Comment passer à Gutenberg
Publié: 2022-02-28Retour en 2018. WordPress a pris un énorme virage en passant de l'éditeur « classique » au nouvel éditeur Gutenberg. Bien qu'immensément simplifié par rapport au code brut, l'ancien éditeur était basé sur des commandes textuelles, principalement des codes abrégés. Gutenberg a cherché à changer complètement le paradigme vers une approche d'éditeur de blocs qui visait à apporter une interface et des options de conception plus simples.
Malheureusement, les choses ne se sont pas si bien passées. À sa sortie, l'éditeur Gutenberg était l'un des éléments mal évalués du référentiel WordPress - dire qu'il a échoué serait un euphémisme. La plupart des utilisateurs ont choisi de continuer avec l'éditeur "classique" aussi longtemps que possible, c'est-à-dire jusqu'à ce que Gutenberg devienne l'option officielle par défaut.

Si vous n'êtes pas familier avec l'histoire de Gutenberg WordPress, vous pensez probablement que c'était un revers dont presque personne ne pouvait se remettre, mais vous auriez tort. Bien que le lancement du nouvel éditeur de blocs ait été très généreux, une déception au fil du temps et à travers de nombreuses versions, il s'est amélioré pour devenir un produit très stable qui peut, avec quelques modules complémentaires tiers, être utilisé sans aucun problème significatif.
Bien que vous ayez toujours la possibilité d'utiliser l'éditeur "classique" via des plugins et de contourner l'idéologie du blocage, ce n'est qu'une question de temps avant que vous n'utilisiez des fonctions utiles si vous choisissez d'éviter Gutenberg. Par conséquent, tous ceux qui travaillent avec WordPress, à tout le moins, à un niveau professionnel, devraient sérieusement envisager de passer à Gutenberg s'ils ne l'ont pas déjà fait.
Utiliser les alternatives de Gutenberg - Constructeurs visuels de pages
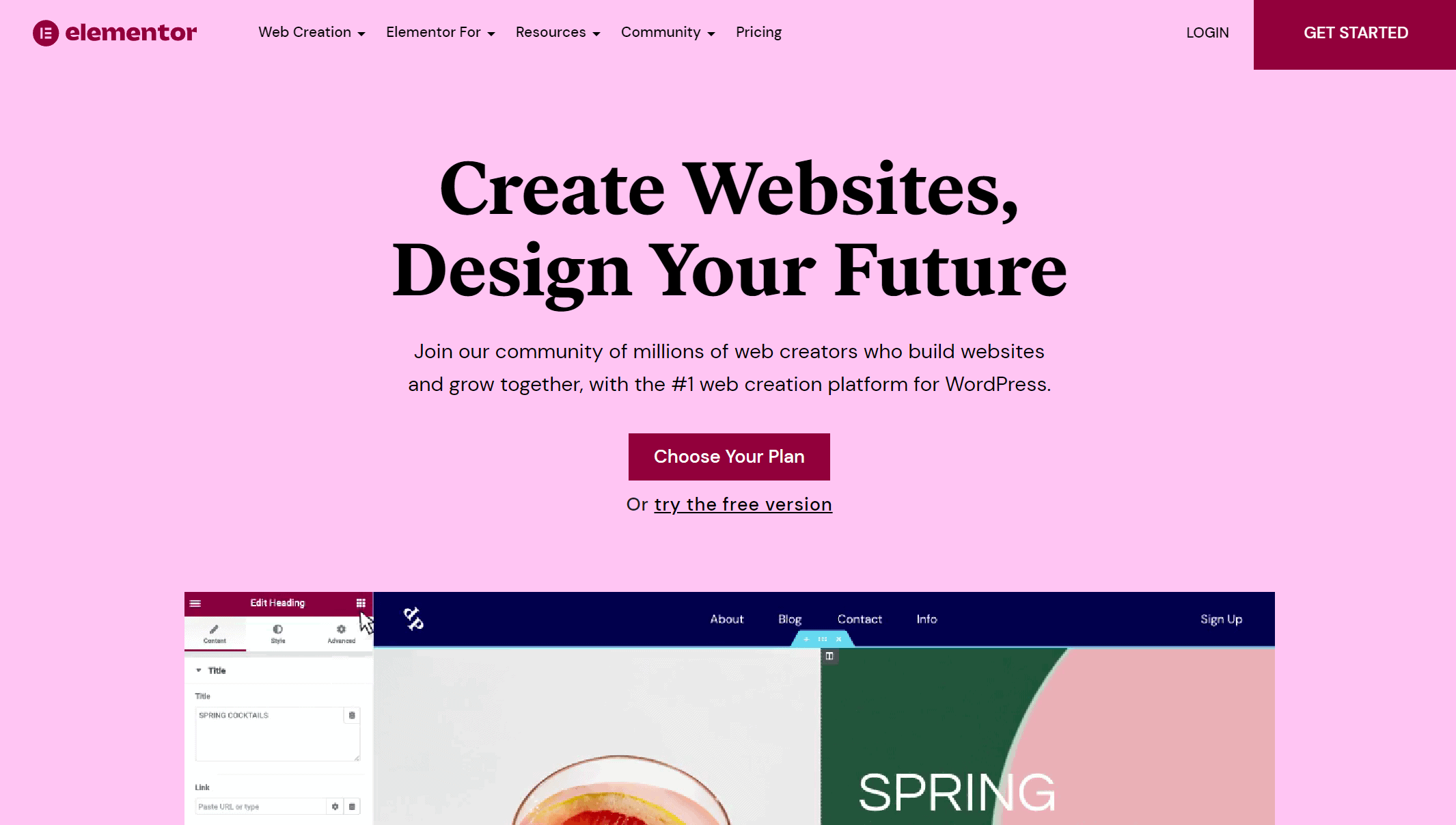
