Comment changer la couleur du bouton Soumettre dans le formulaire WordPress ?
Publié: 2022-01-10Vous vous demandez comment changer la couleur du bouton Soumettre dans vos formulaires WordPress sans toucher à aucun code ? Si oui, cet article est tout ce dont vous avez besoin.
L'apparence accrocheuse du bouton de soumission joue un rôle essentiel pour attirer l'attention de votre utilisateur et l'encourager à soumettre le formulaire. Par défaut, les boutons de soumission dans les formulaires WordPress ont tendance à apparaître ternes.
Donc, si vous souhaitez le styliser avec de belles couleurs qui correspondent à votre marque et rehausser l'apparence générale de votre forme, assurez-vous de lire cet article jusqu'à la fin.
Choisissez le meilleur plugin de formulaires WordPress avec l'option de style de bouton de soumission
WordPress propose des milliers de plugins pour réaliser presque toutes les fonctions dont vous avez besoin, et le plugin de formulaires avec un style de bouton ne fait pas exception.
Cependant, vous trouverez rarement un plugin de formulaires WordPress qui vous permette de styliser et de changer la couleur de votre bouton de soumission sans avoir à gérer le code CSS.
Bien que cela ne soit pas un gros problème pour les développeurs, ce n'est pas la même chose pour les non-techniciens. Et c'est pourquoi nous vous recommandons d'utiliser Everest Forms. C'est probablement le meilleur plugin de formulaires WordPress qui vous permet de styliser votre formulaire et de soumettre un bouton ou de changer la couleur du bouton dans WordPress sans vous soucier du code.

Everest Forms a tout compris, de la modification de la conception de la mise en page de votre formulaire au style de bouton de votre formulaire en quelques clics. En plus de tout, vous pouvez facilement concevoir les formulaires WordPress pour correspondre à votre site avec l'option de prévisualisation en direct du plugin.
Maintenant que vous savez quel plugin utiliser, parlons de la façon de changer la couleur du bouton de soumission dans WordPress.
Comment changer la couleur du bouton Soumettre dans le formulaire WordPress ?
Ajouter la couleur de votre choix au bouton d'envoi n'a jamais été aussi simple. Tout cela grâce au merveilleux plugin appelé Everest Forms. Maintenant, vous pouvez changer la couleur du bouton de soumission dans le formulaire WordPress en suivant les étapes simples comme indiqué ci-dessous :
Étape 1 : Installer le plug-in Everest Forms
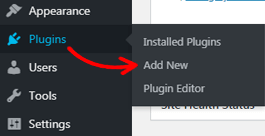
Avant toute chose, vous devez installer le plugin sur votre site. Pour cela, connectez-vous à votre tableau de bord WordPress et allez dans Plugins>>Add New .

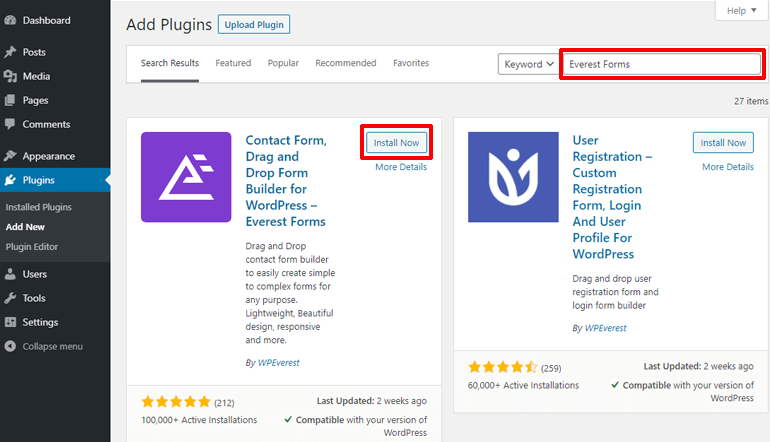
Maintenant, recherchez le plugin en tapant Everest Forms dans le champ de recherche en haut à droite. Une fois le plugin affiché, cliquez sur le bouton Installer maintenant .

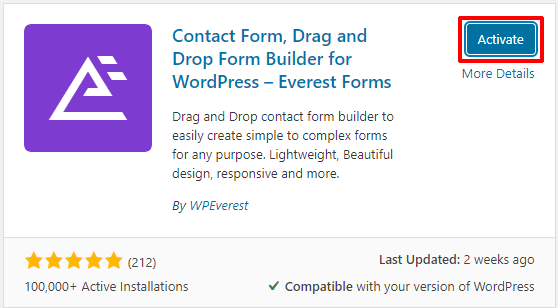
Peu de temps après l'installation, appuyez sur le bouton Activer pour l'activer sur votre site.

