Wie man zu Gutenberg wechselt
Veröffentlicht: 2022-02-28Damals im Jahr 2018. WordPress hat eine große Wendung genommen, als es vom „klassischen“ Editor zum neuen Gutenberg-Editor gewechselt ist. Der alte Editor war zwar immens vereinfacht als Rohcode, basierte jedoch auf Textbefehlen, insbesondere Shortcodes. Gutenberg wollte das Paradigma vollständig auf einen Blockeditor-Ansatz umstellen, der darauf abzielte, eine einfachere Benutzeroberfläche und Designoptionen zu bieten.
Leider lief es nicht so gut. Bei der Veröffentlichung war der Gutenberg-Editor eines der schlecht bewerteten Elemente im WordPress-Repository – zu sagen, dass er gefloppt ist, wäre eine Untertreibung. Die meisten Benutzer entschieden sich dafür, so lange wie möglich mit dem „klassischen“ Editor fortzufahren, dh bis Gutenberg zur offiziellen Standardoption wurde.

Wenn Sie die Geschichte von Gutenberg WordPress nicht kennen, denken Sie wahrscheinlich, dass dies ein Rückschlag war, von dem sich kaum jemand erholen konnte, aber Sie würden sich irren. Während der Start des neuen Blockeditors sehr großzügig war, im Laufe der Zeit und durch zahlreiche Versionen eine Enttäuschung, hat er sich zu einem sehr stabilen Produkt entwickelt, das mit ein paar Add-Ons von Drittanbietern ohne nennenswerte Probleme verwendet werden kann.
Während man über Plugins immer noch die Möglichkeit hat, den „klassischen“ Editor zu nutzen und die Block-Ideologie zu umgehen, ist es nur eine Frage der Zeit, bis man wertvolle Funktionen nutzt, wenn man sich gegen Gutenberg entscheidet. Daher sollte jeder, der zumindest professionell mit WordPress arbeitet, ernsthaft über einen Wechsel zu Gutenberg nachdenken, falls er es noch nicht getan hat.
Verwenden Sie Gutenberg-Alternativen – Visuelle Seitenersteller