Ces dernières années, il y a eu un afflux de divers constructeurs de pages. Une majorité de ces marchés se disent « compatibles avec Gutenberg ». Cependant, être compatible ne fait pas grand-chose pour vous. Vous pourrez utiliser les fonctionnalités des constructeurs de pages dans l'interface utilisateur de Gutenberg, mais ce n'est tout simplement pas optimal car ils sont tous conçus pour fonctionner au mieux avec leur interface utilisateur.
Des constructeurs comme Elementor, Divi ou Kinsta présentent à leurs utilisateurs une interface en temps réel par glisser-déposer. À l'intérieur, vous pouvez ajouter, supprimer et modifier chaque élément de la page tout en regardant simultanément l'aperçu frontal situé dans la même fenêtre d'édition. Le principal avantage de cette approche est les fonctions conviviales qui peuvent être récupérées en quelques instants, même par ceux qui découvrent le processus.

Tout le code est écrit en arrière-plan, vous n'aurez donc pas besoin d'expérience, mais si vous souhaitez en ajouter, il y a toujours une option CSS personnalisée quelque part qui attend votre entrée. Comme vous pouvez le constater, il existe une différence apparente entre les deux méthodes de construction d'une page.
Maintenant, vous vous demandez probablement où intervient exactement la partie "compatibilité". Eh bien, les constructeurs de pages sont, comme nous l'avons mentionné, compatibles dans le sens où vous pouvez utiliser l'éditeur Gutenberg par défaut pour obtenir les mêmes résultats. La manière d'accéder à l'étape finale est beaucoup plus fastidieuse qu'elle ne devrait l'être car, encore une fois, vous n'utilisez pas les constructeurs de pages de la manière dont ils sont censés être utilisés. Vous ferez essentiellement le double du travail si vous combinez les deux méthodes.
Un autre problème est directement lié au plus grand principe « aucun codage nécessaire ». Le logiciel empilera code sur code, rendant l'ensemble du script gonflé. Ceci, à son tour, entraîne des temps de chargement plus lents, un code désordonné, etc. En général, les utilisateurs expérimentés évitent d'utiliser les constructeurs de pages car ils peuvent tout faire, juste plus propres et plus rapides.
