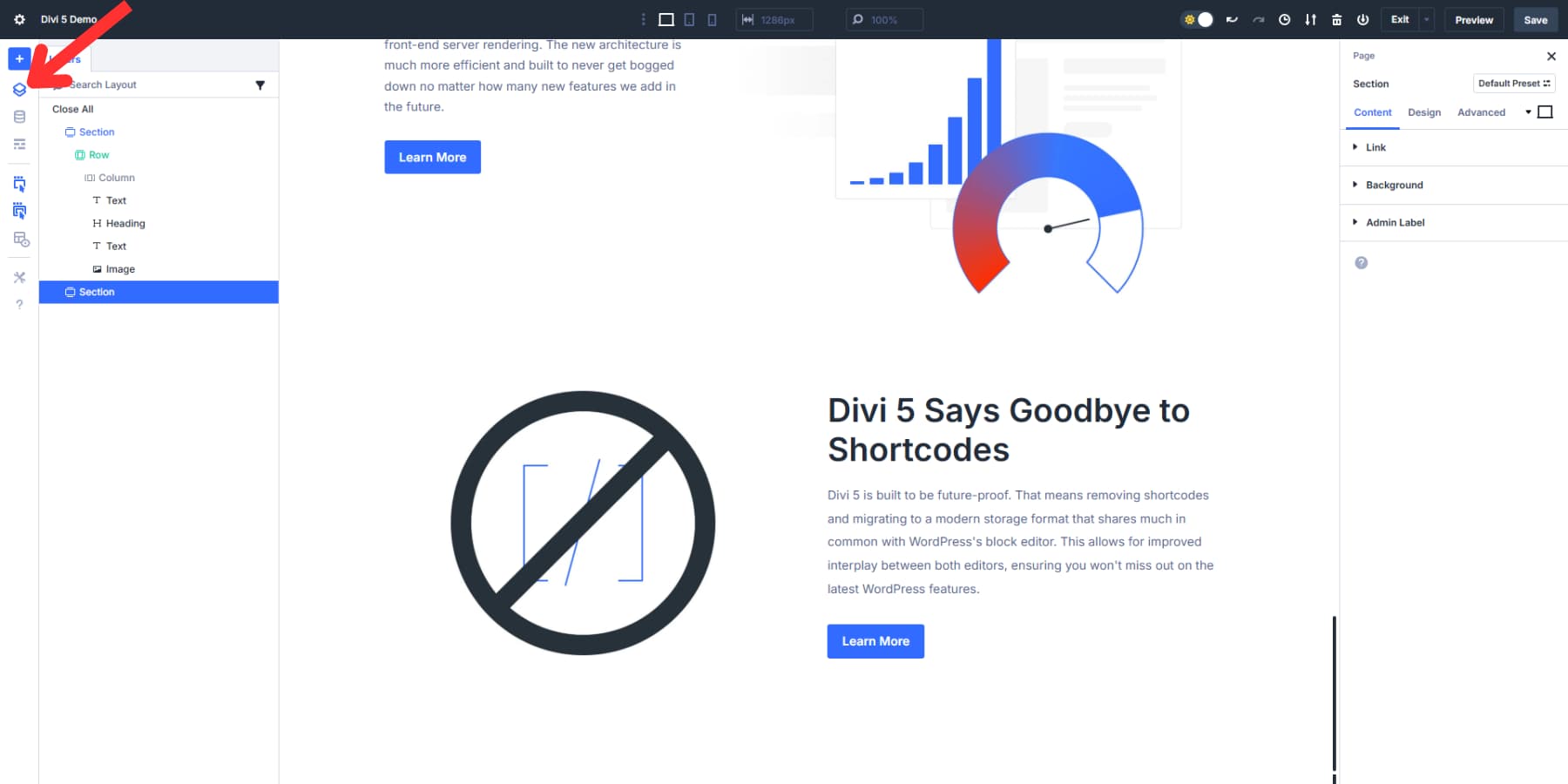
Klik ikon Panel Layers di bilah alat kiri untuk memanfaatkannya. Ini memberi Anda pandangan tentang seluruh struktur halaman Anda sebagai daftar bersarang, membuatnya lebih mudah untuk memilih elemen tertentu saat bekerja dengan tata letak yang kompleks.

2. Menyiapkan variabel dinamis
Variabel desain di Divi 5 Ubah cara Anda mengelola elemen visual situs web Anda. Mereka memberi Anda tempat sentral untuk mengontrol desain situs Anda dan menyederhanakan memperbarui. Pikirkan mereka sebagai jalan pintas yang dapat Anda gunakan di seluruh situs web Anda.
Untuk mulai menggunakan variabel desain, buka pembangun visual dan cari ikon manajer variabel di bilah sisi kiri. Saat Anda mengkliknya, Anda akan melihat opsi untuk membuat berbagai jenis variabel: warna, font, angka, gambar, teks, dan tautan.
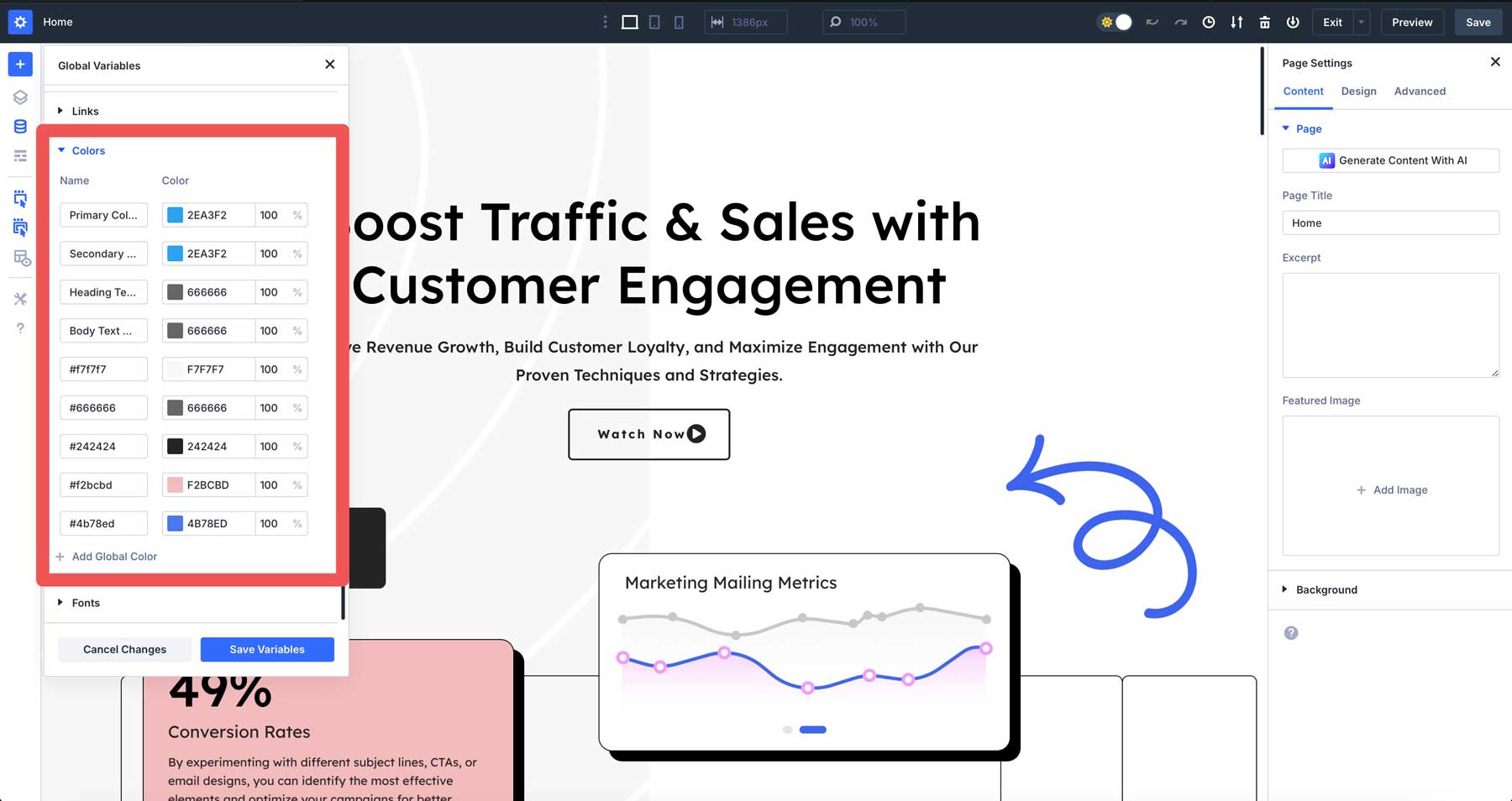
Menyiapkan Warna Global
Pertama, atur beberapa variabel warna. Klik pada tab Warna, tambahkan warna Anda, dan beri nama mereka sesuatu yang berkesan seperti "merek biru" atau "warna primer." Klik Simpan, dan Anda telah membuat variabel pertama Anda.