In den letzten Jahren gab es einen Zustrom verschiedener Seitenersteller. Ein Großteil dieser vermarktet sich selbst als „mit Gutenberg kompatibel“. Kompatibilität bringt Ihnen jedoch nicht viel. Sie können die Funktionen der Seitenersteller innerhalb der Gutenberg-Benutzeroberfläche verwenden, aber es ist einfach nicht optimal, da alle so konzipiert sind, dass sie am besten mit ihrer Benutzeroberfläche funktionieren.
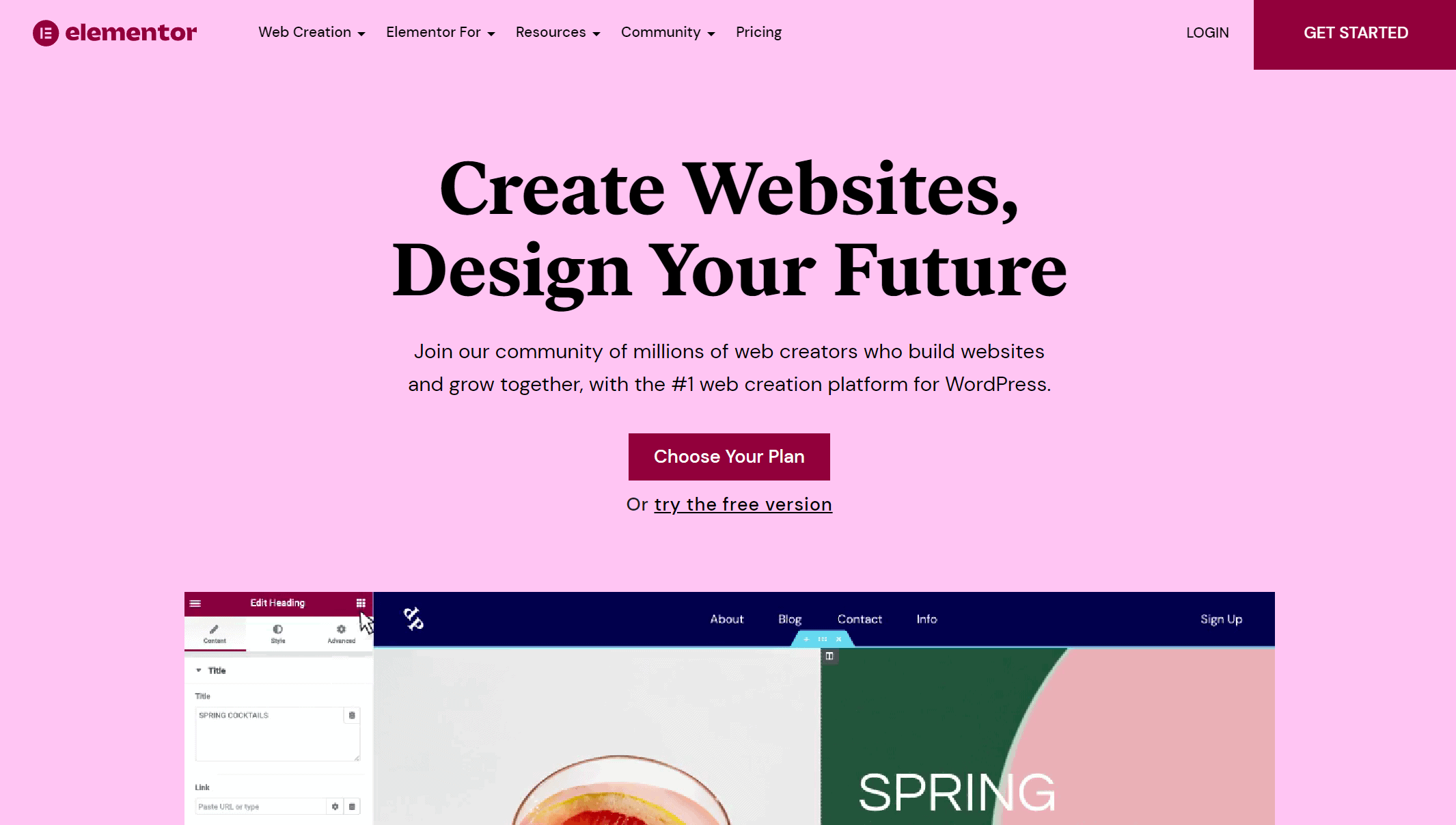
Builder wie Elementor, Divi oder Kinsta präsentieren ihren Benutzern eine Drag-and-Drop-Oberfläche in Echtzeit. Darin können Sie jedes Element auf der Seite hinzufügen, entfernen und ändern, während Sie gleichzeitig die Frontend-Vorschau ansehen, die sich im selben Bearbeitungsfenster befindet. Der Hauptvorteil dieses Ansatzes sind die benutzerfreundlichen Funktionen, die in wenigen Augenblicken erlernt werden können, selbst von Prozessneulingen.

Der gesamte Code wird im Hintergrund geschrieben, Sie müssen also keine Erfahrung haben, aber wenn Sie etwas hinzufügen möchten, gibt es immer irgendwo eine benutzerdefinierte CSS-Option, die auf Ihre Eingabe wartet. Wie Sie sehen können, gibt es einen offensichtlichen Unterschied zwischen den beiden Methoden zum Erstellen einer Seite.
Jetzt fragen Sie sich wahrscheinlich, wo genau der Teil „Kompatibilität“ ins Spiel kommt. Nun, die Seitenersteller sind, wie wir bereits erwähnt haben, in dem Sinne kompatibel, dass Sie den Standard-Gutenberg-Editor verwenden können, um die gleichen Ergebnisse zu erzielen. Der Weg zum letzten Schritt ist viel mühsamer als nötig, da Sie die Seitenersteller wiederum nicht so verwenden, wie sie verwendet werden sollen. Sie werden im Wesentlichen die doppelte Arbeit leisten, wenn Sie die beiden Methoden kombinieren.