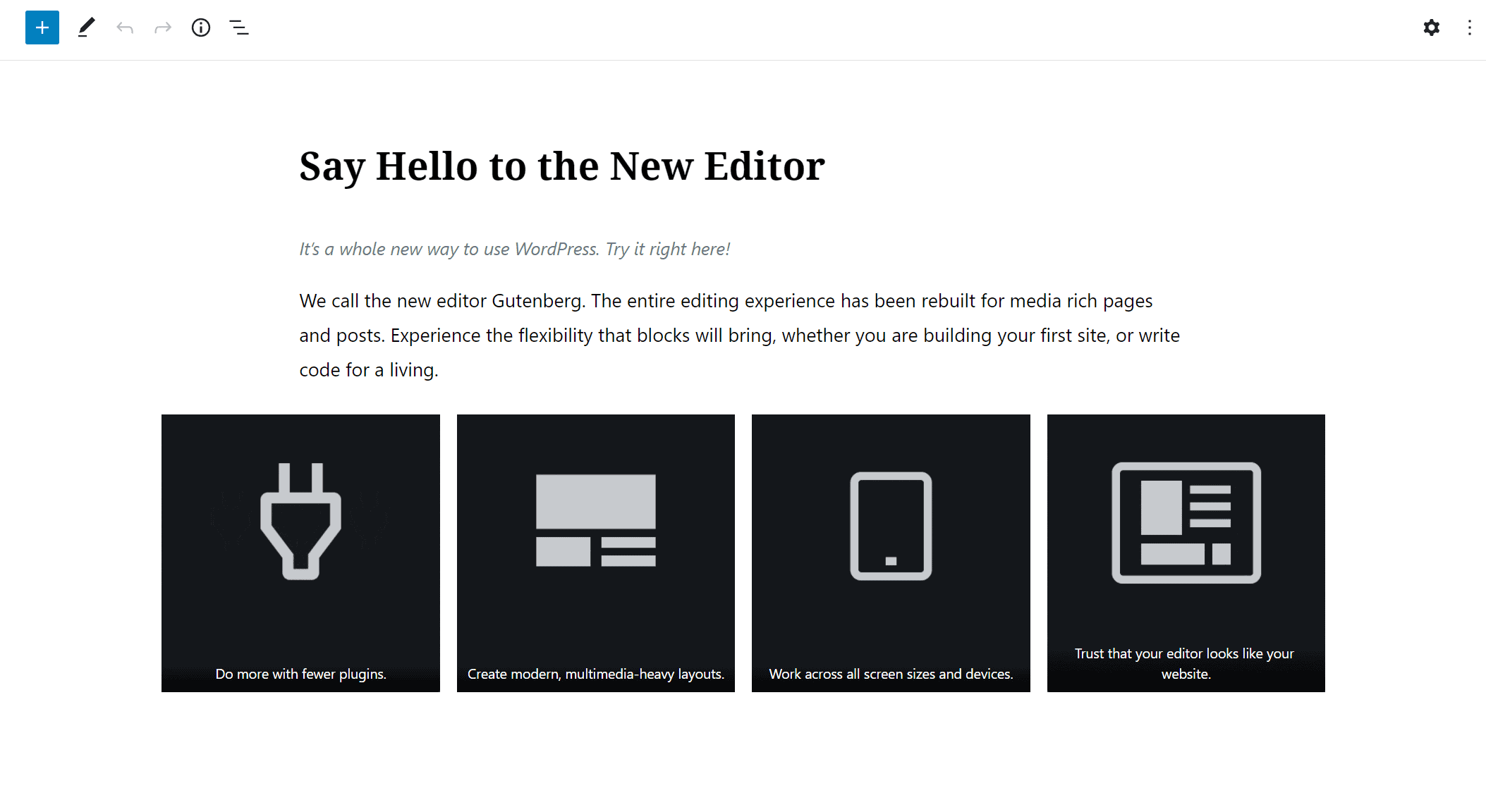
Utiliser l'éditeur de blocs par défaut

La façon la plus propre de créer des pages sans utiliser entièrement le code brut serait d'utiliser l'éditeur Gutenberg de la manière prévue par WordPress. Comme pour tout le reste, cette méthode présente également des avantages et des inconvénients. Chaque inconvénient répertorié pour les constructeurs de pages visuelles sera désormais considéré comme une force. Votre code sera propre, votre site sera rapide et, comme il est standardisé, toute personne travaillant avec WordPress sera instantanément familiarisée avec tous les tenants et aboutissants à tous les niveaux.