Lakukan hal yang sama untuk warna sekunder, warna latar belakang, dan warna teks Anda. Memiliki semua warna merek Anda disimpan sebagai variabel berarti Anda tidak perlu mengingat kode hex lagi.
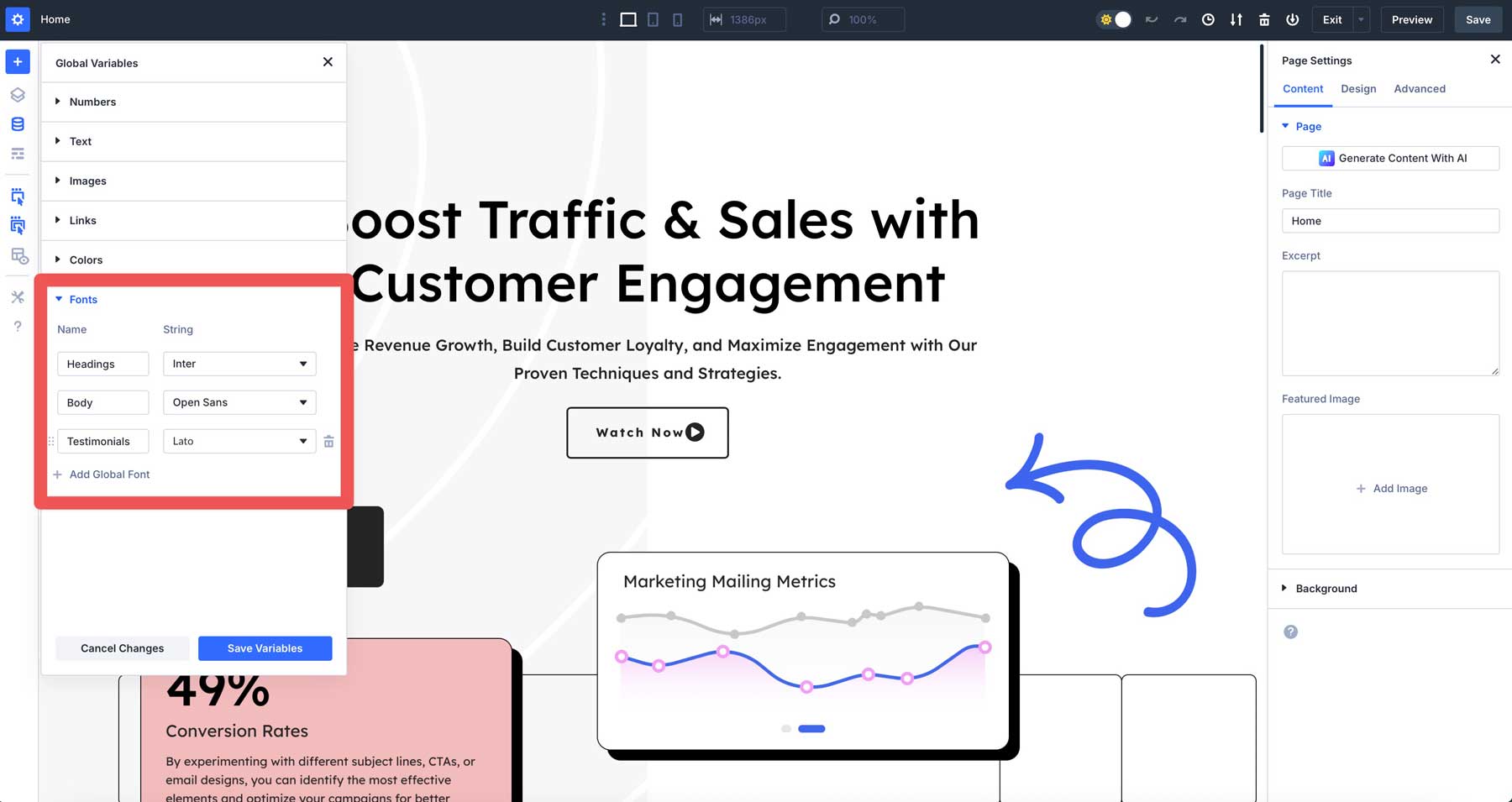
Membuat variabel font dan angka
Selanjutnya, mari mengatur sistem tipografi Anda. Di bawah tab Fonts, buat variabel untuk tajuk dan font tubuh Anda. Ini membuat teks Anda konsisten di seluruh situs.

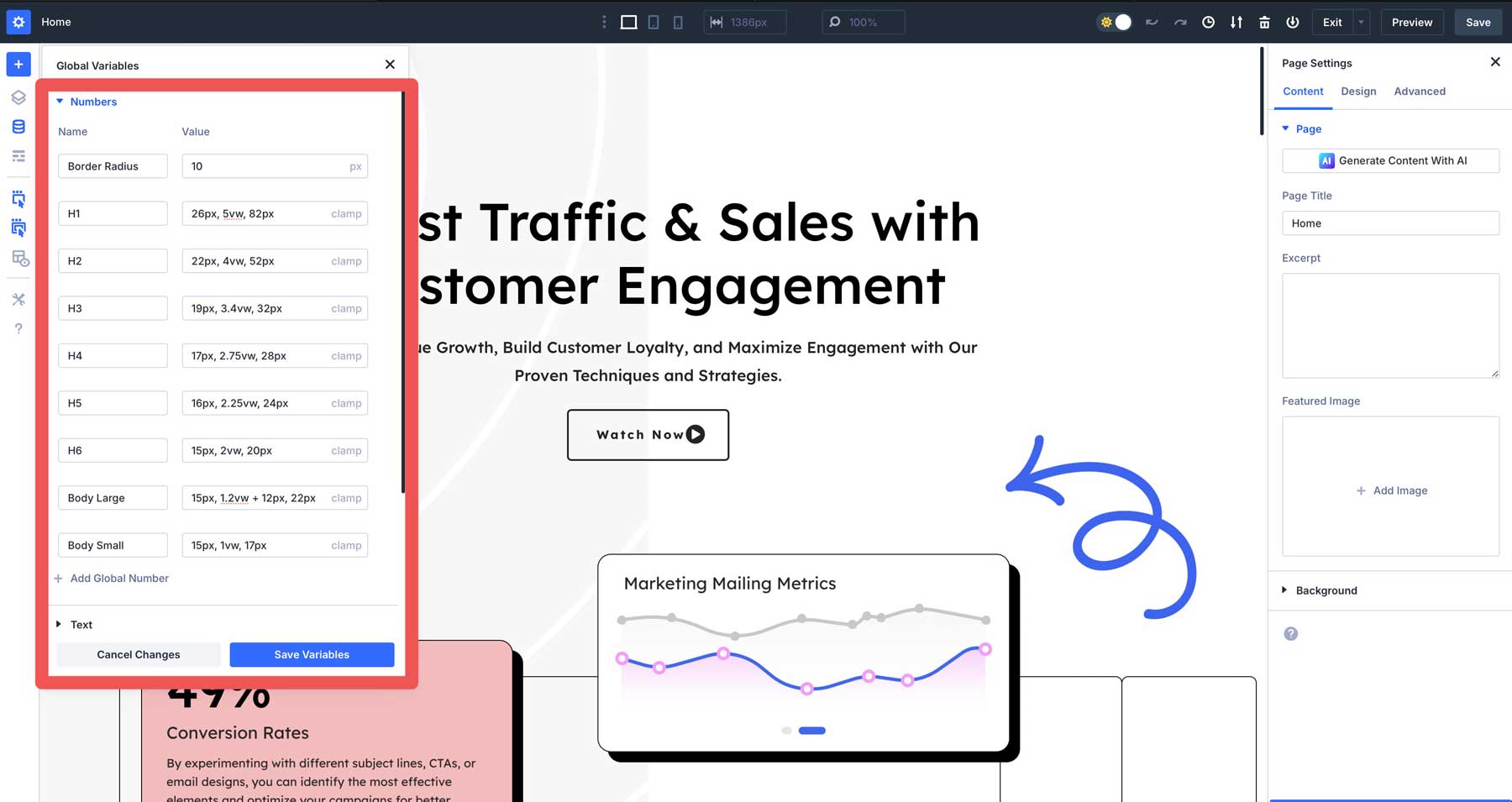
Untuk variabel angka, pikirkan tentang pengukuran umum seperti:
- Padding standar (mungkin 30px untuk bagian)
- Radius perbatasan (jika Anda ingin sudut bulat)
- Max Widths untuk kontainer konten
- Ukuran font