Ein weiteres Problem ist direkt mit dem größten Prinzip „keine Codierung erforderlich“ verbunden. Die Software wird Code auf Code stapeln, wodurch das gesamte Skript aufgebläht wird. Dies wiederum führt zu langsameren Ladezeiten, unordentlichem Code usw. Im Allgemeinen vermeiden erfahrene Benutzer die Verwendung von Seitenerstellern, da sie alles können, nur sauberer und schneller.
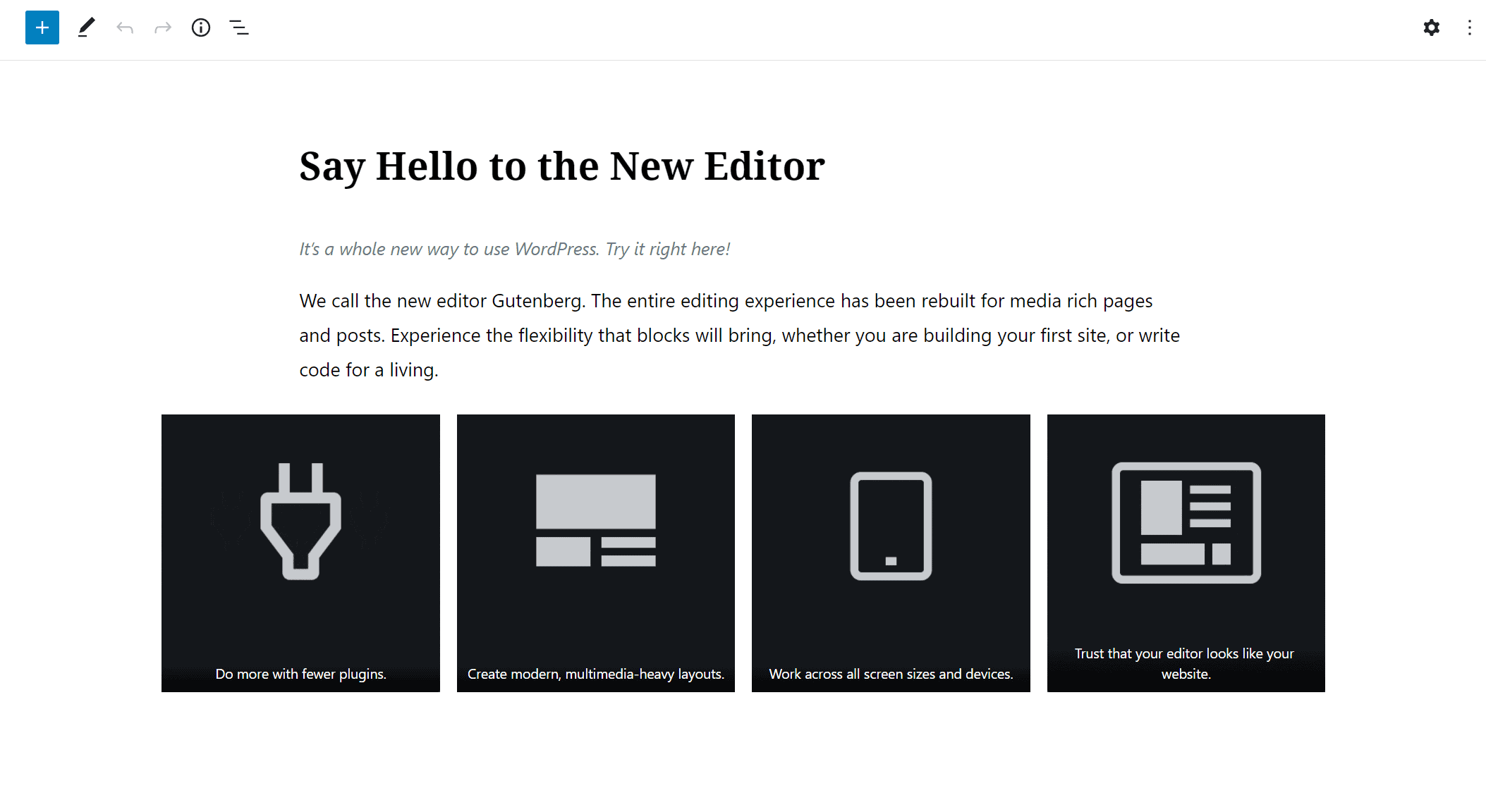
Verwenden Sie den Standardblockeditor

Der sauberste Weg, Seiten zu erstellen, ohne vollständig Rohcode zu verwenden, wäre die Verwendung des Gutenberg-Editors in der von WordPress beabsichtigten Weise. Wie alles andere hat auch diese Methode einige Vor- und Nachteile. Jeder Nachteil, der für die visuellen Seitenersteller aufgeführt ist, wird jetzt als Stärke betrachtet. Ihr Code wird sauber sein, Ihre Website wird schnell sein, und da sie standardisiert ist, wird jeder, der mit WordPress arbeitet, sofort mit allen Besonderheiten auf der ganzen Linie vertraut sein.