Cependant, les normes de l'industrie d'aujourd'hui exigeront davantage d'options quelque peu rudimentaires que vous aurez à votre disposition ; Les constructeurs visuels de pages ne vous offrent pas seulement une interface utilisateur simplifiée. Vous obtenez également une pléthore de choix de conception variés. Par conséquent, vous devrez développer l'éditeur Gutenberg avec des plugins et des add-ons. Certes, c'est ce pour quoi WordPress est le plus connu, mais vous dépendrez toujours de logiciels tiers pour les mises à niveau.
Vous voulez des thèmes supplémentaires. Vous devrez les télécharger ; vous voulez des pages de maintenance, des formulaires, des boutiques ou tout autre outil de saisie utilisateur frontal, vous devrez les télécharger ; vous souhaitez apporter des modifications de conception avancées à la page, vous devrez apprendre le CSS, ou encore une fois, télécharger un plugin qui simplifie le processus d'édition ; vous voulez que votre site soit automatiquement réactif, quels que soient la taille et le format d'affichage - un nouveau plugin, etc. un problème, et à cause de tous les logiciels ajoutés, tous les avantages (site rapide, code propre, etc.) deviendront muets.
De plus, cela pourrait vous décourager encore plus; si un site n'est pas construit via l'éditeur Gutenberg, il devrait être construit à partir de zéro en raison des méthodes conflictuelles.
Utilisez un outil de conversion comme GREYD.SUITE
Vous pourriez appeler GREYD.SUITE Gutenberg plus, et vous ne seriez pas loin. C'est une solution premium pionnière, la toute première suite WordPress qui s'intègre nativement à Gutenberg et l'améliore même en ajoutant des fonctionnalités avec lesquelles Gutenberg se débat par défaut.
L'interface utilisateur est fortement modifiée, ce qui la rend plus simple et permet des options de conception avancées. Tout comme les éditeurs de page visuels mentionnés ci-dessus, tout est fait via Gutenberg, c'est-à-dire qu'il n'y aura aucune différence de code si vous travaillez avec l'éditeur de blocs par défaut et avec GREYD.SUITE.
Caractéristiques de conception
Sans aucun doute, le plus grand avantage que vous aurez sera les nombreuses caractéristiques de conception. Comme nous l'avons déjà mentionné, l'éditeur de blocs Gutenberg est, à l'heure actuelle, conçu pour être rapide et simple. Malheureusement, cela a conduit à certaines lacunes concernant les choix de conception.

Créer votre propre style qui peut facilement se traduire en une marque à part entière nécessite de nombreuses "pièces mobiles", et toutes seront à votre disposition avec GREYD.SUITE, vous gérerez facilement vos styles globaux qui incluent des formes, des tailles, polices, couleurs, etc.

Le sélecteur de couleurs et les polices personnalisées aident énormément à créer quelque chose de vraiment unique, d'autant plus que les deux sont accessibles à tout moment. Ceux-ci peuvent être implémentés à tous les niveaux et appliqués à toutes vos pages ou éléments individuels.
Outre les blocs d'éléments de base qui hébergeront votre contenu, il existe également de nombreuses options pour tout le reste. Les en-têtes sont la première chose que vos visiteurs verront, et la navigation dans les menus est plus importante que jamais, la navigation étant principalement effectuée sur des écrans plus petits avec des options de navigation limitées. Des menus hors canevas et superposés, de nombreux éléments d'en-tête, des listes déroulantes et bien plus encore se combineront pour vous permettre de créer l'en-tête parfait qui s'adapte à tous les formats d'écran.
Vous pourrez télécharger régulièrement des images et des vidéos et les ajouter au front-end, ou avec des effets de survol, les animer ou les utiliser comme arrière-plan. Les animations Parallax et CSS, les dégradés, les séparateurs et les superpositions pour les arrière-plans sont tous réalisés sans avoir à utiliser une seule ligne de code. Il en va de même pour les ombres portées et les dégradés, qui sont tous deux nécessaires si vous souhaitez concevoir une page à partir de zéro.
