Cómo crear viñetas personalizadas en WordPress
Publicado: 2013-07-10Las viñetas son una forma especialmente efectiva de comunicar cierta información en la web. Por supuesto, también pueden ser muy buenos en forma impresa, pero como todos sabemos, leer en la web es diferente. La gente escanea más. Esperan una presentación más gráfica del texto. Y sus ojos se cansan más fácilmente.

Si tuviéramos que hacer una lista rápida de los beneficios de las viñetas, podríamos decir que...
- Hacer para una lectura fácil
- Romper la copia
- Dibuje el ojo de los escáneres
- Enfatice la idea unificadora entre los puntos.
- Comunicar ideas rápidamente
Por lo tanto, las viñetas son importantes, especialmente en las publicaciones con mucho texto. También es importante obtener el estilo correcto de las viñetas. Algunos pueden burlarse de eso, pero cualquier escritor que se preocupe por sus palabras sabe que cuando una lista con viñetas no se ve bien, parece restar valor al contenido en sí.
A continuación, repasaremos algunos principios básicos que puede utilizar para que sus listas con viñetas tengan el aspecto que desea.
Esto es lo que cubriremos en este artículo:
- Crear un tema hijo
- El estilo de las viñetas del tema
- Encontrar el nombre de clase de su contenido
- Código HTML para viñetas
- Dar estilo a las viñetas con CSS
Crear un tema hijo

Al realizar cambios en su tema, es mejor utilizar un tema secundario. De esta manera, si su tema se actualiza, no perderá sus cambios. Y eso es lo que vamos a usar para este tutorial (un tema secundario del tema predeterminado de WordPress de Twenty Twelve). Puedes aprender cómo hacer un tema hijo aquí.
Nota: Es posible que algunos temas más avanzados ya tengan una hoja de estilo especial incorporada en el tema para sus personalizaciones. Si crear un tema secundario no parece funcionar para usted, puede buscar una solución en línea o con el autor del tema. Si tiene problemas para crear un tema secundario con su tema en particular, es probable que otros tengan los mismos problemas.
El estilo de las viñetas del tema
El estilo de sus viñetas está controlado por su tema. Entonces, para cambiar ese estilo, necesita saber cómo su tema los referencia en la hoja de estilo.
El estilo de sus viñetas será una subsección del estilo de su contenido principal. Muchos temas probablemente clasificarán el contenido general como "contenido de entrada". En otras palabras, crearán una "clase" llamada "contenido de entrada" y luego harán referencia a ese nombre (contenido de entrada) en la hoja de estilo.
Pero también existe la posibilidad de que su tema le dé un nombre diferente, por lo que lo primero que debe hacer es averiguar qué "clase" asigna su tema al contenido de una publicación.
Encontrar el nombre de clase de su contenido
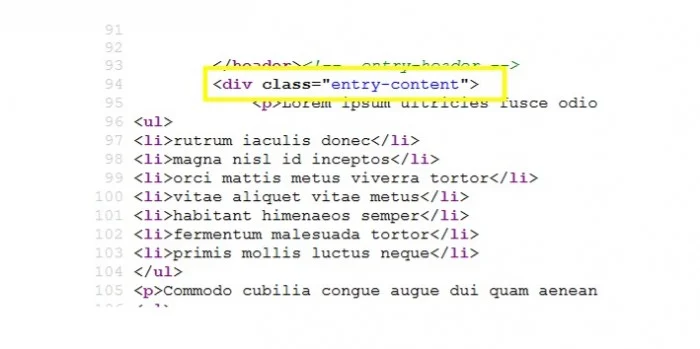
Para encontrar el nombre de la clase para su contenido, puede ir a una publicación que ya haya publicado y luego mirar el código de esa página. Puede hacerlo haciendo clic derecho en la página y luego haciendo clic en "Ver código fuente de la página" o "Ver código fuente", etc.
Luego, elija las primeras palabras de su publicación y busque el código para esas palabras. Cuando los encuentre, también debería ver un código no muy por encima de ellos que le dirá qué clase le ha dado su tema al contenido de la página.
Hice esto en el tema predeterminado de Twenty Twelve y descubrí que la clase era "contenido de entrada". Como se mencionó, el tuyo puede ser el mismo, pero también puede ser diferente. Busque la etiqueta de "clase" dentro de un div cerca de la parte superior de su contenido.