Die heutigen Industriestandards erfordern jedoch mehr der Barebone-Optionen, die Ihnen zur Verfügung stehen; Visuelle Seitenersteller bieten Ihnen nicht nur eine vereinfachte Benutzeroberfläche. Sie erhalten auch eine Fülle von verschiedenen Designoptionen. Daher müssen Sie den Gutenberg-Editor mit Plugins und Add-Ons erweitern. Zugegeben, dafür ist WordPress am bekanntesten, aber dennoch sind Sie für Upgrades auf Software von Drittanbietern angewiesen.
Sie möchten zusätzliche Themen. Sie müssen sie herunterladen; Sie möchten Wartungsseiten, Formulare, Shops oder ein Frontend-Benutzereingabetool, Sie müssen sie herunterladen; Wenn Sie erweiterte Designänderungen an der Seite vornehmen möchten, müssen Sie CSS lernen oder erneut ein Plugin herunterladen, das den Bearbeitungsprozess vereinfacht. Sie möchten, dass Ihre Website unabhängig von der Anzeigegröße und dem Format automatisch reagiert – ein neues Plugin usw. Wenn Ihre Website wächst, besteht eine reale Chance, dass Sie am Ende so viele Dinge übereinander hinzufügen, dass die Kompatibilität zunimmt ein Problem, und wegen all der hinzugefügten Software werden alle Vorteile (schnelle Site, sauberer Code usw.) stummgeschaltet.
Darüber hinaus könnte Sie das noch mehr abschrecken; Wenn eine Website nicht mit dem Gutenberg-Editor erstellt wird, muss sie aufgrund der widersprüchlichen Methoden von Grund auf neu erstellt werden.
Verwenden Sie ein Konvertierungstool wie GREYD.SUITE
Sie könnten GREYD.SUITE Gutenberg plus nennen und Sie wären nicht weit davon entfernt. Es ist eine bahnbrechende Premium-Lösung, die allererste WordPress-Suite, die sich nativ in Gutenberg integriert und sie sogar verbessert, indem sie Funktionen hinzufügt, mit denen Gutenberg standardmäßig zu kämpfen hat.
Die Benutzeroberfläche wurde stark modifiziert, was sie schlanker macht und erweiterte Designoptionen ermöglicht. Ähnlich wie bei den oben erwähnten visuellen Seiteneditoren wird nur alles über Gutenberg erledigt, dh es gibt keinen Unterschied im Code, wenn Sie Ihre Arbeit mit dem Standard-Blockeditor und mit der GREYD.SUITE erledigen.
Design-Merkmale
Der größte Vorteil, den Sie haben werden, sind zweifellos die zahlreichen Designmerkmale. Wie wir bereits erwähnt haben, ist der Gutenberg-Blockeditor derzeit so konzipiert, dass er schnell und unkompliziert ist. Leider hat dies zu einigen Mängeln bei der Auswahl des Designs geführt.

Um Ihren ganz eigenen Stil zu kreieren, der sich leicht in eine ausgewachsene Marke umsetzen lässt, sind viele „bewegliche Teile“ erforderlich, und alle stehen Ihnen mit GREYD.SUITE zur Verfügung. Schriftarten, Farben usw.

Die Farbauswahl und die benutzerdefinierten Schriftarten helfen immens dabei, etwas wirklich Einzigartiges zu schaffen, insbesondere wenn man bedenkt, dass beide jederzeit zugänglich sind. Diese lassen sich übergreifend implementieren und auf alle Ihre Seiten oder einzelne Elemente anwenden.