Étape 2 : Installez Everest Forms Pro et le module complémentaire de personnalisation de style
Nul doute que la version gratuite d'Everest Forms est largement suffisante pour créer des formulaires simples comme des formulaires de contact, des formulaires de demande de congé, des formulaires de rappel, etc. Cependant, pour styliser le formulaire WordPress à votre guise, vous aurez besoin du module complémentaire Style Customizer, uniquement disponible dans le plan premium.
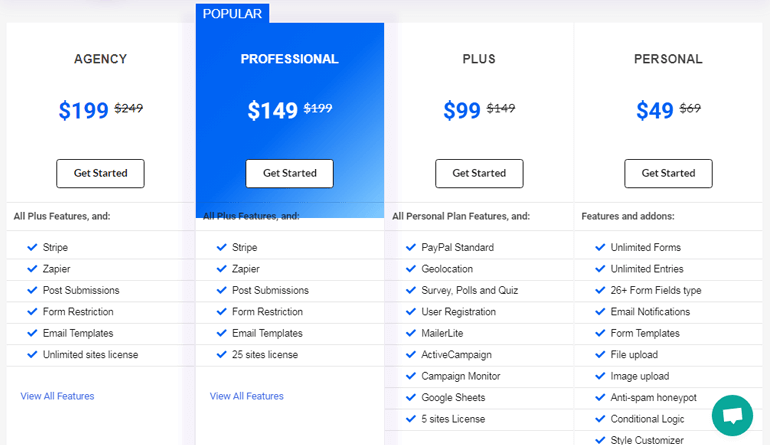
Par conséquent, visitez la page de tarification officielle du plugin et sélectionnez d'abord le plan premium approprié.

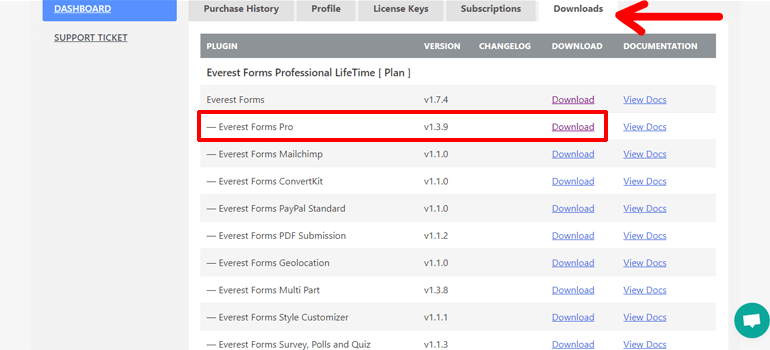
Maintenant, vous pouvez créer un compte utilisateur et vous y connecter. Après cela, recherchez l'onglet Téléchargements dans le tableau de bord de vos comptes et cliquez dessus. Maintenant, téléchargez le module complémentaire Everest Forms pro sur votre ordinateur. Le plugin se télécharge sous forme de fichier ZIP.

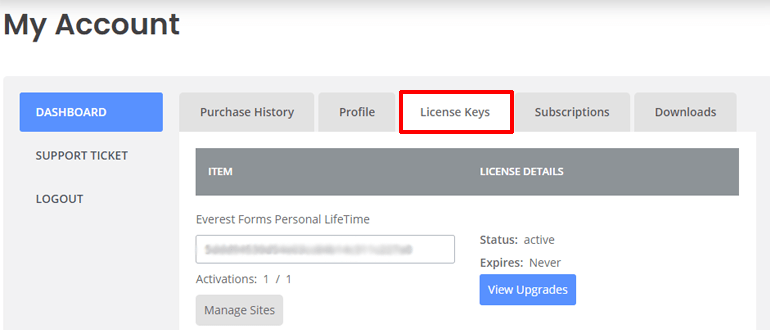
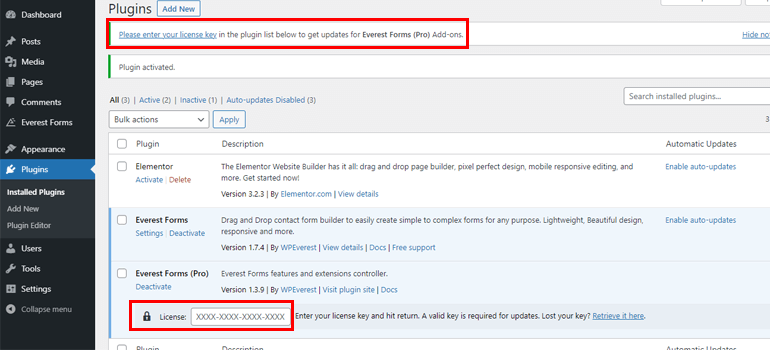
N'oubliez pas non plus de copier la clé de licence à partir de l'onglet Clés de licence, car vous devrez la saisir dans les étapes ultérieures.