Membuat variabel -variabel ini membutuhkan waktu beberapa menit di muka tetapi menghemat waktu. Ketika klien menginginkan perubahan, Anda tidak perlu berburu melalui setiap halaman, menyesuaikan setiap elemen. Cukup perbarui variabel sekali.
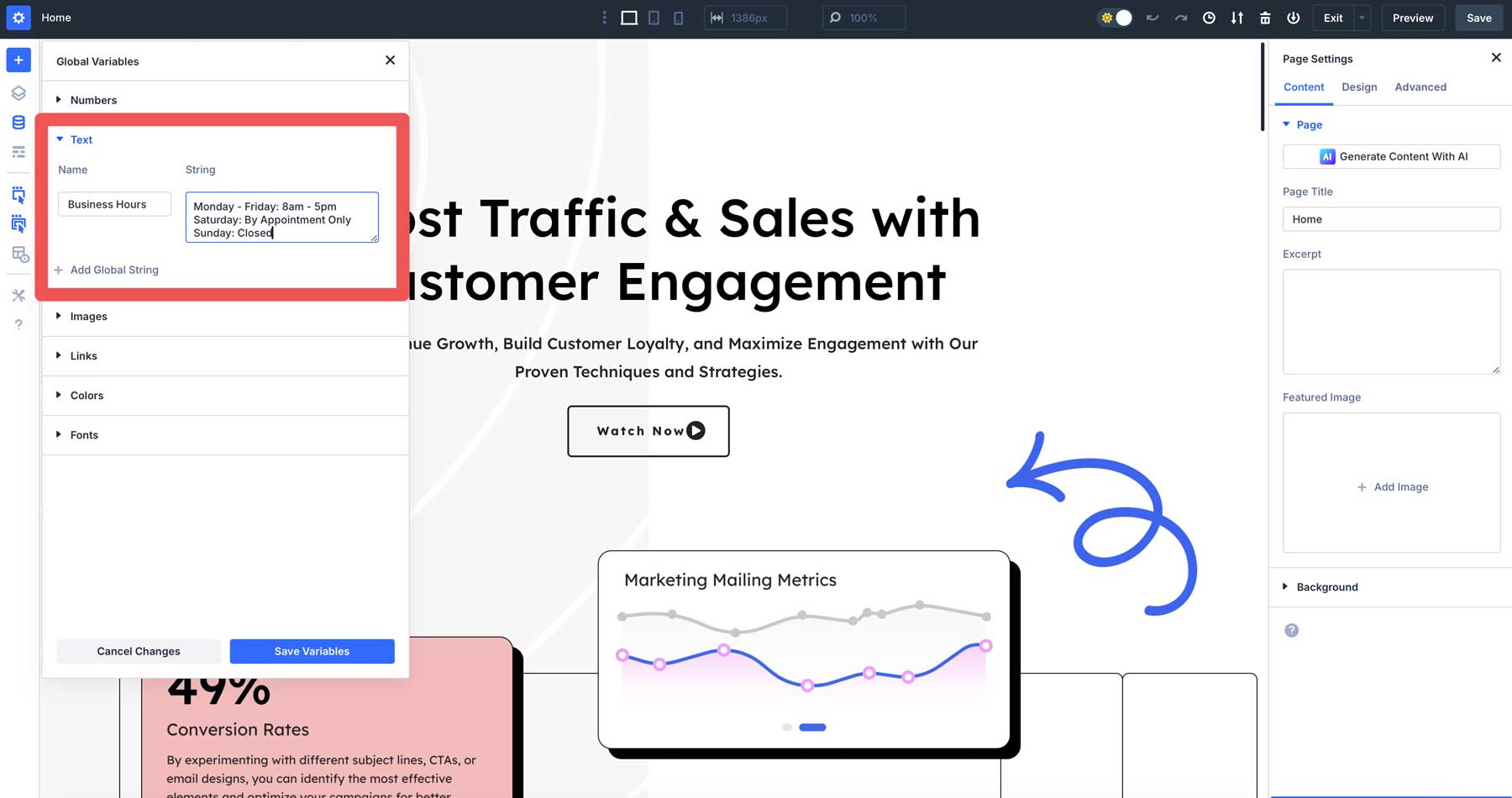
Anda juga harus membuat variabel teks untuk konten yang mungkin berubah nanti, seperti nomor telepon Anda, jam kerja, atau tagline perusahaan.

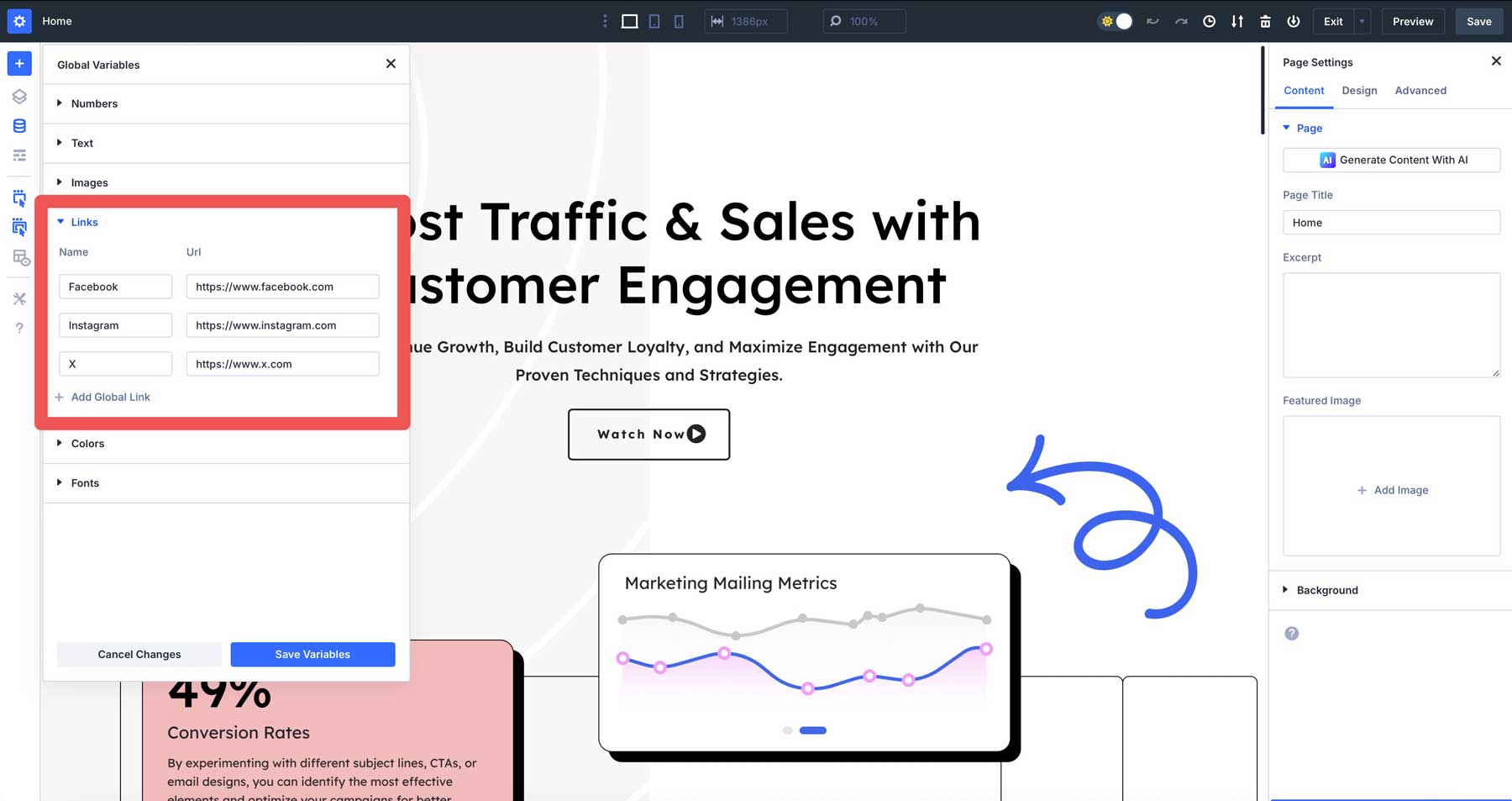
Buat variabel tautan dengan URL yang dapat Anda gunakan kembali di seluruh situs Anda, yang sempurna untuk menangani tautan yang umum digunakan, seperti profil media sosial, URL afiliasi, atau tombol “Get In Touch”.

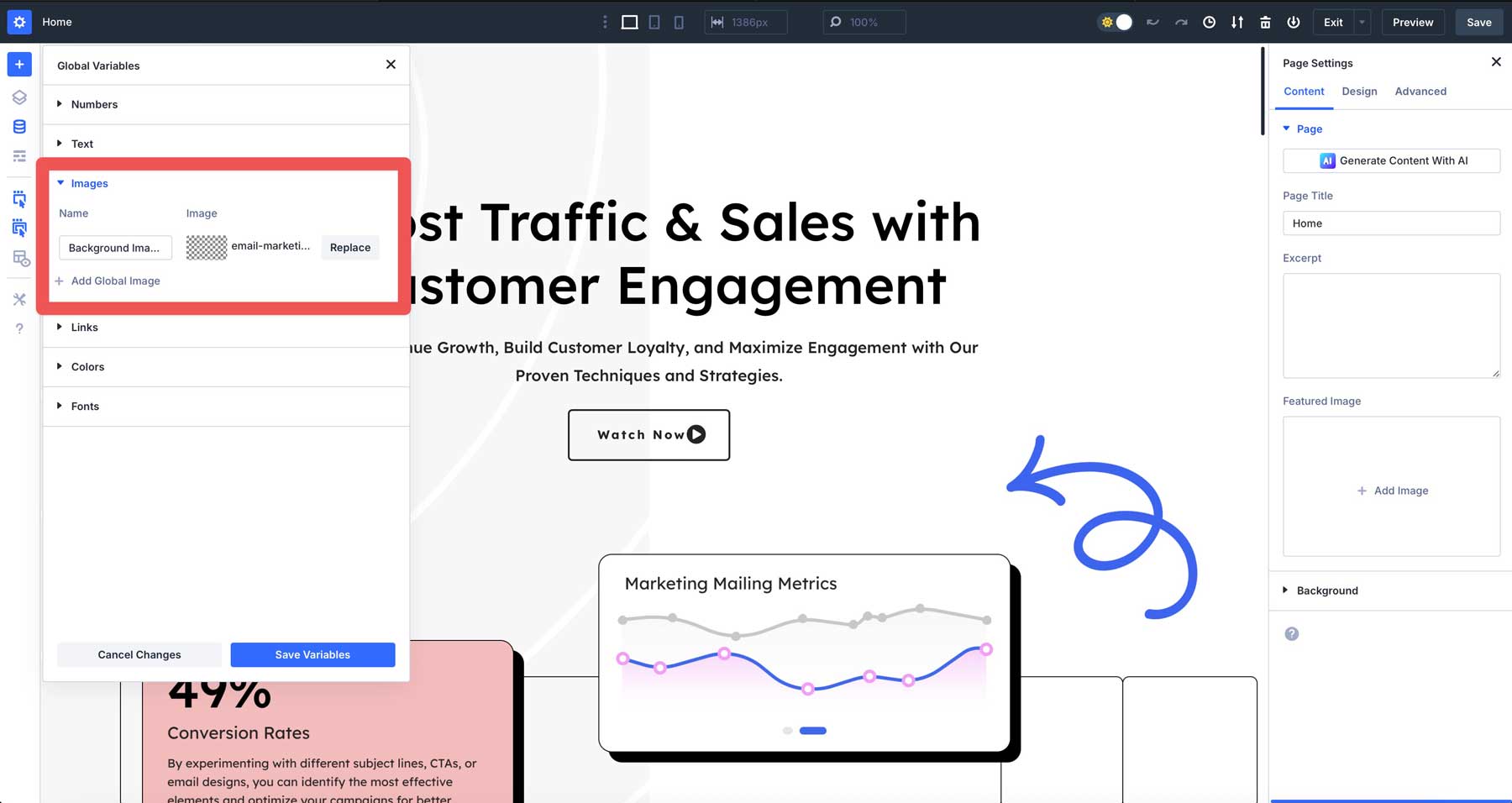
Demikian juga, tambahkan variabel gambar untuk gambar yang umum digunakan, seperti logo.