*Nota: existe la posibilidad de que su tema sea mucho más complejo que el anterior, y es posible que encuentre varias clases. Si es así, siga probando cada uno hasta que encuentre el que funcione para usted.
Código HTML para viñetas
Se creará una lista de viñetas en WordPress usando dos etiquetas diferentes.
Primero está la etiqueta <ul>. "UL" significa "lista desordenada", a diferencia de <ol>, que significa "lista ordenada". Una lista desordenada no estará numerada (tendrá viñetas). Una lista ordenada es una lista numerada.
La siguiente etiqueta en una lista de viñetas es la etiqueta <li>. Esto significa "elemento de lista".
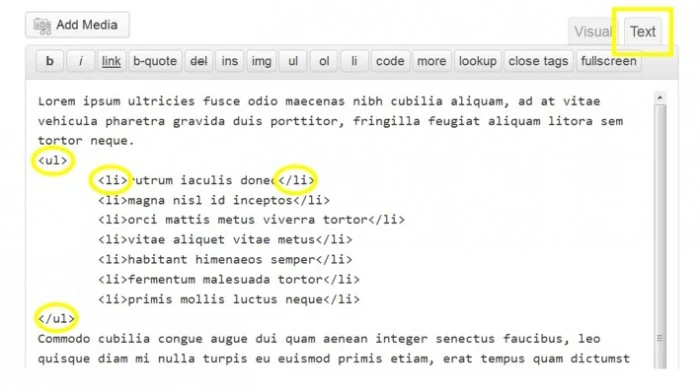
Si crea una lista con viñetas en su editor de WordPress y luego cambia a la vista "Texto", puede ver estas dos etiquetas en acción.

Dar estilo a las viñetas con CSS
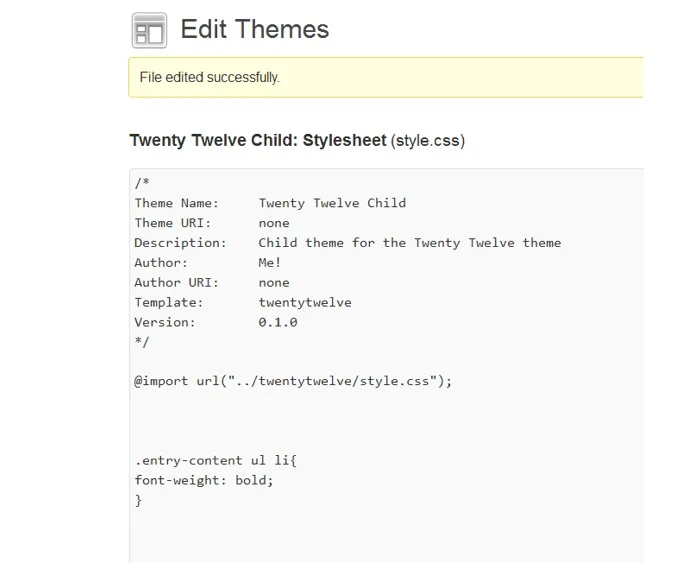
Bien, ahora pasemos a la parte divertida: personalizar sus listas de viñetas. Si aún no lo has hecho, recuerda activar tu tema hijo. Ahora deberá ir a la hoja de estilo en su tema hijo. (Apariencia > Editor > Hoja de estilo – style.css)
Recuerde que en mi tema, la clase de mi contenido se denominó "contenido de entrada". Y eso es lo que usaré en los ejemplos a continuación. Si descubrió que su clase se llamó de otra manera, simplemente sustitúyalo.
Para empezar, echemos un vistazo al estilo predeterminado para las listas de viñetas en el tema Twenty Twelve. A partir de ahí, cambiaremos gradualmente las cosas.
Este es el aspecto predeterminado.