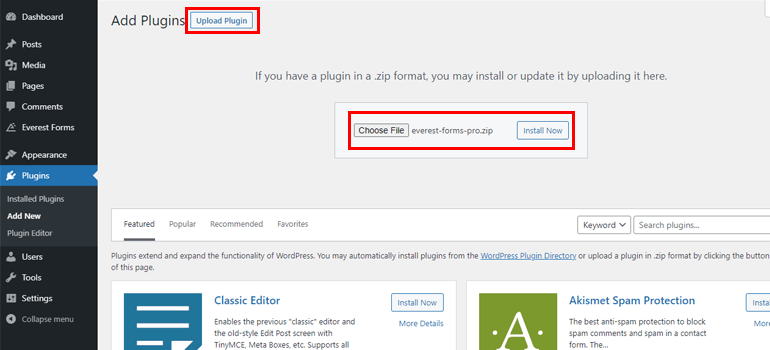
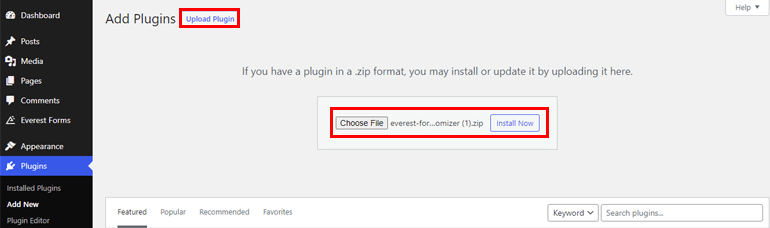
Encore une fois, accédez à Plugins>> Ajouter un nouveau et cliquez sur le bouton Télécharger le plugin . Maintenant, sélectionnez le fichier ZIP Everest Forms pro et appuyez sur le bouton Installer maintenant .

Une fois l'installation réussie, activez-la sur votre site. Ensuite, entrez la clé de licence que vous avez copiée précédemment.

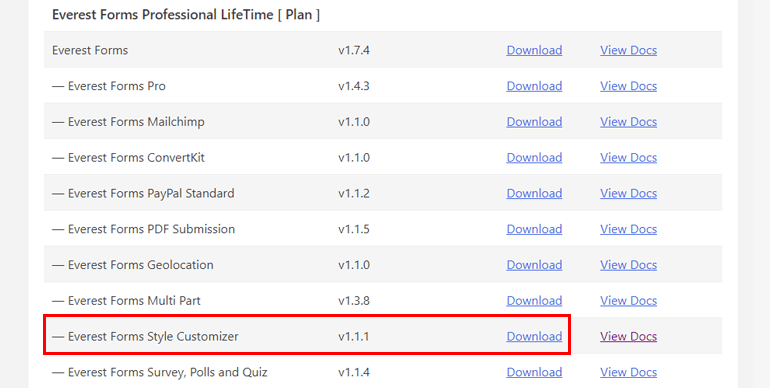
Vous pouvez également suivre une procédure similaire pour installer le module complémentaire Style Customizer. Dans l'onglet Téléchargements , téléchargez d'abord le fichier ZIP Style Customizer.

Ensuite, téléchargez le fichier ZIP et enfin installez-le et activez-le sur votre site WordPress.

Étape 3 : créer un nouveau formulaire
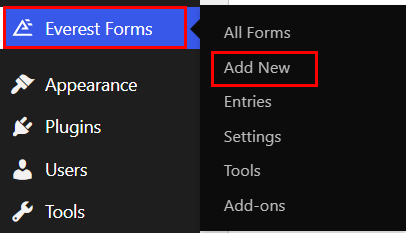
Une fois l'installation du plugin terminée, vous pouvez créer un nouveau formulaire à partir de votre tableau de bord WordPress. Pour commencer, trouvez l'onglet Everest Forms et passez votre souris dessus. Différentes options apparaîtront. Maintenant, cliquez sur l'option Ajouter nouveau .