Menggunakan variabel dengan unit canggih
Divi 5 semakin kuat ketika Anda menggabungkan variabel desain dengan unit CSS canggih. Buat variabel angka menggunakan fungsi CSS seperti clamp () untuk tipografi responsif yang menskala antara ukuran layar.
Misalnya, buat variabel ukuran heading dengan: Clamp (36px, 5vw, 72px).
Ini mengatur teks Anda setidaknya 36px pada layar kecil, berskala dengan lancar pada layar sedang, dan tutup pada 72px pada layar besar. Terapkan ini ke modul heading Anda untuk teks yang selalu terlihat proporsional terlepas dari perangkat.
Menggabungkan variabel dan unit canggih menghilangkan banyak karya desain responsif yang membosankan. Teks dan jarak Anda menyesuaikan secara otomatis tanpa mengatur beberapa breakpoint secara manual.
3. Halaman Bangunan & Templat dengan Divi
Sekarang setelah Anda menyesuaikan ruang kerja Anda dan membuat variabel desain Anda, saatnya untuk membangun halaman pertama Anda dengan Divi 5. Pembangun visual memberi Anda beberapa cara untuk mulai membuat konten.
Opsi 1: Bangun situs web Anda dengan divi ai
Dengan Divi Quick Site + Divi AI, Anda dapat langsung membuat situs web yang berfungsi menampilkan banyak halaman, tata letak pembangun tema, pengaturan desain universal, bilah navigasi siap pakai, dan konfigurasi WordPress yang dioptimalkan dengan memberikan prompt teks dasar.
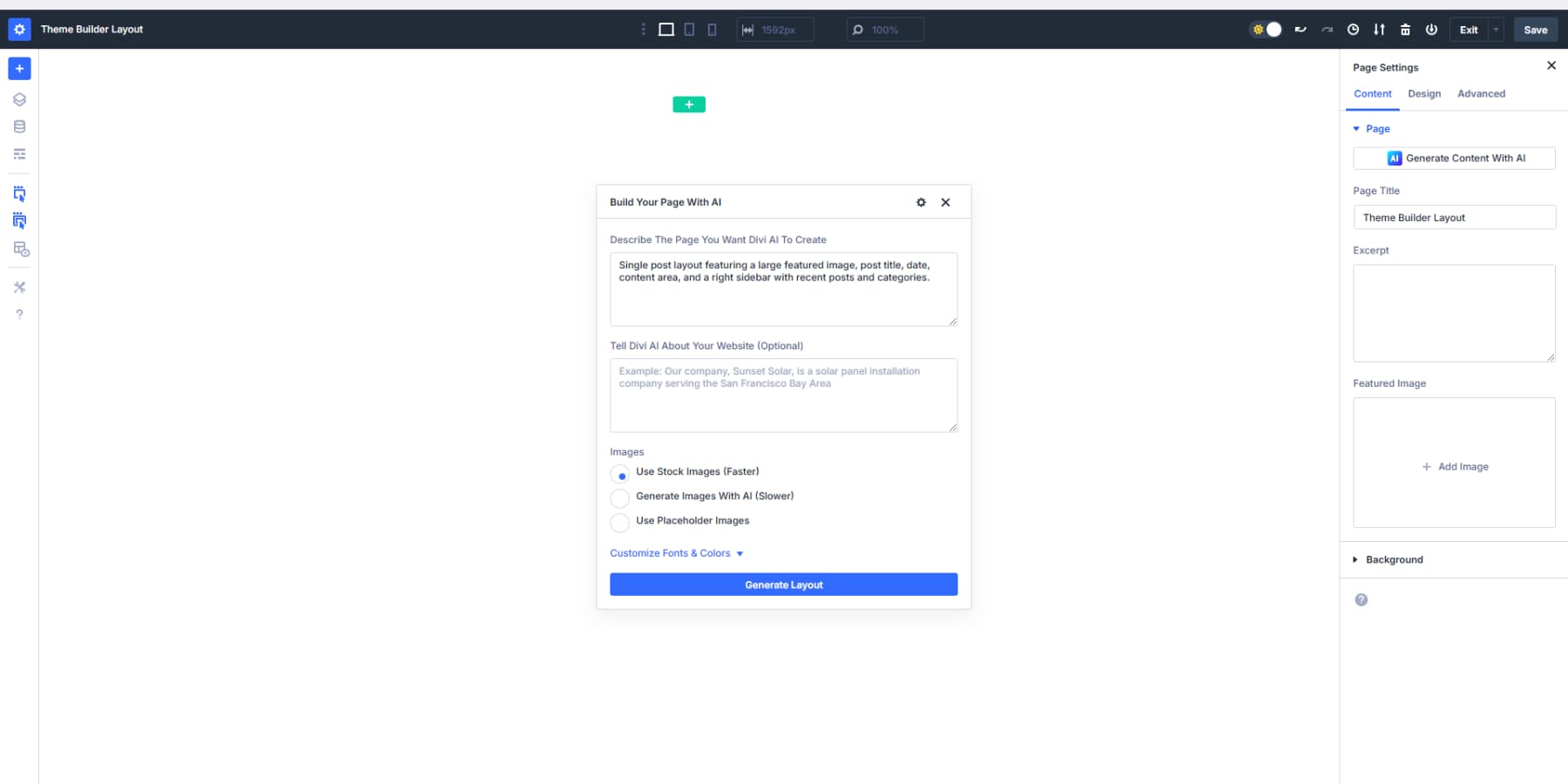
Saat membangun situs web dengan divi ai, buka dasbor WordPress Anda dan klik ikon Divi di menu. Cari kotak Situs Cepat Divi dan tekan tombol "Hasilkan Situs Baru".

Pilih opsi "Hasilkan Situs Anda dengan AI" dan berikan informasi terperinci tentang bisnis Anda. Semakin spesifik yang Anda sertakan tentang layanan, gaya, dan audiens Anda, hasil yang lebih baik yang akan Anda dapatkan. Ingatlah bahwa Anda memerlukan langganan divi AI untuk menggunakan fitur ini.
Jika Anda memiliki produk untuk dijual, periksa opsi Instal WooCommerce selama pengaturan, dan Divi akan secara otomatis membuat halaman toko Anda dengan semua komponen yang diperlukan.
Untuk gambar, Anda dapat memilih opsi Divi Quick Situs untuk mengakses koleksi Unsplash, biarkan Divi membuat gambar khusus berdasarkan deskripsi bisnis Anda, atau pilih "Gunakan Placeholder" jika Anda berencana untuk menambahkan foto Anda sendiri nanti.