Cambiar la fuente
Comenzaremos con algo realmente simple. Esto le permitirá tener una idea de cómo cambian las cosas. Simplemente vamos a poner la fuente en negrita con el siguiente CSS.
.entry-content ul li{
fuente-peso: negrita;
}Aquí está el resultado.

Y para este primero, solo le mostraré cómo se ve la hoja de estilo en mi tema secundario recién creado.

Por supuesto, también puedes cambiar el color. Como un ejemplo dramático, cambiaremos la lista a verde brillante agregando “color: #00FF00;”
.entry-content ul li{
fuente-peso: negrita;
color: #00FF00;
}Y así es como se ve.

Agregar diferentes estilos
Bien, ahora vamos a empezar a cambiar las balas. Vamos a cambiar los círculos rellenos por círculos vacíos agregando este fragmento de código CSS: list-style:circle;

Mi código CSS ahora se ve así:
.entry-content ul li{
fuente-peso: negrita;
estilo de lista: círculo;
}Y este es el resultado.

También puede cambiar esos círculos vacíos a cuadrados cambiando
estilo de lista: círculo;
para
estilo de lista: cuadrado;
Y aquí está el resultado.

También existe el estilo "disco", que es un círculo relleno.
.entry-content ul li {
fuente-peso: negrita;
estilo de lista: disco;
} 
Hay otros valores que puede usar con la propiedad "estilo de lista", muchos de los cuales se aplican al uso de números (listas ordenadas). Puedes encontrar más información sobre ellos aquí.
Uso de imágenes como viñetas
También puede agregar imágenes como viñetas. La forma de hacerlo es agregar la siguiente línea de código CSS:
imagen-estilo-lista:url(url-de-tu-imagen);
Entonces, por ejemplo, si mantiene la fuente en negrita, su código CSS se vería así:
.entry-content ul li{
fuente-peso: negrita;
imagen-estilo-lista:url(http://mysite.com/images/bullet-16x16.png);
}Aquí hay un vistazo a una imagen que subí. Se ve bastante bien, pero notarás que la alineación de la imagen está un poco mal. Las imágenes parecen ser un poco demasiado altas.

Si eso le sucede a usted, puede adoptar un enfoque diferente para usar imágenes. En lugar de usar la propiedad "imagen de estilo de lista", puede usar la imagen como fondo. Eso le permitirá mover la imagen para que se vea bien.
Debido a que estamos usando la imagen como fondo, necesitaremos indicar que no queremos una viñeta "normal". Para hacer eso, vamos a usar "list-style-type: none"; además del código CSS de fondo.
El código que terminé poniendo en mi archivo CSS se parecía al siguiente. El número de 5px es con lo que jugué hasta que se veía bien. Por supuesto, su imagen probablemente no se verá exactamente igual que la mía, por lo que tendrá que jugar con las cosas usted mismo hasta que se vea bien.
.entry-content ul li {
fuente-peso: negrita;
tipo-estilo-lista: ninguno;
fondo: url (http://mysite.com/bullet-16x16.png) sin repetición 7px 5px;
margen: 0;
relleno: 0px 0px 3px 35px;
alineación vertical: medio;
}Y aquí está el resultado.