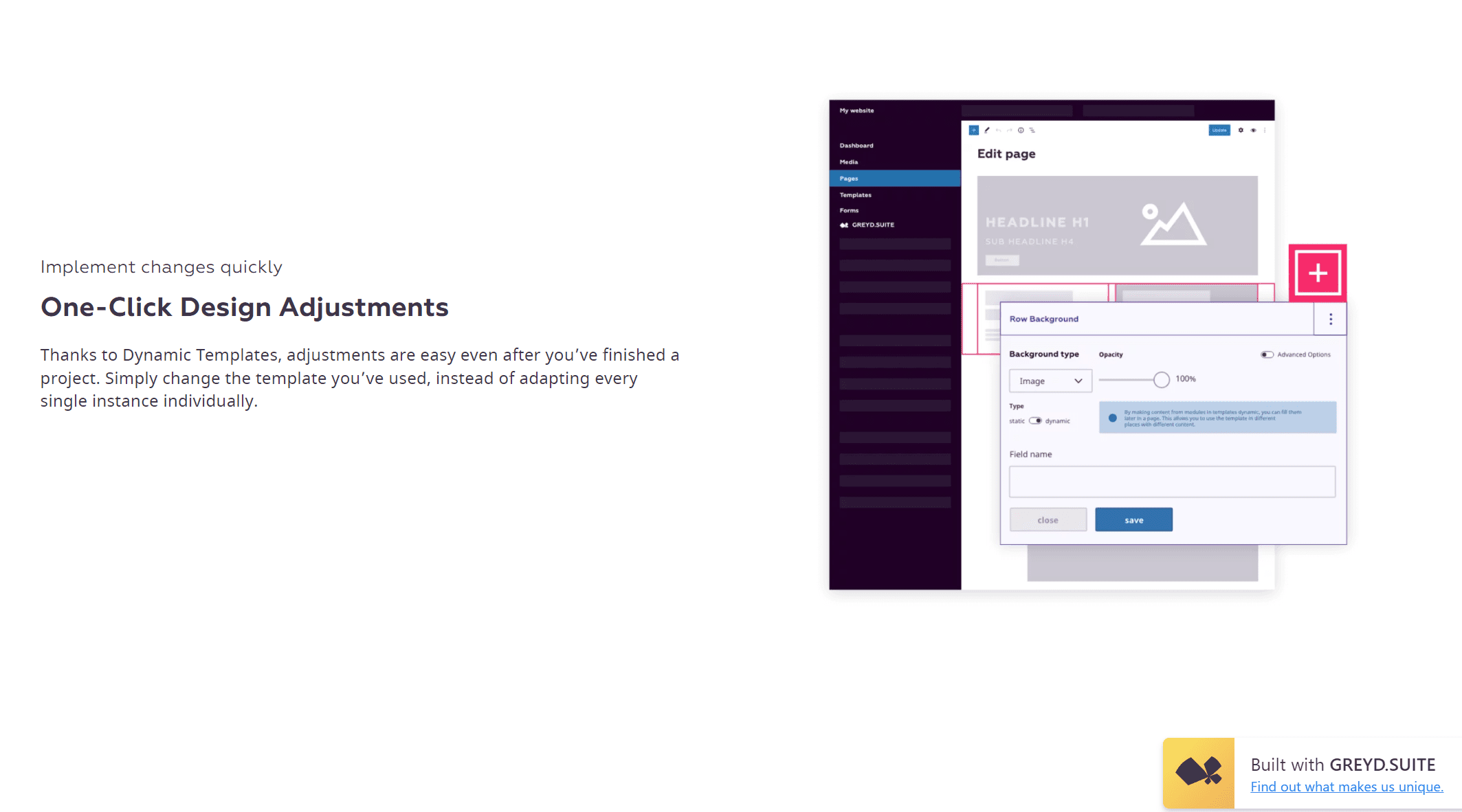
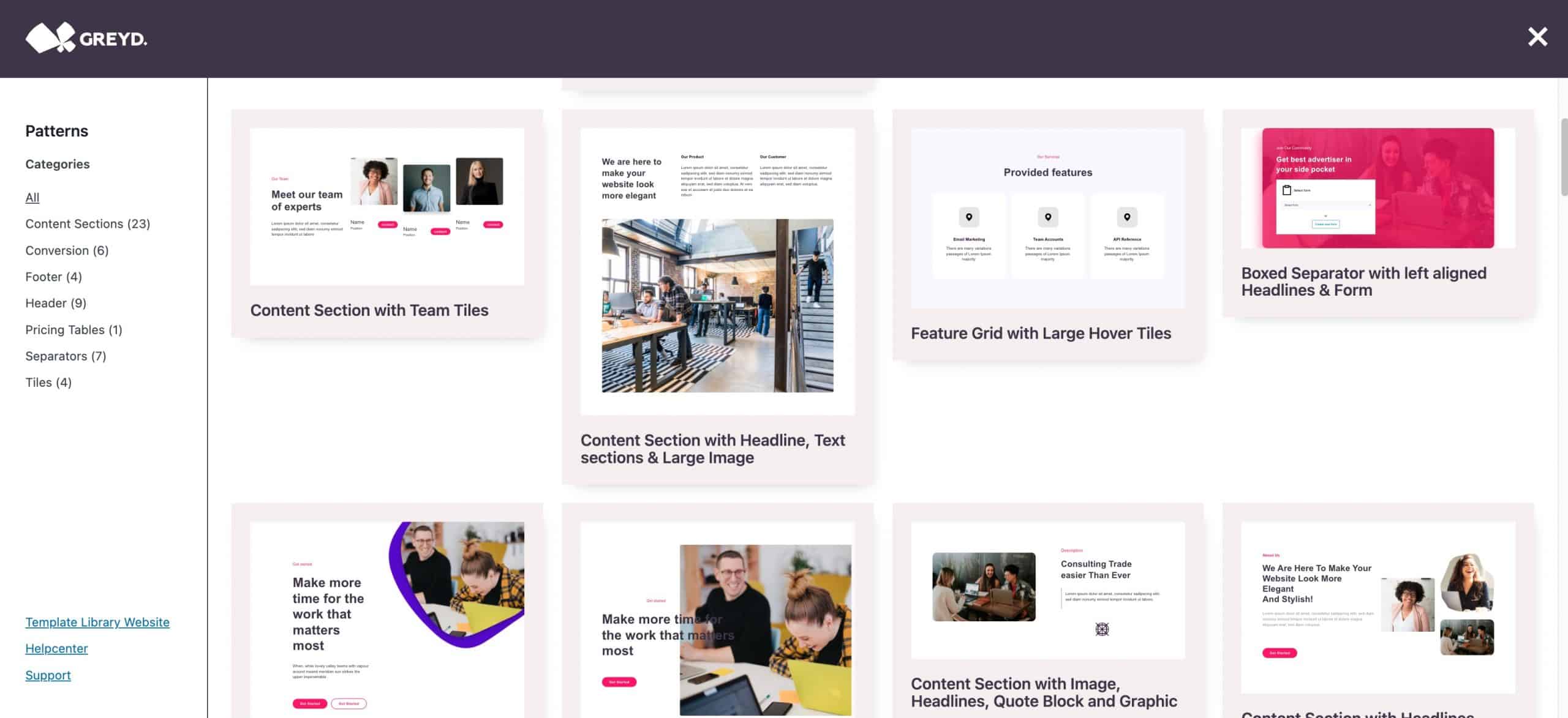
D'autre part, si vous recherchez une solution rapide, il existe une pléthore de thèmes, de modèles et de modèles prédéfinis que vous pouvez utiliser et qui sont tous entièrement personnalisables. Peut-être que vous restez avec eux; peut-être que vous les utilisez comme point de départ – le choix vous appartient entièrement.

GREYD.SUITE utilise également un principe de modèle dynamique, ce qui signifie que vous pouvez faire des modèles une conception et un contenu complètement séparés, vous permettant d'utiliser le même modèle à différents endroits avec un contenu différent. Le contenu dynamique ne s'arrête pas aux aspects visuels. Vous pourrez créer des types de publication dynamiques avec leurs taxonomies distinctes des règles appliquées au reste de votre site, ce qui en fait l'outil idéal pour les pages hautement spécialisées.