Anda kemudian akan dapat menyesuaikan warna dan font. Anda dapat memilih warna dan tipografi merek Anda secara manual jika Anda memiliki persyaratan khusus, atau membiarkan Divi menghasilkan kombinasi pelengkap.
Setelah Divi membangun halaman Anda, ganti nilai warna tetap dengan variabel desain Anda. Ini mengikat bagian Anda yang dihasilkan AI langsung ke sistem desain Anda. Jika klien Anda menginginkan warna biru yang lebih gelap nanti, Anda hanya perlu memperbaruinya sekali.
Jika Anda belum memilih warna merek dan membiarkan Divi memilih untuk Anda, dan Anda menyukai hasilnya, pastikan untuk mengubah warna -warna itu menjadi variabel desain. Juga, buat preset opsi global dari warna -warna ini. Dengan cara ini, halaman Anda tetap fleksibel dan kohesif dan selalu cocok dengan gaya visual situs Anda.
Setelah Anda puas dengan pilihan Anda, tekan tombol "Generate & Publish" dan tunggu beberapa menit sementara Divi mengerjakan keajaibannya. Beranda baru Anda akan muncul, siap menyambut pengunjung ke situs Anda.
Menambahkan bagian baru ke halaman Anda menggunakan AI
Gunakan tombol "Generate Bagian dengan AI" untuk menghasilkan bagian baru dengan cepat. Anda dapat menggambarkan apa yang Anda butuhkan untuk divi ai, dan itu akan menghasilkan bagian untuk Anda.
Memperbaiki bagian yang dihasilkan AI
Setelah Divi membuat konten Anda, Anda dapat dengan mudah menyesuaikannya agar sesuai dengan kebutuhan Anda. Setiap bagian dari situs Anda tetap dapat disesuaikan sepenuhnya melalui alat Divi yang biasa. Ubah teks apa pun, bertukar gambar, sesuaikan jarak, dan gunakan warna merek Anda dengan variabel desain.
Tata letak ini memberi Anda titik awal yang kuat, mengikuti standar desain web saat ini. Alih-alih memulai dengan halaman kosong, Anda bekerja dari template yang dibangun dengan baik yang hanya membutuhkan input unik Anda. Ini menghemat waktu dan upaya pada pilihan desain sambil membiarkan Anda menjaga kendali penuh atas tampilan dan nuansa.
Dengan fitur pengeditan Divi 5 yang ditingkatkan dan kekuatan AI, membangun situs web menjadi lebih cepat dan lebih sederhana. Anda mendapatkan hasil yang berkualitas dengan cepat dan masih memiliki kebebasan untuk menyesuaikan semuanya, membuatnya ideal untuk meluncurkan situs profesional dalam waktu yang lebih singkat.
Opsi 2: Bangun situs web Anda menggunakan tata letak premade
Untuk menambahkan salah satu dari 2000+ desain siap pakai ke halaman Anda, tekan tombol Blue Plus di sudut kiri atas layar Anda dan pilih "Premade Layout." Jendela akan muncul menunjukkan semua opsi Anda.
Pilih paket desain yang Anda sukai. Untuk menemukan sesuatu yang lebih cepat, gunakan filter atau ketik apa yang Anda butuhkan di kotak pencarian. Klik paket apa pun yang menarik perhatian Anda, lalu pilih gaya halaman mana yang Anda inginkan. Anda dapat menggulir kiri untuk melihat desain lengkap sebelum memutuskan.
Saat Anda menemukan "yang satu," klik "Gunakan tata letak ini." Anda mungkin melihat pesan yang menanyakan tentang mengimpor skema warna. Hapus centang ini jika Anda tidak menginginkannya.
Satu -satunya kelemahan? Anda harus mengulanginya untuk setiap halaman yang Anda bangun. Tapi ada cara yang lebih baik. Dengan Situs Cepat Divi (tidak diperlukan AI), Anda dapat mempercepatnya secara signifikan. Bagian terbaiknya adalah bahwa setiap pengguna Divi dapat mengakses situs cepat dan semua desain starter tanpa membayar tambahan untuk langganan AI.
Melihat koleksi situs pemula kami sepadan dengan waktu Anda. Masing -masing memiliki foto dan karya seni unik yang tidak akan Anda lihat di tempat lain.
Cukup pergilah ke Divi, klik tab Situs Cepat, tekan "Hasilkan situs baru," dan pilih "Gunakan Situs Starter Pra-Buatan" kali ini. Jelajahi desain sampai Anda melihat satu yang cocok dengan visi Anda. Tambahkan info Anda, pilih warna dan font Anda, dan biarkan sistem bekerja keajaibannya.
Setelah tata letak diterapkan…
Setelah Anda menerapkan atau mengimpor tata letak premade, jika Anda tidak memilih warna merek Anda dan hanya menggunakan warna dan font default yang dilengkapi dengan tata letak, melalui desain dan mengganti kode warna tetap dengan variabel desain dan preset grup opsi Anda.
Jika Anda telah memilih warna dan font tetapi belum membuat preset, ubah warna -warna itu menjadi variabel desain juga. Juga, buat preset grup opsi dari warna -warna ini.
Ini memastikan semua konten dari tata letak mengikuti gaya preset Anda, sehingga elemen seperti tombol tetap konsisten di setiap halaman. Demikian juga, Anda mendapatkan kenyamanan desain siap pakai yang mudah dipelihara dan selaras dengan bahasa visual merek Anda.
Anda akan memiliki situs web yang sudah selesai siap dalam hitungan menit. Semuanya cocok bersama: warna, font, seluruh paket. Setelah selesai, Anda dapat menyesuaikan apa pun yang Anda inginkan, sama seperti dengan situs Divi apa pun.
Opsi 3: Bangun situs web Anda dari awal
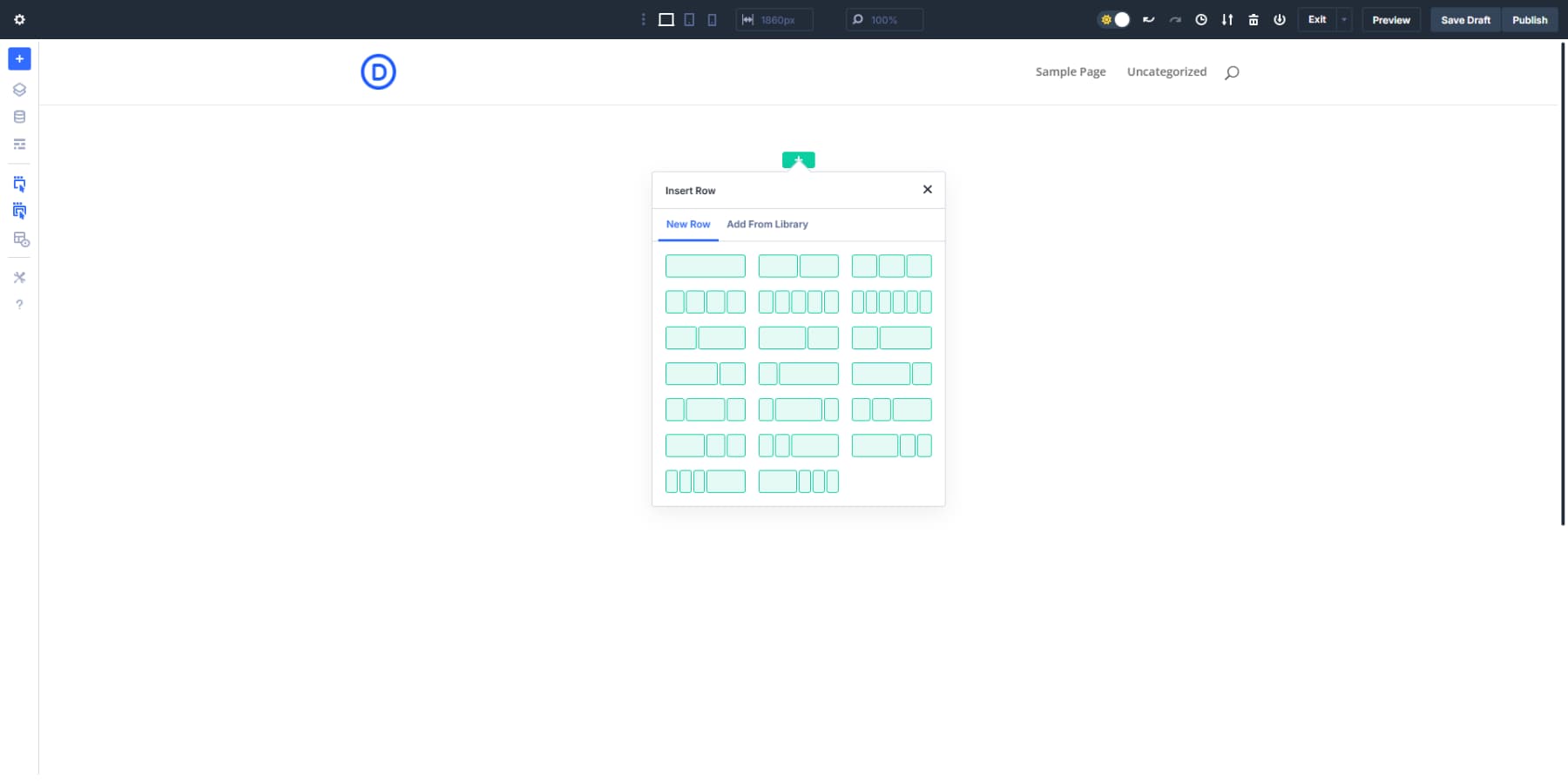
Saat Anda membuka halaman baru, Anda akan melihat kanvas bersih dengan bagian default ditambahkan. Seperti Divi 4, Anda dapat mengklik tombol hijau (+) untuk menambahkan baris baru dan mulai membangun dari awal.

Sama seperti Divi 4, ada kumpulan modul siap pakai dengan Divi 5.

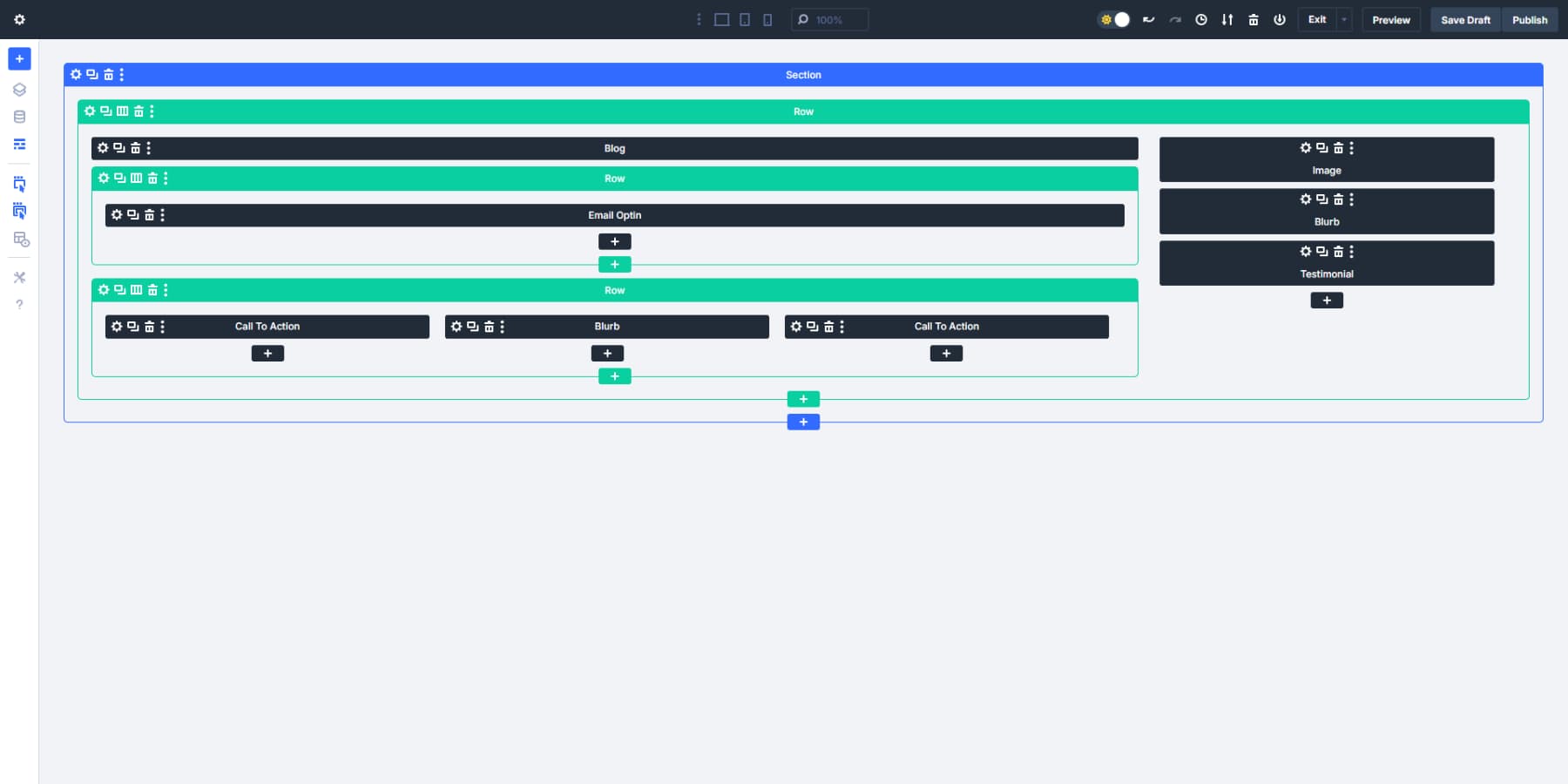
Fitur baris bersarang sangat berharga untuk tata letak yang kompleks. Butuh bagian tiga baris dalam satu baris tata letak dua baris? Tidak masalah. Klik di dalam baris Anda, tambahkan baris, dan pilih struktur baris Anda. Divi 5 menangani bersarang ini tanpa berkeringat, memberi Anda kemungkinan tata letak yang hampir tidak terbatas.
Mari kita lihat bagaimana ini bisa bekerja untuk tata letak blog. Mulailah dengan pengaturan dua baris standar: Area konten yang luas dan bilah samping yang lebih sempit. Di baris utama, jatuhkan modul blog Anda.
Apakah Anda memerlukan posting unggulan di kisi -kisi di atas posting biasa? Cukup bersarang baris lain di bagian bawah dengan satu baris dengan email opt-in dan kemudian struktur tiga baris untuk kotak informasi. Struktur yang sama akan membutuhkan kode khusus di Divi 4.
Untuk bilah sisi Anda, Anda mungkin ingin widget yang berbeda ditumpuk dengan latar belakang yang berbeda. Dengan baris bersarang, setiap elemen sidebar mendapatkan barisannya sendiri dengan gaya khusus. Promosi dalam satu tampilan, pengenalan penulis di tempat lain dan, testimonial di ketiga, semuanya terkandung rapi di barisan sidebar.