Abgesehen von den Kernelementblöcken, die Ihre Inhalte enthalten, gibt es auch für alles andere umfangreiche Optionen. Kopfzeilen sind das erste, was Ihre Besucher sehen werden, und das Navigieren durch die Menüs ist wichtiger denn je, da das Surfen hauptsächlich auf kleineren Bildschirmen mit eingeschränkten Navigationsoptionen erfolgt. Off-Canvas- und Overlay-Menüs, zahlreiche Header-Elemente, Dropdown-Menüs und vieles mehr werden kombiniert, damit Sie den perfekten Header erstellen können, der auf alle Bildschirmformate skalierbar ist.
Sie können regelmäßig beliebige Bilder und Videos hochladen und sie dem Frontend oder mit Hover-Effekten hinzufügen, animieren oder als Hintergrund verwenden. Parallax- und CSS-Animationen, Farbverläufe, Trennzeichen und Überlagerungen für Hintergründe werden alle erstellt, ohne dass eine einzige Codezeile verwendet werden muss. Dasselbe gilt für Schlagschatten und Farbverläufe, die beide benötigt werden, wenn Sie eine Seite von Grund auf neu gestalten möchten.
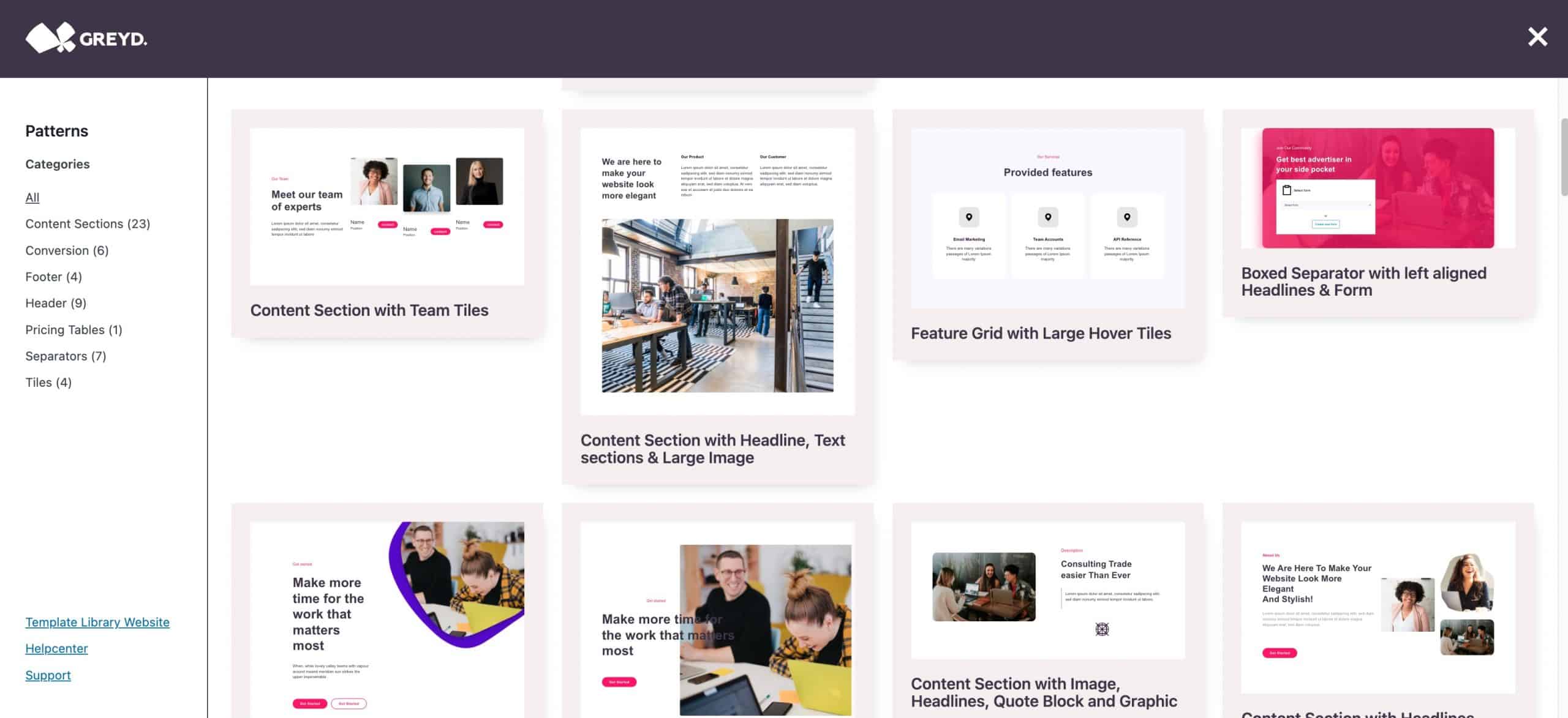
Auf der anderen Seite, wenn Sie nach einer schnellen Lösung suchen, gibt es eine Fülle von vorgefertigten Themen, Vorlagen und Mustern, die Sie verwenden können und die alle vollständig anpassbar sind. Vielleicht bleibst du bei ihnen; Vielleicht verwenden Sie sie als Ausgangspunkt – die Wahl liegt ganz bei Ihnen.