Fonctionnalités marketing
De nos jours, le design se traduit de manière très transparente en marketing. Tout tourne autour de la marque, et lorsque vous créez vos logos reconnaissables et vos combinaisons de couleurs emblématiques, vous devez penser au-delà du visuel et utiliser toutes les astuces du livre.
Le marketing d'aujourd'hui n'est rien sans une présence sur les réseaux sociaux. Il n'y a pas grand-chose sur les médias sociaux que vous ne connaissez pas déjà. Il est crucial de construire votre marque sur les nombreuses plateformes en circulation, et connecter vos pages à ces plateformes est la première étape. GREYD.SUITE offre tout ce dont vous aurez besoin - icônes, liens et boutons de partage - le tout pour une intégration maximale des chaînes.

Mis à part les médias sociaux, si vous deviez résumer la façon dont votre site est perçu sur le Web à un seul chiffre, ce serait le classement SEO. La raison pour laquelle c'est si important vient du fait que c'est l'une des principales choses que Google utilise dans ses algorithmes de recherche. Rien de plus n'a besoin d'être ajouté - vous voulez cette première page pour des raisons évidentes. La plupart du temps, vous aurez besoin d'un plugin tiers pour rendre votre contenu aussi convivial que possible pour le référencement, mais GREYD.SUITE propose le même service en interne.
Tout de suite ou en fin de compte, si vous souhaitez convertir votre site en boutique en ligne, vous pourrez le faire assez facilement et sans avoir à écrire de code. L'intégration WooCommerce facilement disponible offre une transition naturelle depuis l'éditeur "normal", ce qui signifie que vous comprendrez en un clin d'œil.
Aucun autre plug-in n'est nécessaire pour d'autres aspects tels que les analyses, les formulaires, les fenêtres contextuelles ou les boîtes d'annonce. Les outils que vous utiliserez quotidiennement pour collecter des données attirent et retiennent les utilisateurs signifient généralement un plugin séparé pour chaque action. GREYD.SUITE, cependant, vous les offre tous via un seul logiciel et une seule interface utilisateur, ce qui signifie une pléthore d'options avec un encombrement minimum sur votre infrastructure sous-jacente.
De plus, entre autres choses, la note SEO est déterminée par la vitesse de chargement de vos pages ; avoir à utiliser moins de plugins aide à garder les pages rapides, en attribuant au score global. Comme vous n'aurez pratiquement pas besoin de plugins avec tout ce qui est proposé, cela garantira que vos pages seront toujours rapides comme l'éclair.
Fonctionnalités de gestion

Le design et le marketing sont des choses auxquelles vos visiteurs réagiront, mais tout doit encore être réuni en un tout cohérent - il y a une raison pour laquelle cela s'appelle la gestion Web. Pour rester au courant de tout, vous aurez besoin des bons outils pour le travail et GREYD.SUITE en a beaucoup.
Pour commencer, l'installation est entièrement automatisée, et seul un clic sera nécessaire de votre part. Non seulement l'installation est simple, mais elle s'étend à la réinitialisation (totale ou partielle), aux sauvegardes, à l'importation/exportation de données, etc. Là encore, vous pourriez utiliser des plugins qui fournissent les mêmes fonctionnalités, mais tout est déjà intégré ici.