Kebebasan struktural baru ini mengubah cara Anda mendekati tata letak sepenuhnya. Produk Showcase dengan baris teks/gambar bergantian, lalu bagian fitur tiga baris, atasnya dengan testimonial lebar penuh? Semua dalam satu wadah cairan tanpa melawan pembangun.
Buat Preset Grup Opsi
Setelah Anda menata halaman pertama Anda, menjadi penting untuk menduplikasi pilihan gaya ini di setiap halaman situs web Anda. Namun, itu bisa sangat memakan waktu dan, yang lebih penting, menjengkelkan. Divi 5 memperkenalkan preset grup opsi untuk membantu mempercepat proses desain Anda. Mereka bekerja seperti cuplikan gaya yang dapat digunakan kembali yang dapat Anda terapkan di mana saja di situs Anda. Mari kita lihat cara mengaturnya dan menggunakannya.
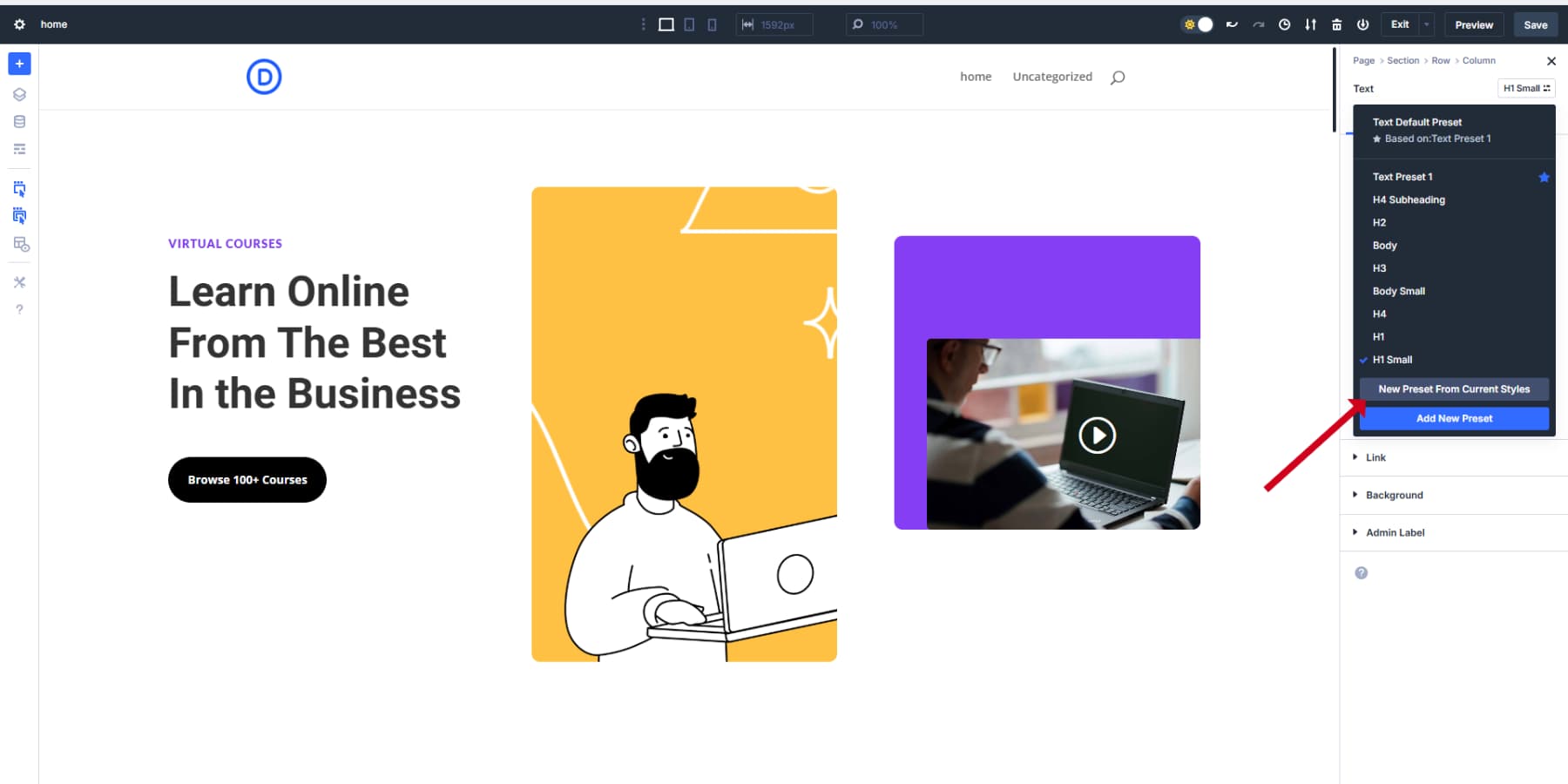
Mulailah dengan mengklik modul apa pun yang telah Anda tambahkan ke halaman Anda. Saat Anda berada di panel Pengaturan, lihat opsi desain. Hal -hal seperti perbatasan, tipografi, atau bayangan. Arahkan kursor di dekat sudut kanan atas blok pengaturan ini, dan Anda akan melihat ikon preset kecil muncul.
Klik ikon preset itu dan pilih "preset baru dari gaya saat ini." Beri nama yang masuk akal bagi Anda. Sesuatu seperti "sudut bundar" untuk preset perbatasan atau "tajuk utama" untuk gaya teks.
Panel akan berubah warna untuk menunjukkan bahwa Anda sedang mengerjakan preset sekarang, bukan hanya elemen saat ini. Ini membantu Anda melacak apa yang Anda lakukan. Jika ini adalah gaya yang akan sering Anda gunakan, centang kotak "Tetapkan sebagai Default" sehingga elemen baru akan menggunakannya secara otomatis.
Saat Anda menyimpan, Anda telah membuat preset grup opsi pertama Anda! Keindahannya adalah Anda dapat menerapkan gaya yang sama persis ini untuk setiap elemen yang menggunakan grup opsi itu: modul teks, gambar, tombol, atau bahkan bagian penuh.
Menggabungkan preset grup opsi dengan variabel desain
Di sinilah Divi 5 menjadi sangat kuat. Saat membuat preset, jangan hanya menggunakan warna atau ukuran statis - gunakan variabel desain Anda sebagai gantinya.
Katakanlah Anda membuat tombol preset. Alih -alih memilih warna tertentu, klik ikon Variabel di pemetik warna dan pilih variabel "merek biru" Anda. Sekarang preset Anda akan selalu menggunakan warna merek Anda, dan jika Anda mengubah warna itu nanti, semua tombol menggunakan preset ini akan diperbarui secara otomatis.
Hal yang sama berlaku untuk setiap jenis variabel yang Anda buat. Butuh jarak yang berbeda? Cukup ambil nomor jarak yang disimpan. Menerapkan font? Variabel tipografi Anda ada di sana menunggu. Situs Anda tetap konsisten.
Saat dibutuhkan, cukup perbarui variabel sekali, dan itu akan memperbarui setiap contoh sendiri, tanpa sakit kepala berburu setiap elemen ketika klien ingin "biru itu menjadi sedikit lebih gelap."
Divi 5 juga memungkinkan Anda memasukkan unit canggih di bidang ukuran apa pun. Ingin bagian yang tidak pernah lebih lebar dari 1200px tetapi menyusut di ponsel? Ketik "Min (1200px, 90%)" di kotak lebar. Selesai. Wadah akan tetap pada lebar 90% hingga melebihi 1200px, lalu berhenti tumbuh. Tidak diperlukan CSS khusus. Unit -unit canggih ini juga dapat diterapkan pada variabel dinamis.
Preset elemen bangunan
Setelah menyiapkan preset grup opsi, Anda ingin membuat preset elemen untuk menyimpan modul, baris, atau bagian yang ditata penuh. Pikirkan ini sebagai paket desain lengkap yang dapat Anda gunakan kembali di situs Anda.
Untuk membuat satu, sepenuhnya gaya modul, dan ketika terlihat sempurna, klik ikon preset di header modul (tidak di dalam grup opsi tertentu). Pilih "Preset baru dari gaya saat ini," berikan nama seperti "kartu fitur" atau "tim bio," dan simpan.