Adición de caracteres Unicode
Otra cosa que quizás desee probar para las viñetas son los caracteres Unicode. Los caracteres Unicode son cosas como... ... ✽.
Como se mencionó anteriormente, al poner “list-style-type:none;” elimina la viñeta normal. Y eso es lo que tendrás que hacer aquí. (Nuevamente, no queremos que aparezcan las viñetas normales. Vamos a reemplazarlas con un carácter Unicode).
También vamos a agregar una propiedad diferente que indicará que el carácter debe ir antes del elemento de la lista.
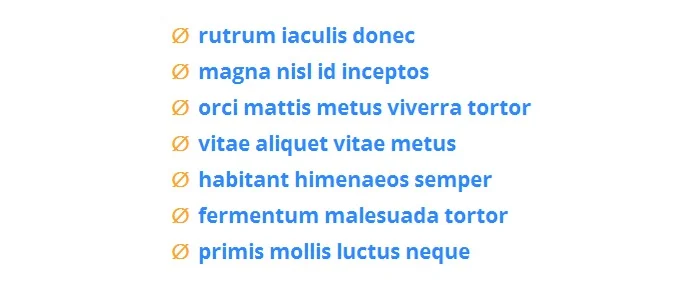
Aquí hay un vistazo al uso del carácter ∅ como viñeta.
.entry-content ul li {
tipo-estilo-lista: ninguno;
fuente-peso: negrita;
}
.entry-content ul li:before {
contenido: "∅";
relleno derecho: 5px;
}Y así es como se ve.

Si desea que el carácter tenga un color diferente al del texto, simplemente agregue la propiedad de color en la sección superior para cambiar el color del texto, o agregue la propiedad de color en la sección inferior para cambiar el color de la viñeta. O, por supuesto, puede agregar propiedades de color a ambos.
En este ejemplo, he agregado la propiedad de color a ambos.
.entry-content ul li {
tipo-estilo-lista: ninguno;
fuente-peso: negrita;
color: #2E89FF;
}
.entry-content ul li:before {
contenido: "∅";
relleno derecho: 5px;
color: #FFA62F;
}Y aquí está el resultado.

Como puede ver, no usa un código especial en su archivo CSS para obtener un carácter Unicode. Simplemente copie el carácter Unicode y péguelo en su código CSS.
Puede encontrar una lista de estos símbolos aquí. Esa es una lista larga, así que aquí están algunos de los más populares: flechas, dibujo de caja, elementos de bloque, formas geométricas, símbolos varios y dingbats.
Listas de viñetas de WPMU DEV
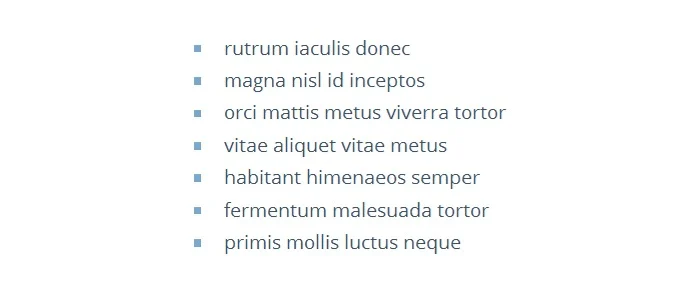
Y, finalmente, terminaremos con esto. Como habrá notado, las listas de viñetas aquí en WPMU tienen una viñeta azul claro con un texto azul oscuro. Eso se crea separando la viñeta del texto como hicimos anteriormente con los caracteres Unicode.
El pequeño cuadro azul que usamos como viñeta se crea creando un cuadro con CSS (esos son los dos valores de 5px que ves a continuación). Si bien esta no es exactamente la forma en que nuestro código está configurado en nuestra hoja de estilo, lo siguiente a continuación debería darle el mismo efecto.
.entry-content ul li {
relleno-izquierda: 30px;
color: #3D5365;
tamaño de fuente: 90%;
posición: relativa;
tipo-estilo-lista: ninguno;
}
.entry-content ul li:before {
contenido: '';
posición: absoluta;
izquierda: 10px;
arriba: 9px;
ancho: 5px;
altura: 5px;
color de fondo: #7AA8CC;
}Y, por supuesto, así es como se ve. (Incluiré una imagen aquí en caso de que la cambiemos, y estás leyendo esto en una fecha posterior).

Hora de morder la bala
¿Tus viñetas se ven como quieres que se vean? Si no es así, tal vez sea hora de morder la bala, profundizar en su hoja de estilo y ponerlos al día.
Crédito de la foto: D. Sharon Pruitt
