Brauche ich bei Beaver oder Elementor Pro 2 noch ein Theme?
Veröffentlicht: 2022-05-23Noch besser ist, dass diese Seitenersteller hart daran gearbeitet haben, es ihren Benutzern schnell und einfach zu machen, nicht nur Seiten, sondern ganze Websites nach Belieben zu erstellen.
Es gibt Teile einer WordPress-Website, die bisher nicht mit Page Buildern anpassbar waren. Das Erscheinungsbild der Teile wie Kopfzeile, Fußzeile, Archivseiten, Kommentare und mehr wurde durch das von Ihnen verwendete Thema bestimmt.
Aber mit dem Aufkommen von Beaver Theme und Theme Builder in Elementor Pro 2.0 haben Sie jetzt noch mehr Möglichkeiten, Ihre Website bis ins letzte Detail anzupassen. Wieder ohne stundenlangen Programmieraufwand.
Daher fragen Sie sich natürlich: „Wenn ich Beaver Theme oder Elementor Theme Builder habe, wofür brauche ich das Theme? Spielt es immer noch eine Rolle, welches Theme ich verwende?“
Die praktische Antwort
Theoretisch mag die Antwort auf diese Frage wie ein Nein erscheinen. Es sieht vielleicht so aus, als ob Sie bei all den tollen Dingen, die Sie mit einem Theme Builder erledigen können, kein Theme mehr brauchen.
Aber in Wirklichkeit ist die Entscheidung, welches Theme Sie für Ihre Website wählen, noch wichtiger geworden, wenn man bedenkt, dass es mit dem Theme Builder, den Sie damit verwenden, koexistieren muss. Und es muss so sein, dass es nicht stört und Sie noch mehr Zeit sparen.
Hier ist, was Elementor darüber sagt, ob Sie ein Thema benötigen:
"Ja. Elementor Pro 2.0 ersetzt Ihr Design nicht. Es ist ein Plugin, das Ihnen visuelle Gestaltungsmöglichkeiten für jeden Teil des Themas bietet.“
Unabhängig davon, ob Sie einen Seitenersteller, einen Themenersteller oder beides verwenden, Sie benötigen ein Thema, auf das Sie sich verlassen können, dass es nach den höchsten Standards codiert ist, um sicherzustellen, dass es keine Konflikte verursacht. Plugins wie Elementor und Beaver Themer funktionieren am besten mit Themen, die die Codierungsstandards von WordPress respektieren.
Wenn Sie ein Design installieren, das Ihre Möglichkeiten ohne Codierung oder sogar ohne Verwendung des Design-Builders erweitert, steigern Sie letztendlich Ihre Fähigkeit, schnell interaktive, schöne und für die Konvertierung optimierte Websites zu erstellen. Mal sehen wie.
Erweiterter Customizer
Niemand kann der Tatsache widersprechen, dass der erste und standardmäßige Ort, an dem Sie nachsehen müssen, wenn Sie etwas auf Ihrer Website ändern möchten, die Oberfläche Aussehen > Anpassen in Ihrem WP-Admin-Dashboard ist.
Bisher mussten Sie nur dann benutzerdefiniert codieren, wenn etwas nicht über das Customizer-Bedienfeld geändert werden konnte, was mehr Zeit kostete. Wenn Sie nicht programmieren konnten oder wollten, war die einzige Möglichkeit, jemanden damit zu beauftragen und somit mehr Geld auszugeben.
Wenn Sie jetzt einen Theme Builder wie Beaver Theme oder Elementor Theme Builder verwenden, sind Sie offensichtlich in einer besseren Position als zuvor. Sie können bestimmte Teile Ihrer Website anpassen, ohne Programmieren zu lernen oder jemanden damit zu beauftragen.
Aber was wäre, wenn Sie ein Thema haben könnten, das diese Notwendigkeit beseitigt, Kopfzeilen, Archive usw. zusammen anzupassen? Ein Thema, bei dem die meisten Dinge über das Standard-Customizer-Panel selbst angepasst werden können?