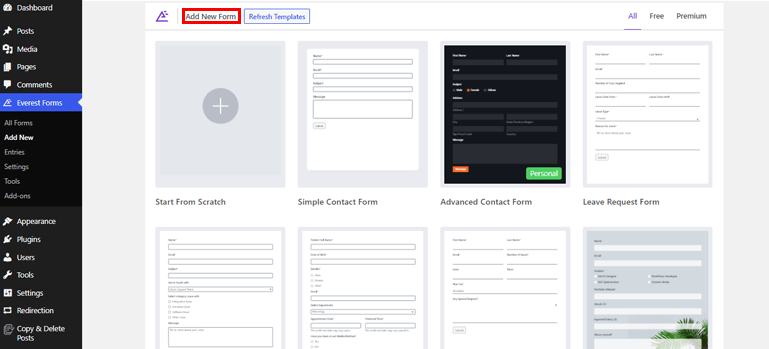
Il ouvre une page Ajouter un nouveau formulaire avec des modèles de formulaires prédéfinis magnifiquement conçus et une option Démarrer à partir de zéro .

Vous pouvez soit modifier les modèles préexistants pour concevoir vos formulaires instantanément, soit partir de zéro pour les créer à votre guise. Le choix vous appartient. Les deux méthodes vous permettront de créer de superbes formulaires sans effort et sans aucun doute.
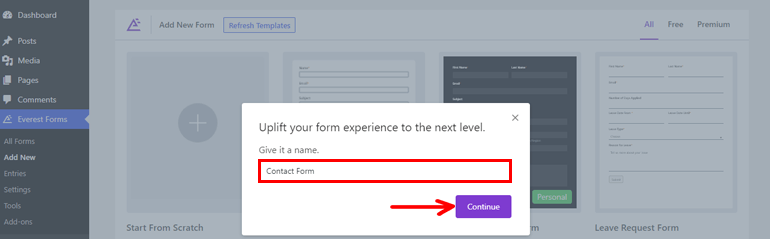
Dans ce didacticiel, nous allons commencer à zéro, cliquez sur l'option Démarrer à partir de zéro. Donnez un nom à votre formulaire et appuyez sur le bouton Continuer .

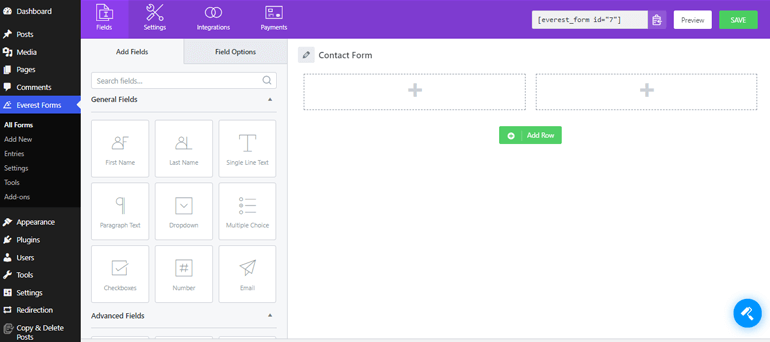
Maintenant, une fenêtre d'éditeur de formulaire s'ouvrira.