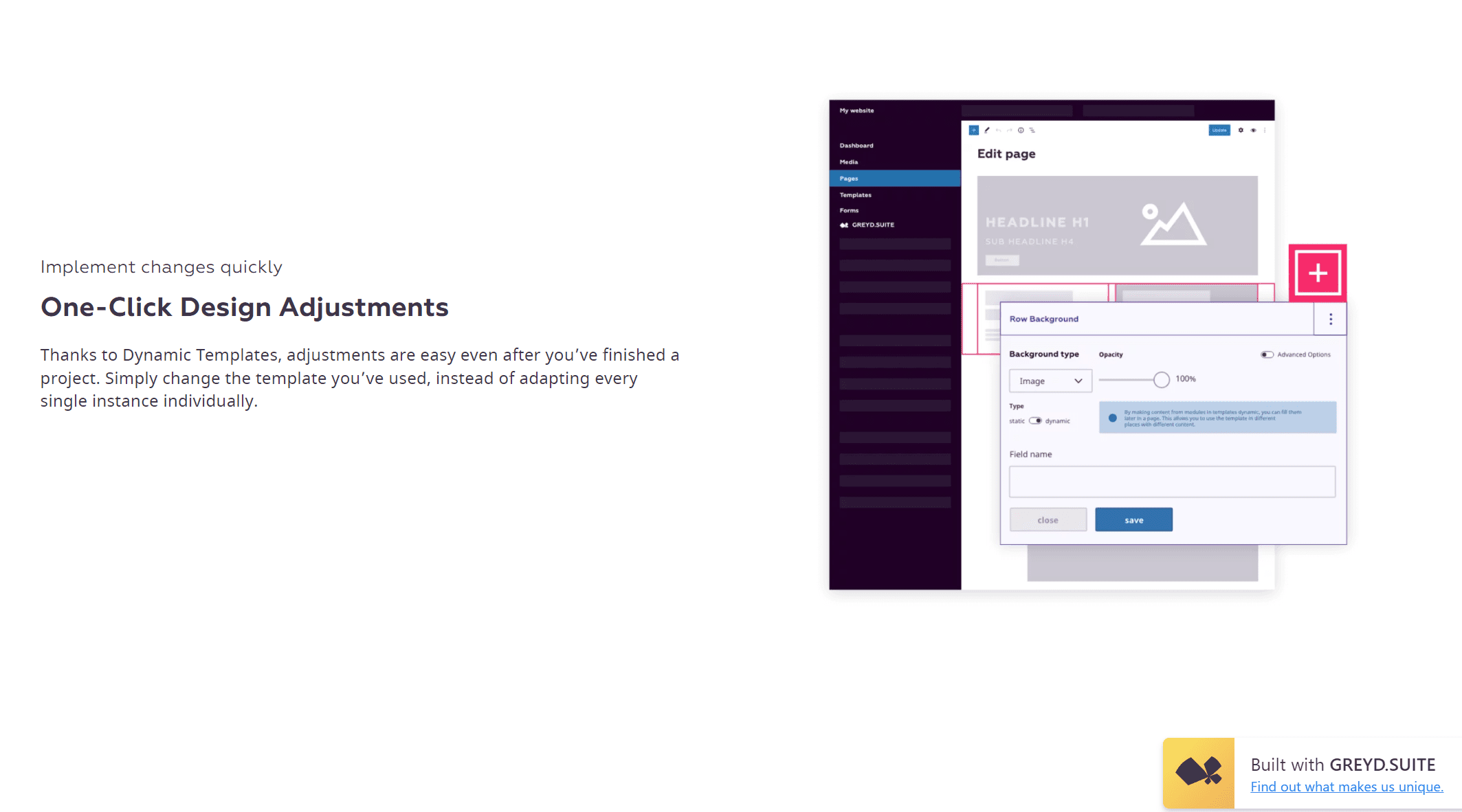
GREYD.SUITE verwendet auch ein dynamisches Template-Prinzip, was bedeutet, dass Sie Templates in Design und Inhalt vollständig voneinander trennen können, sodass Sie dasselbe Template an verschiedenen Stellen mit unterschiedlichen Inhalten verwenden können. Dynamische Inhalte hören nicht bei den visuellen Aspekten auf. Sie können dynamische Beitragstypen erstellen, deren Taxonomien von den Regeln getrennt sind, die auf den Rest Ihrer Website angewendet werden, was dies zum perfekten Tool für hochspezialisierte Seiten macht.
Marketingfunktionen
Heutzutage lässt sich Design sehr nahtlos in Marketing übersetzen. Alles dreht sich um die Marke, und wenn Sie Ihre erkennbaren Logos und Ihre ikonischen Farbschemata erstellen, müssen Sie über das Visuelle hinausdenken und alle Tricks im Buch anwenden.
Marketing ist heute nichts ohne eine Social-Media-Präsenz. Es gibt nicht viel über Social Media, das Sie nicht bereits wissen. Es ist entscheidend, Ihre Marke auf den vielen im Umlauf befindlichen Plattformen aufzubauen, und die Verbindung Ihrer Seiten mit diesen Plattformen ist der erste Schritt. GREYD.SUITE bietet alles, was Sie brauchen – Symbole, Links und Schaltflächen zum Teilen – alles für eine maximale Kanalintegration.