Natürlich kann das Customizer-Panel eines Themes allein nicht jede erdenkliche Anpassung vornehmen, aber es gibt Themes mit Customizer-Panels, die so fortschrittlich und detailliert sind, dass Sie die meisten der gewünschten benutzerdefinierten Änderungen von dort aus selbst vornehmen können.
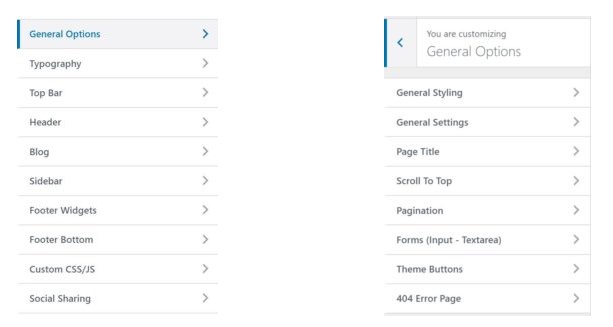
Mit dem Theme Customizer von WooVina können Sie beispielsweise Hunderte von Anpassungen vornehmen, ohne jemals einen Theme Builder zu berühren.

Von Einstellungen, die so umfassend sind wie die Breite Ihrer Website, Blog-Inhalte und Widgets, bis hin zu so detaillierten Einstellungen wie Ihrer 404-Fehlerseite oder dem Eingabebereich von Formularen, können Sie fast jeden Aspekt Ihrer Website außerhalb der herkömmlichen Inhaltsbereiche von Beiträgen und Seiten steuern.
Ist dieses Szenario nicht noch besser? Je mehr Sie die Dinge über den Customizer selbst steuern können, desto weniger Zeit müssen Sie für die Auswahl von Breiten, das Ziehen und Ablegen von Modulen und das Erstellen von Layouts mit einem Themenersteller aufwenden.
Ladegeschwindigkeit und Leistung
Bei der Auswahl eines Themes zur Verwendung mit beliebten Theme-Builder-Plugins müssen Sie auch sicherstellen, dass das Theme für hohe Leistung optimiert ist.
Es hat keinen Sinn, sich die Zeit zu nehmen, schöne benutzerdefinierte Layouts mit Elementor Theme Builder oder Beaver Themer zu erstellen, nur um festzustellen, dass Ihre Website durch ein aufgeblähtes Theme verlangsamt wird.
Das bedeutet, dass die Art von Themen, die Sie von ThemeForest erhalten, ein großes Nein sind. Wenn Sie möchten, dass die Seiten Ihrer Website, einschließlich der benutzerdefinierten Layouts, schnell geladen werden, benötigen Sie ein auf Leistung optimiertes Design.
Sie denken vielleicht, dass, wenn Sie Ihre gesamte Website mit einem Theme-Builder erstellen und keine Teile des Themes verwenden, das Theme nichts damit zu tun hat, wie schnell Ihre Website ist.
Aber ein qualitativ hochwertiges Thema kann die Leistung immer noch so stark verbessern, wie ein aufgeblähtes Thema sie verringern kann.
E-Commerce-Conversion-Optimierung
Sie können Elementor Theme Builder derzeit nicht verwenden, um WooCommerce-Produktseiten anzupassen, aber ich bin sicher, dass diese Funktionen auch ziemlich bald verfügbar sein werden.
Auch hier ist es leicht zu glauben, dass es nicht mehr wichtig sein wird, wie Ihr Design in Zusammenarbeit mit WooCommerce funktioniert, wenn Sie Ihr Produkt, Ihren Checkout und andere Seiten mit Theme-Builder-Plugins anpassen können.
Wie ich bereits erwähnt habe, als wir über das Customizer-Panel gesprochen haben, gilt: Je mehr Arbeit ein Theme bereits für Sie geleistet hat, desto weniger müssen Sie es mit Theme-Buildern erledigen.

Wenn es darum geht, einen WooCommerce-Shop einzurichten, gibt es viele gute Themen und dann einige großartige Themen.