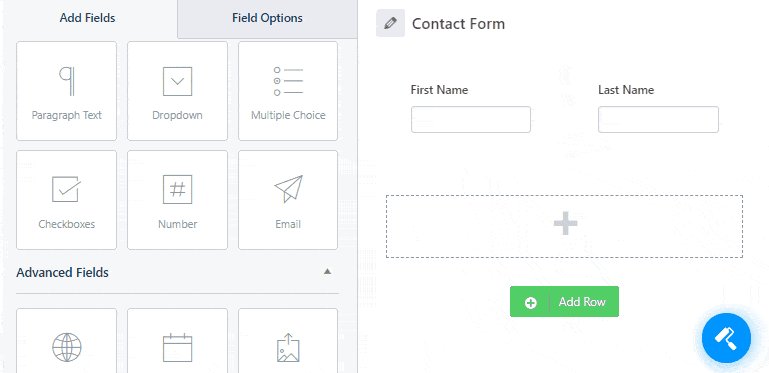
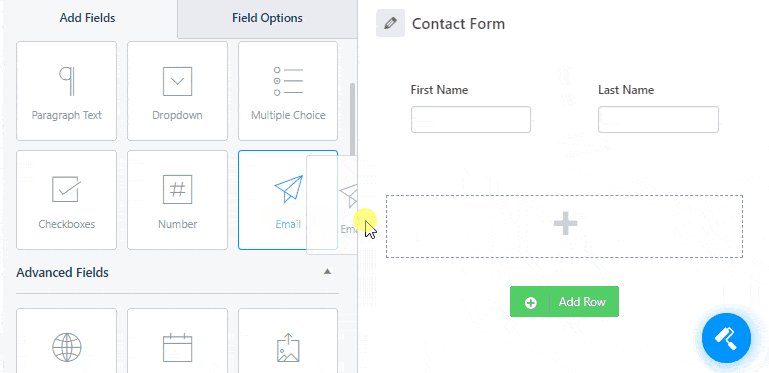
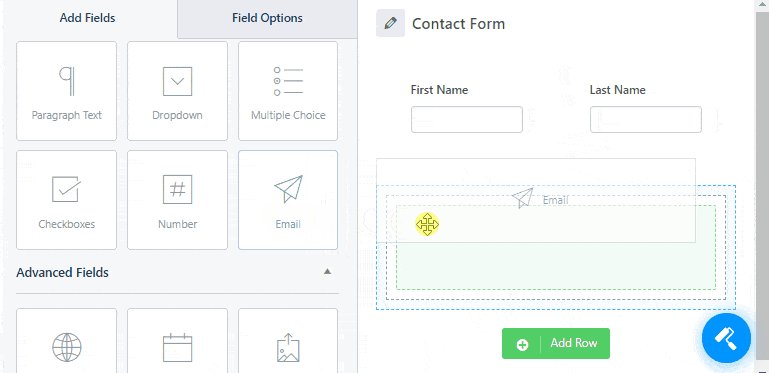
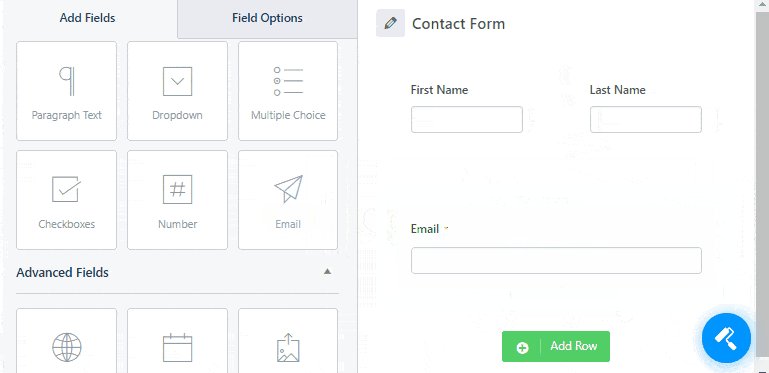
Comme vous pouvez le voir, il existe différentes options de champ sur la gauche. Vous pouvez facilement faire glisser les champs requis à partir de là et les déposer à droite pour les ajouter à votre formulaire.


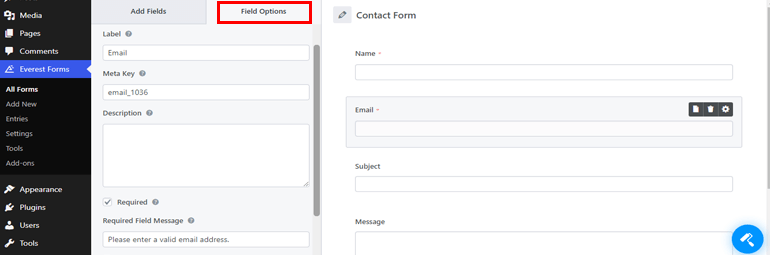
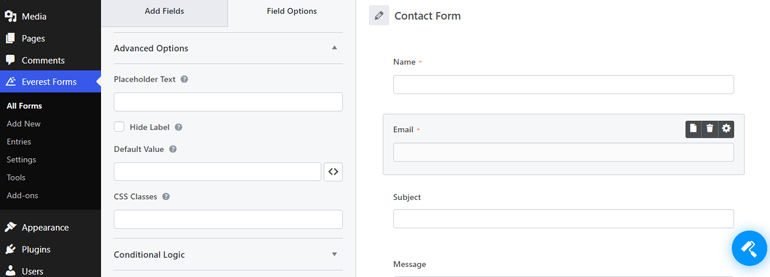
Encore une fois, vous pouvez modifier les propriétés du champ individuel que vous ajoutez à votre formulaire à partir des Options de champ . À partir de là, vous pouvez fournir une étiquette appropriée et ajouter une courte description si vous le souhaitez. De même, vous pouvez rendre le champ obligatoire en cochant la case Obligatoire .

En outre, il existe des options avancées, une logique conditionnelle et d'autres fonctionnalités que vous pouvez appliquer à vos formulaires WordPress.