Saat menambahkan modul baru, cukup klik dropdown preset di header modul untuk menerapkan desain yang Anda simpan secara instan. Semua pengaturan akan diterapkan dalam satu klik.
Bangun halaman lain berdasarkan sistem desain Anda (Variabel & Preset)
Setelah Anda menetapkan sistem desain dengan variabel dan preset, membuat halaman tambahan menjadi jauh lebih efisien. Dengan Divi 5, fondasi Anda sudah ada, sekarang Anda dapat memperluas situs web Anda sambil mempertahankan konsistensi yang sempurna.
Mulailah dengan membuat halaman baru dan mengaktifkan pembangun visual. Saat Anda menambahkan modul ke halaman baru ini, Anda akan segera melihat bagaimana sistem preset Anda mempercepat. Alih -alih elemen penataan dari awal, cukup oleskan preset elemen yang Anda simpan.
Misalnya, saat menambahkan modul teks baru, klik dropdown preset di header modul dan pilih preset "Teks Tubuh" Anda. Semua gaya, termasuk pilihan font, ukuran, dan warna, diterapkan secara instan. Hal yang sama berlaku untuk tombol, gambar, testimonial, atau elemen lain yang telah Anda buat preset.
Bangun template Anda
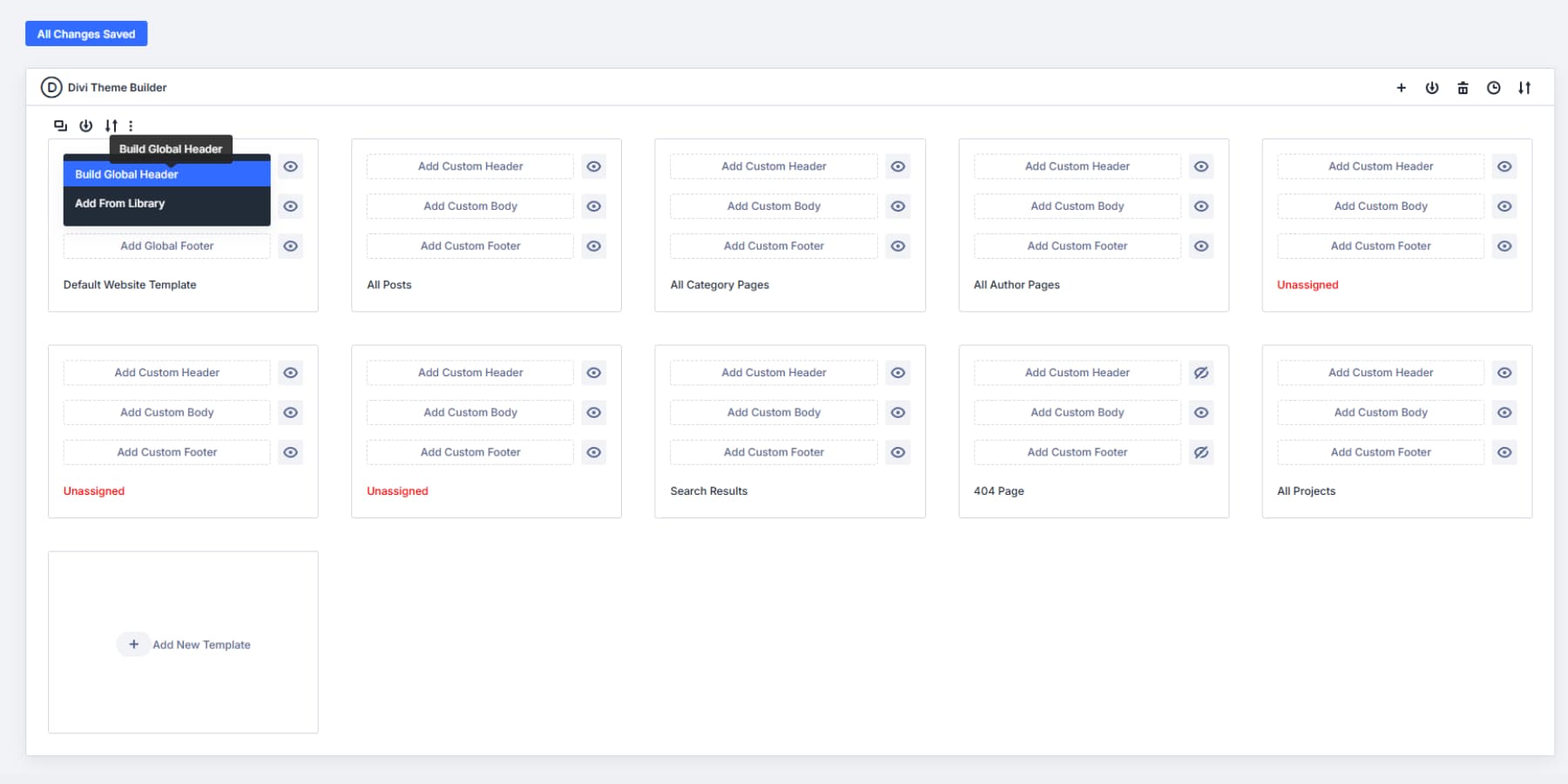
Dengan pembangun tema Divi, Anda dapat membuat dan menyesuaikan setiap sudut dan sudut situs web Anda. Header, footer, templat pos, templat jenis pos khusus, halaman toko, sebut saja.
Akses pembangun tema Divi dengan menavigasi melalui dasbor WordPress Anda: Divi → pembangun tema. Di bagian atas, Anda akan menemukan template default Anda - templat ini mengelola keseluruhan tampilan seluruh situs web Anda. Klik pada bagian Tambah Header Global dan pilih "Bangun Header Global" untuk membuka ruang kerja Anda. Demikian juga, Anda dapat memilih Tambah Global Footer untuk merancang footer situs web Anda.

Dengan baris, header, dan footer bersarang, bangunan menjadi lebih mudah. Butuh header mewah itu dengan tata letak baris yang berbeda di setiap bagian? Tambahkan baris di dalam baris lain, pilih tata letak baris Anda, dan terus membangun.
Buat Template Jenis Konten Kustom
Di luar header dan footer, Anda dapat merancang templat khusus untuk berbagai jenis konten menggunakan pembangun tema.
Seperti bagaimana posting blog berbeda dari profil anggota tim atau halaman produk, masing -masing layak mendapatkan tata letaknya yang dioptimalkan.
Bangun templat untuk posting blog dengan jarak yang tepat untuk keterbacaan, penempatan gambar unggulan, dan informasi penulis. Halaman produk mungkin memerlukan tata letak galeri dan tabel harga.