Die meisten qualitativ hochwertigen Themes haben heutzutage bereits die harte Arbeit geleistet, um sicherzustellen, dass sie mit WooCommerce kompatibel sind.
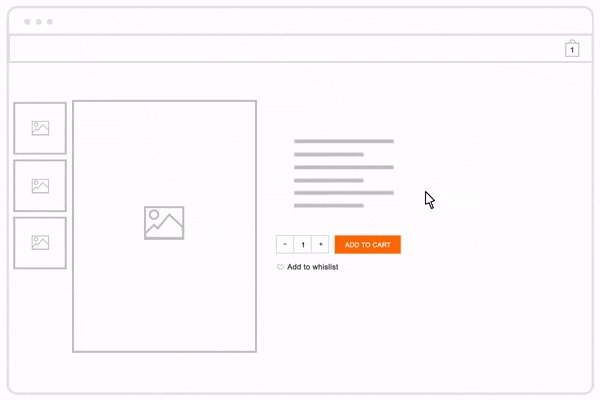
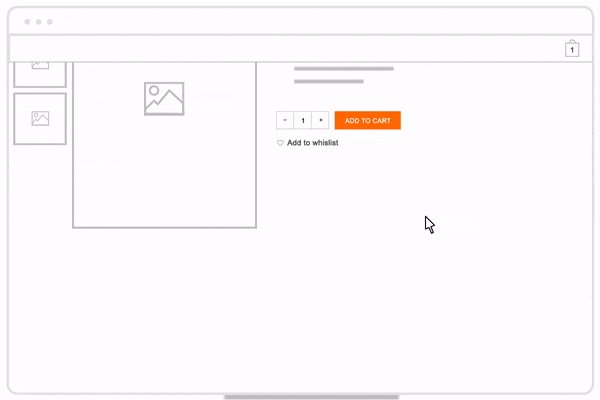
Aber großartige Themen wie WooVina gehen sogar noch darüber hinaus, um ein Benutzererlebnis zu bieten, das zu mehr Verkäufen führt.
Funktionen wie natives Warenkorb-Popup, schwebende Leiste zum Hinzufügen zum Warenkorb, schnelle Produktansicht, ohne die Katalogseite zu verlassen, und eine Off-Canvas-Filter-Seitenleiste machen das WooVina-Theme zu einem Muss für alle, die einen E-Commerce-Shop mit WooCommerce und Elementor einrichten möchten .

Themenersteller verbessern
Das Tolle an der Verwendung eines hochwertigen Produkts wie Elementor oder Beaver Themer ist, dass hinter jedem ein hochqualifiziertes, erfahrenes und innovatives Team steht.
Die Leute hinter diesen Builder-Plug-ins arbeiten ständig daran, ihre Produkte noch besser zu machen, und veröffentlichen häufig neue Updates und Funktionen.
Daher müssen Sie sicherstellen, dass Sie ein Thema haben, das mit all diesen Entwicklungen Schritt halten kann, und eine kontinuierliche Kompatibilität gewährleisten.
Ihr Theme sollte auch engagierte und erfahrene Fachleute haben, denen Sie vertrauen können, dass sie immer im Geschäft sind und Ihren Theme-Ersteller weiterhin unterstützen.
Ein großartiger Theme-Anbieter kann nicht nur die fortlaufende Kompatibilität sicherstellen, sondern wird sich auch an den Werten und Praktiken Ihres Theme-Erstellers orientieren.
Nehmen Sie zum Beispiel WooVina. So wie Elementor und Beaver immer wieder innovative und nützliche Updates veröffentlichen, tut dies auch WooVina.
Mit Erweiterungen wie modalem Fenster, responsivem Seitenbereich und 10 zusätzlichen Widgets für Elementor geht WooVina noch einen Schritt weiter, um herauszufinden, was es neben den Funktionen, die Sie bereits in Ihrem Theme Builder haben, noch bieten kann, um Ihren Workflow noch einfacher zu machen.