Pour un guide détaillé, assurez-vous de parcourir l'article sur la création d'un formulaire de contact dans WordPress.
Étape 4 : Personnalisez votre formulaire WordPress
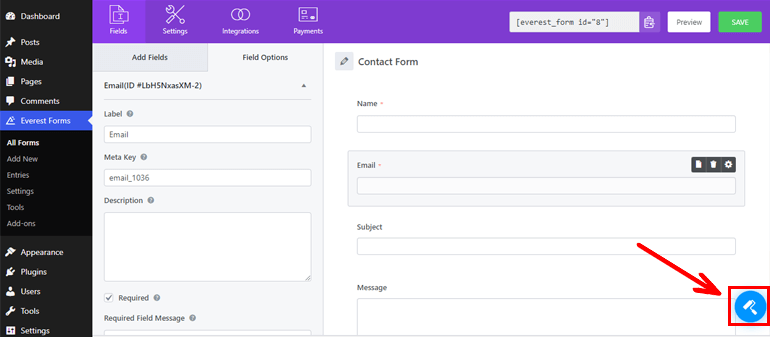
Puisque le module complémentaire Style Customizer est installé sur votre site, vous pouvez en tirer pleinement parti pour styliser l'apparence générale du formulaire WordPress. Alors, cliquez sur l' icône du concepteur de formulaire en bas à droite et commencez à le personnaliser à votre guise.

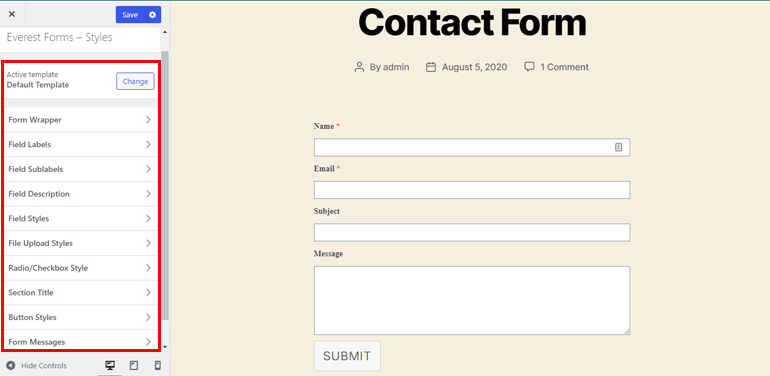
À l'aide du personnalisateur, vous pouvez modifier différentes sections de votre formulaire comme indiqué ci-dessous :
- Modèle actif : vous pouvez choisir entre deux mises en page de formulaire différentes, c'est-à-dire un modèle classique ou par défaut.
- Wrapper de formulaire : cette option vous permet de modifier la marge, la bordure, la couleur d'arrière-plan de votre formulaire, etc.
- Étiquettes de champ : vous pouvez modifier la taille de la police, la couleur de la police, le style de police, l'alignement du texte, etc., de vos étiquettes de champ à partir d'ici.
- Sous-étiquettes de champ : il vous permet de modifier la taille, la couleur et le style de la police, ainsi que l'alignement du texte, la marge et d'autres sous-étiquettes de champ.
- Description du champ : vous pouvez également personnaliser la description que vous fournissez aux champs du formulaire. Vous pouvez modifier l'alignement du texte, la marge, le remplissage, la taille de la police, la couleur, etc., de la description du champ.
- Styles de champ : il vous permet de personnaliser les données de champ de formulaire que les utilisateurs remplissent. Vous pouvez modifier la taille de la police, le style, la couleur de la police de l'espace réservé, le type de bordure, la largeur, le rayon, etc.
- Style radio/case à cocher : il vous permet de modifier le style en ligne, la couleur de la radio/case à cocher, la variation de style, etc. des textes, chiffres ou symboles utilisés pour les cases à cocher ou les boutons radio.
- Titre de la section : le style de police, la couleur, l'alignement du texte, la hauteur de ligne, etc., du titre de la section peuvent être facilement gérés à partir d'ici.
- Styles de boutons : nous parlerons de cette section à l'étape suivante.
- Messages de formulaire : Il propose différentes options pour personnaliser le message de réussite, d'erreur ou de validation de votre formulaire.
- CSS supplémentaire : vous avez également la possibilité d'ajouter un CSS personnalisé pour personnaliser le formulaire exactement comme vous le souhaitez.