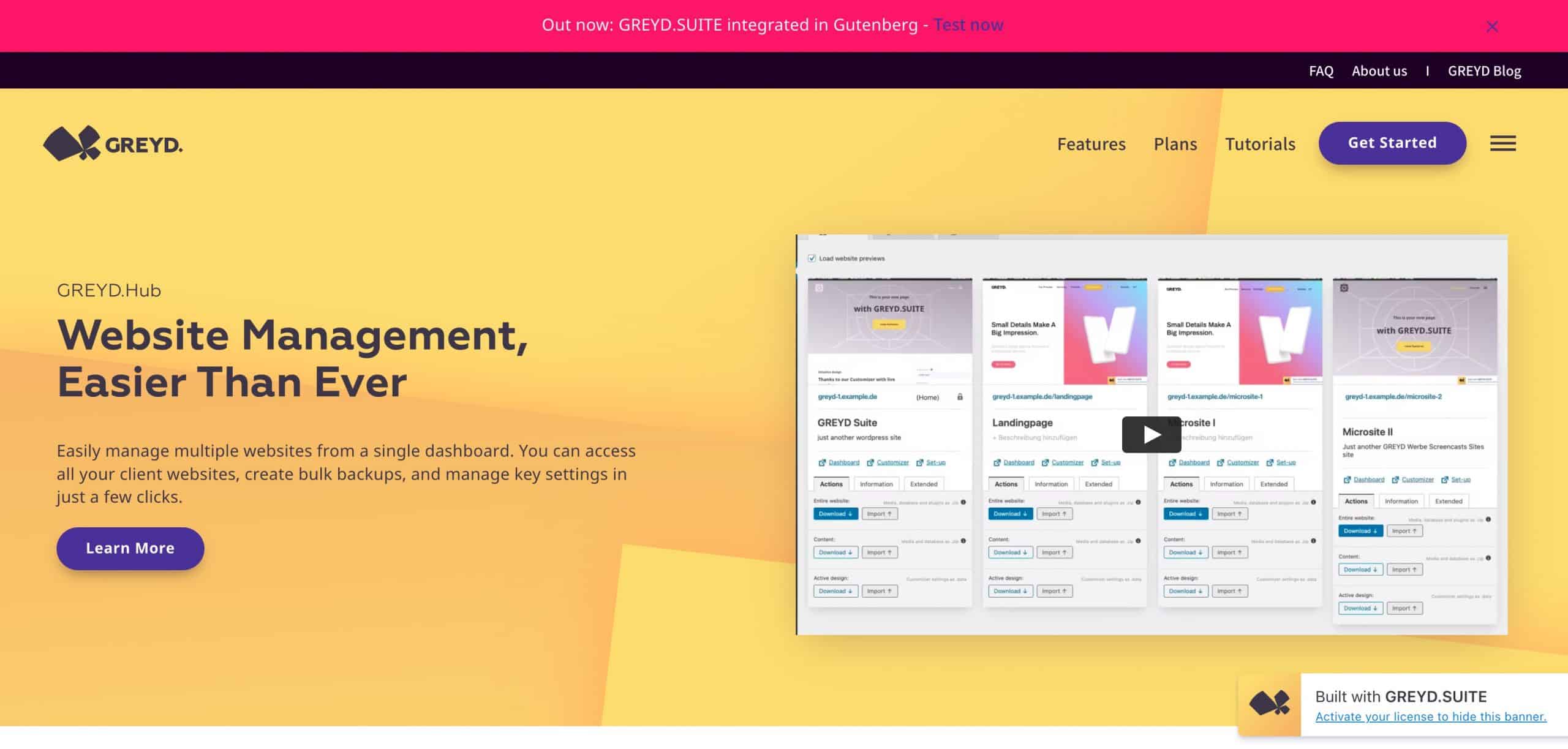
L'une des grandes choses rarement vues est à quel point il est conçu pour fonctionner avec plusieurs sites. Vous pouvez exécuter plusieurs sites via un backend centralisé et utiliser un contenu global sur eux. Il y a même la possibilité de créer de nouveaux sites Web directement via le GREYD.Hub s'il y a un besoin d'expansion.
Résumé
Un passage à Gutenberg est quelque peu nécessaire à ce stade si vous envisagez d'utiliser WordPress à long terme, car il est clair qu'il est là pour rester. En comparant les différentes façons de faire le changement, il est clair qu'une solution se démarque des autres.
GREYD.SUITE offre plus. En commençant par l'éditeur de blocs amélioré avec plus de 40 blocs à utiliser dans la fenêtre d'aperçu et d'édition en direct, en passant par une multitude d'options de conception allant des thèmes et modèles prédéfinis à une approche de toile vierge, et en terminant par un produit final entièrement réactif, il n'y a rien de tout à fait comme ça sur le marché.
Si vous êtes toujours sur la clôture, il y a toujours la possibilité de vérifier de première main avant de prendre la décision finale. Nous sommes convaincus que vous arriverez à la même conclusion que nous.