Da es auf dem Addon-Modell basiert, können Sie sicherstellen, dass sich die Funktionen des Themas nicht mit dem von Ihnen verwendeten Themenersteller überschneiden oder in Konflikt geraten. Tatsächlich erhalten Sie neue Verbesserungen, Module und Widgets, die Sie noch nicht haben, und sammeln zusätzliche kreative Meilen.
Umfangreiche Dokumentation
Nichts ist frustrierender, als ein paar Stunden damit zu verbringen, eine Änderung mit einem Design-Builder vorzunehmen, nur um festzustellen, dass dies schnell von einer der Design-Einstellungen oder -Optimierungen selbst erledigt worden wäre.
Die meisten Theme-Entwickler sind berüchtigt dafür, sich auf die eigentliche Entwicklung zu konzentrieren, anstatt sich um die Benutzererfahrung und Dokumentation zu kümmern. Deshalb ist es einfach nicht klug, sich keine Gedanken über Ihr Thema zu machen.
Es ist wichtig, dass Ihr Thema über eine umfangreiche und einfach zu navigierende Dokumentation verfügt, damit Sie schnell Antworten auf Ihre Probleme finden können. So können Sie zunächst prüfen, ob sich mit dem Theme leicht etwas erreichen lässt, bevor Sie sich mit Ihrem Drag-n-Drop-Theme-Builder die Hände schmutzig machen.
Große Macht = große Verantwortung
Nachdem ich jahrelang Websites für Kunden und dann WordPress-Themes entwickelt habe, kann ich Ihnen aus Erfahrung sagen, dass Sie nichts ändern sollten, nur weil es einfach ist.
So oft kommt es vor, dass ein professioneller Designer einem Kunden eine pixelgenaue Website liefert, die der Kunde dann ruiniert, indem er Anpassungen nach seinem persönlichen Geschmack vornimmt, weil in WordPress alles so einfach zu machen ist.
Hören wir auf, uns selbst etwas vorzumachen. Natürlich können Sie jetzt schnell und einfach Fotos mit Tools wie Canva oder Webseiten mit Seitenerstellern oder Themenbereiche mit Themenerstellern erstellen.
Aber das macht Sie noch lange nicht zu einem professionellen Designer, der die Prinzipien und Best Practices des Grafik-, Web- und UI-Designs versteht. Gute Designer und Entwickler verfügen über eine jahrelange formale Ausbildung oder Erfahrung in diesem Bereich.
Wenn Sie sehen, dass Dinge in einem Design auf eine bestimmte Weise aussehen und sich anfühlen, ist dies eine bewusste Entscheidung des Designentwicklers. Er hat an alles gedacht. Alles ist so, wie es ist, nicht zufällig.
Sie sollten also besser ein Design mit bereits integrierten Best Practices für das Webdesign haben und sich so weit wie möglich auf diese Regeln beschränken.
Versuchen Sie, so viel wie möglich über die Themenoptionen selbst zu erledigen. Verlassen Sie sich nur dann auf Theme Builder, wenn es notwendig ist und Sie wirklich wissen, was Sie tun.
Fazit
Mein Ziel in diesem Beitrag ist nicht zu sagen, dass ein Theme wichtiger oder besser ist als ein Theme-Builder oder umgekehrt. Aber um Ihnen zu zeigen, dass es immer noch eine einzigartige Rolle in Bezug auf das Gesamterscheinungsbild und die Leistung Ihrer Website spielt.
Dies ist kein Wettbewerb. Ein großartiges Theme kann nicht als Ersatz für die erstaunlichen Dinge dienen, die Sie mit einem Theme-Builder machen können. Ebenso macht ein großartiger Theme Builder nicht die Notwendigkeit eines leistungsstarken Themes überflüssig.
Nur wenn Sie die beiden so auswählen und verbinden, dass sie sich ergänzen, anstatt miteinander zu konkurrieren, haben Sie wirkliche Kontrolle und Macht über die Fähigkeit Ihrer Website, sich zu engagieren und ein Publikum aufzubauen. Und Sie haben einen unfairen Vorteil, den andere nicht erreichen können.