La meilleure partie est que vous obtenez un aperçu en direct de toutes les modifications que vous apportez aux sections mentionnées ci-dessus.
Étape 5 : Modifier la couleur du bouton Soumettre dans le formulaire WordPress
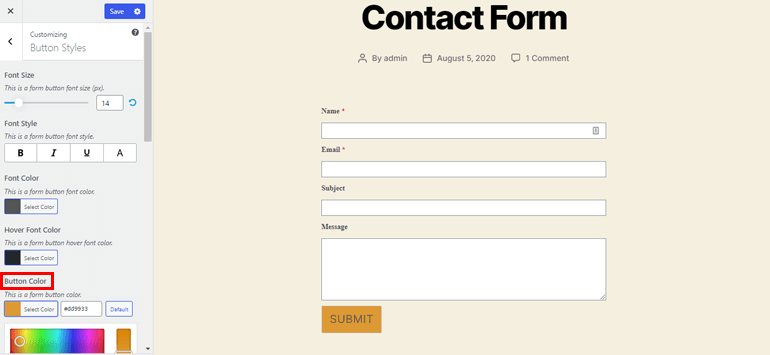
Vous souvenez-vous de l'option Styles de boutons que nous avons rencontrée plus tôt ? C'est exactement là que vous pouvez changer la couleur du bouton d'envoi dans WordPress. Alors, explorons plus sur cette section ici.
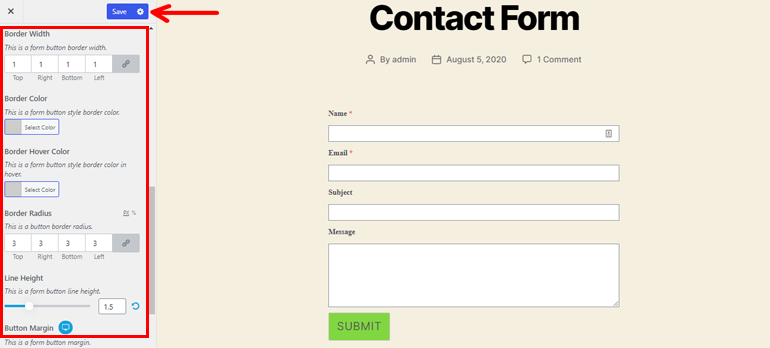
Lorsque vous cliquez sur le bouton Styles , plusieurs options de personnalisation des boutons s'affichent. À partir de là, vous pouvez sélectionner facilement la couleur du bouton de soumission dans le formulaire WordPress. Vous n'avez pas besoin d'avoir des connaissances en codage. Incroyable, non ?

Sans oublier, cela permet également de styliser votre bouton de soumission comme vous le souhaitez. Vous pouvez ajuster la taille de la police de votre bouton et modifier le style de police du bouton de formulaire. De même, il est possible de définir la couleur de la police, la couleur de la police de survol et la couleur du survol des boutons.
En outre, de nombreuses options telles que le type de bordure, la largeur de la bordure, la couleur de la bordure, la hauteur de ligne, la marge des boutons, le rembourrage des boutons, etc. sont également disponibles.

Enfin, n'oubliez pas de sauvegarder tous les paramètres en appuyant sur le bouton Enregistrer en haut.
Étape 6 : Configurez les paramètres du formulaire
Maintenant, vous savez comment changer la couleur du bouton de soumission dans WordPress ; parlons brièvement des configurations de formulaire WordPress.
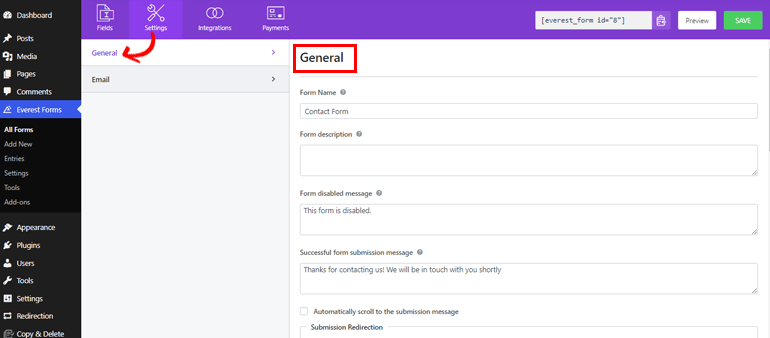
Vous devez configurer les paramètres Général et E -mail avant de publier votre formulaire. Le paramètre de formulaire général vous permet de modifier le nom du formulaire, d'ajouter une description, de modifier le message de soumission réussie, de personnaliser le bouton de soumission, etc.

En outre, il vous permet d'activer ou de désactiver des options telles que le pot de miel anti-spam, la soumission de formulaires ajax, le stockage des informations d'entrée, etc.
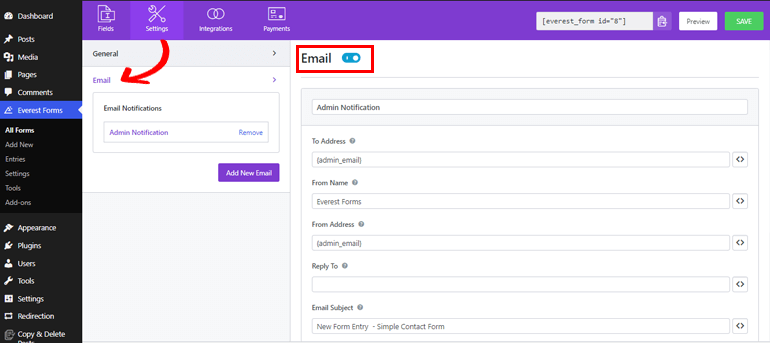
De même, le paramètre E-mail vous permet de gérer les notifications par e-mail. Il vous permet de configurer les adresses To et From pour la réception des e-mails. L'objet et le message de l'e-mail peuvent également être ajoutés. Par conséquent, chaque fois que les utilisateurs soumettent le formulaire, vous pouvez recevoir instantanément la notification.