Keindahan sistem ini adalah bahwa setelah templat ini ditugaskan untuk jenis konten masing -masing, mereka berlaku secara otomatis. Misalnya, jika Anda menambahkan posting blog baru, template menangani pemformatan secara instan. Ini menghilangkan pekerjaan yang berulang dan menjaga semuanya secara visual terhubung.
Saat membangun template ini, leverage preset grup opsi Anda dan variabel desain. Pengaturan tipografi yang Anda tetapkan sebelumnya pastikan judul dan teks tubuh tetap konsisten. Variabel warna Anda mempertahankan identitas merek di semua jenis templat.
Menggunakan Divi AI untuk Desain Templat
Divi AI memotong waktu pembangunan template dari jam menjadi menit. Dalam pembangun tema, pilih apa yang Anda butuhkan - header, footer, tata letak blog, atau halaman produk.
Tekan tombol Blue + di Visual Builder dan pilih "Hasilkan Bagian dengan AI."
Deskripsi Anda paling penting. Spesifik tentang apa yang Anda butuhkan:
- Header: Bersihkan header dengan logo yang selaras kiri, menu navigasi horizontal (rumah, tentang, blog, toko), dan tombol kontak yang jelas di sebelah kanan. Responsif dengan ikon hamburger untuk seluler.
- Footer: Footer tiga kolom: Info perusahaan dan ikon sosial, tautan yang berguna, dan detail kontak (alamat, telepon, email). Judul bagian yang jelas, tata letak sederhana.
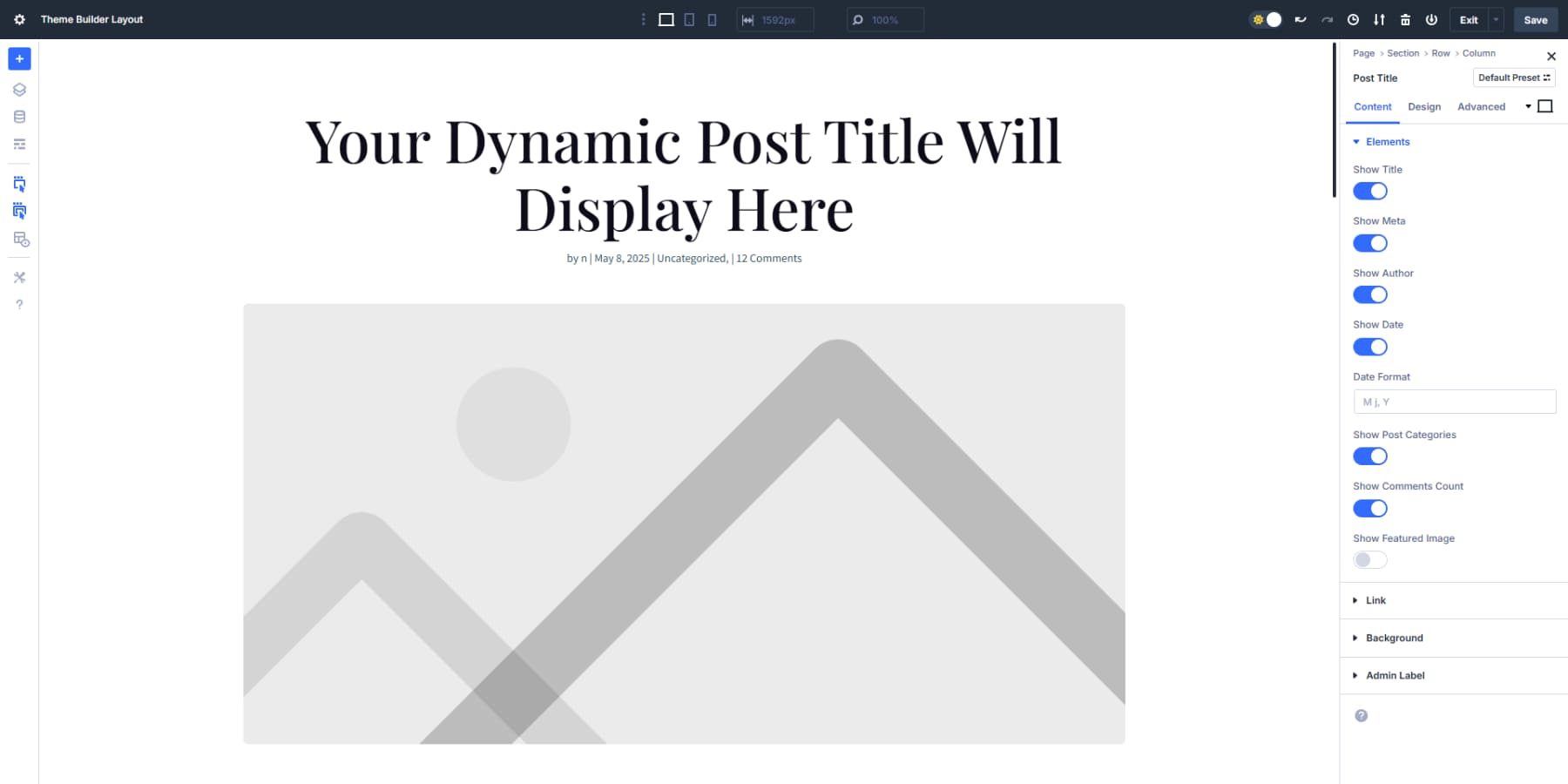
- Template Blog: Tata letak posting tunggal yang menampilkan gambar unggulan besar, judul posting, tanggal, area konten, dan bilah samping kanan dengan posting dan kategori terbaru.
- Halaman toko: Tampilan produk dengan galeri gambar, nama produk, harga, deskripsi, pemilih kuantitas, dan tombol beli yang menonjol. Produk terkait yang ditunjukkan di bawah ini.

Semakin detail, semakin meriah hasilnya. Setelah Divi membuat template Anda, luangkan waktu sebentar untuk mengganti semua nilai kode keras dengan preset grup opsi Anda untuk elemen seperti tombol, blok teks, dan perbatasan. Ini mengintegrasikan konten yang dihasilkan AI dengan sistem preset Anda, sehingga tombol Anda terlihat identik di semua halaman, baik dibangun secara manual atau dengan AI.
Metode ini memberi Anda templat siap pakai yang terasa dibuat khusus, sambil menjaga semuanya terikat pada bahasa visual situs Anda. Ketika perubahan desain datang kemudian, pembaruan bagian buatan AI Anda tepat bersama dengan yang lainnya.
Hemat waktu dengan fitur template canggih
Template menjadi lebih kuat ketika Anda menambahkan logika bersyarat. Ingin header yang berbeda untuk halaman toko Anda versus blog Anda? Atur kondisi tampilan yang menerapkan templat berdasarkan kategori halaman atau pola URL.
Ingatlah untuk membuat template berfungsi secara langsung dengan sistem prasetel Anda untuk membuat kerangka desain yang komprehensif yang membuat situs web membangun lebih cepat, lebih konsisten, dan pada akhirnya lebih profesional.
4. Menguasai Desain Responsif
Desain responsif Divi 5 memperkenalkan peningkatan yang signifikan dibandingkan versi sebelumnya. Sistem baru ini memberikan kontrol tambahan atas bagaimana situs web Anda beradaptasi dengan ukuran layar yang berbeda.
Divi 5 memperkenalkan sistem breakpoint canggih yang memberikan kontrol yang belum pernah terjadi sebelumnya atas responsif situs web. Tujuh breakpoint yang dapat disesuaikan memungkinkan penargetan desain yang tepat di berbagai perangkat:
- Telepon: <767px mencakup sebagian besar ukuran layar smartphone
- Telepon Lebar: <860px mencakup sebagian besar layar telepon dalam mode lansekap
- Tablet: <980px bagus untuk sebagian besar layar tablet dalam mode potret
- Tablet Wide: <1024px adalah standar untuk tampilan lansekap di sebagian besar iPad dan tablet Samsung.
- Layar lebar: > 1280px adalah lebar yang baik untuk sebagian besar laptop yang lebih kecil
- Ultrawide: > 1440px mencakup layar desktop yang lebih besar
Breakpoint ini dirancang dengan cermat untuk mengatasi beragam lanskap perangkat modern. Pendekatan ini memungkinkan desainer untuk membuat situs web yang terlihat sempurna apakah dilihat pada smartphone yang ringkas atau monitor ultra-lebar yang luas. Setiap breakpoint bukan hanya ambang teknis; Ini adalah kesempatan untuk membuat pengalaman pengguna yang disesuaikan.
Plus, saat Anda membutuhkan, Anda dapat menyesuaikan breakpoint sesuai kebutuhan Anda.
5. Dapatkan, Set, Luncurkan!
Situs web Divi 5 Anda dibangun, dioptimalkan, dan siap untuk memukau pengunjung. Mari kita berjalan melalui langkah -langkah terakhir untuk membawa situs Anda langsung dengan percaya diri.
Jalankan tur pratinjau cepat situs Anda di berbagai perangkat. Kemampuan desain responsif Divi 5 telah melakukan sebagian besar pengangkatan berat, jadi ini seharusnya hanya mengkonfirmasi bahwa semuanya tampak hebat. Berkat breakpoint yang dapat disesuaikan, desain Anda beradaptasi dengan mulus dari ponsel ke monitor ultra-lebar.
Periksa kembali elemen interaktif Anda. Klik melalui tautan navigasi, kirim pesan uji melalui formulir kontak, dan coba fitur khusus yang telah Anda tambahkan. Struktur kode bersih Divi 5 membantu memastikan elemen -elemen ini bekerja dengan andal.
Sentuhan pemolesan akhir
Tinjau konten Anda dengan mata segar. Cari kesalahan ketik atau ungkapan canggung yang mungkin telah diabaikan selama proses pembangunan. Pada tahap ini, fokusnya harus pada perbaikan kecil, bukan perubahan besar. Saat dibutuhkan, divi AI sepenuhnya terintegrasi dalam Divi 5 dan dapat digunakan kapan saja untuk menghasilkan, memodifikasi, atau meningkatkan teks atau gambar mana pun.
Divi memberi Anda kekuatan untuk membuat desain piksel-sempurna, jadi luangkan waktu sejenak untuk menghargai kekompakan situs Anda sebelum diluncurkan. Secara konsisten menggunakan variabel desain dan preset modul Anda harus membuat tampilan yang dipoles dan terpolah di seluruh.
Setelah diluncurkan, Divi 5 terus menawarkan keuntungan. Peningkatan kecepatan dari kerangka kerja modernnya akan membantu dengan visibilitas mesin pencari, dan pengguna akan menghargai waktu beban yang cepat dan interaksi yang lancar.
Tonton halaman mana yang mendapatkan lalu lintas dan keterlibatan terbanyak. Gunakan wawasan ini untuk memperbaiki desain Anda atau memperluas bagian konten yang populer. Struktur fleksibel Divi 5 membuat penyesuaian ini mudah.
Menggabungkan kreativitas Anda dengan kerangka kerja yang kuat divi 5 menghasilkan situs web yang mengesankan secara visual yang dibangun di atas standar web modern. Situs Anda siap memberikan pengalaman hebat kepada pengunjung sambil memberi Anda dasar yang fleksibel untuk pertumbuhan di masa depan.
Bangun situs web yang lebih cepat dan lebih baik dengan Divi 5
Divi 5 menandai bab baru untuk pembuat situs web. Sistem yang dibangun kembali menjaga apa yang berhasil saat memperbaiki apa yang tidak. Anda akan melihat perbedaan dari hari pertama: pemuatan yang lebih cepat, pengeditan yang lebih halus, dan merancang kebebasan yang hanya di luar jangkauan sebelumnya.
Situs web Anda berikutnya tidak akan terlihat lebih baik, Anda akan menikmati membangunnya. Itulah yang disampaikan Divi 5: situs web yang cocok untuk Anda dan pengunjung Anda, tanpa sakit kepala.
Siap mencobanya? Unduh Public Alpha hari ini dan lihat apa proyek Anda berikutnya.
Divi 5 siap digunakan di situs web baru. Tunggu rilis penuh sebelum memigrasi situs yang ada.