Étape 7 : Publiez votre formulaire WordPress
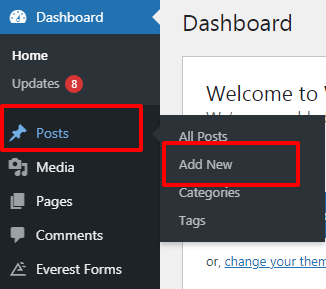
Puisque le formulaire est prêt, vous pouvez maintenant l'ajouter à votre site. Pour rendre votre formulaire WordPress avec une belle couleur de bouton de soumission visible pour vos utilisateurs, allez dans Articles>>Ajouter un nouveau .

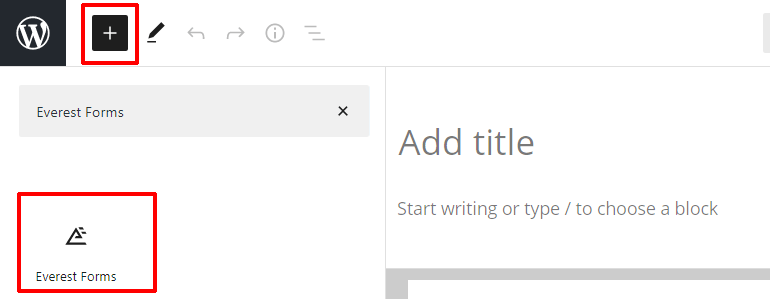
Ensuite, cliquez sur le bouton Ajouter un bloc (+) , recherchez le bloc Everest Form et ajoutez-le à l'éditeur.

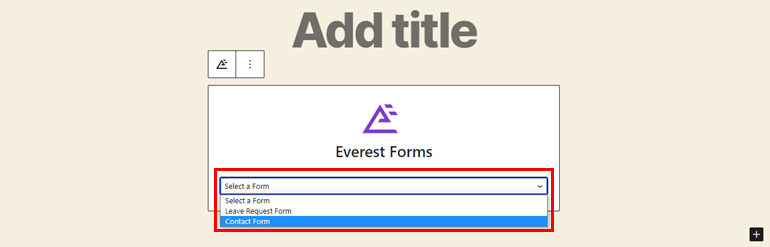
Maintenant, dans les menus déroulants, sélectionnez le formulaire requis.

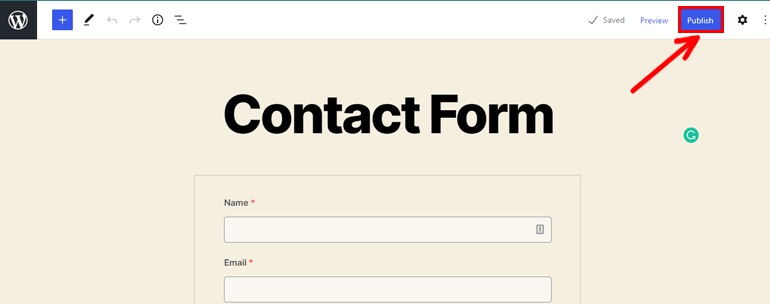
Une fois que vous avez fourni un titre approprié à votre formulaire, vous pouvez cliquer sur le bouton Publier en haut.

En résumé
Et c'est un résumé de notre tutoriel sur la façon de changer la couleur du bouton d'envoi dans WordPress. Comme vous pouvez le voir, changer la couleur des boutons dans WordPress est une promenade dans un parc avec un excellent plugin comme Everest Forms.
Alors qu'est-ce que tu attends? Obtenez Everest Forms pour votre site dès aujourd'hui et créez de superbes formulaires avec la belle couleur des boutons pour améliorer le taux de clics et de conversion.
Nous espérons que cet article a été suffisamment utile pour vous faire comprendre comment changer la couleur du bouton d'envoi.
De plus, pour des articles WordPress plus utiles comme la création de formulaires de demande d'emploi et de réservation d'hôtel en ligne, veuillez visiter notre blog.
Enfin, suivez-nous sur Twitter et Facebook pour les dernières mises à jour d'articles de blog.