Abgesehen von Social Media, wenn Sie die Wahrnehmung Ihrer Website im Web auf eine einzige Zahl reduzieren wollen, wäre es das SEO-Ranking. Der Grund, warum dies so wichtig ist, rührt von der Tatsache her, dass es eines der wichtigsten Dinge ist, die Google in seinen Suchalgorithmen verwendet. Es muss nichts weiter hinzugefügt werden – Sie möchten diese erste Seite aus offensichtlichen Gründen. Meistens benötigen Sie ein Plugin eines Drittanbieters, um Ihre Inhalte so SEO-freundlich wie möglich zu gestalten, aber GREYD.SUITE bietet den gleichen Service intern an.
Wenn Sie Ihre Website sofort oder später in einen Webshop umwandeln möchten, können Sie dies ganz einfach tun, ohne Code schreiben zu müssen. Die leicht verfügbare WooCommerce-Integration bietet einen natürlichen Übergang vom „normalen“ Editor, sodass Sie sich im Handumdrehen zurechtfinden.
Für andere Aspekte wie Analysen, Formulare, Popups oder Ankündigungsboxen werden keine weiteren Plugins benötigt. Die Tools, die Sie täglich verwenden, um Daten zu sammeln, um Benutzer anzuziehen und zu halten, würden normalerweise ein separates Plugin für jede Aktion bedeuten. GREYD.SUITE bietet Ihnen jedoch alle über eine Software und eine Benutzeroberfläche, was bedeutet, dass Sie eine ganze Fülle von Optionen mit minimaler Belastung Ihrer zugrunde liegenden Infrastruktur haben.
Darüber hinaus wird die SEO-Bewertung unter anderem durch die Ladegeschwindigkeit Ihrer Seiten bestimmt; Da weniger Plugins verwendet werden müssen, bleiben die Seiten schnell, was zur Gesamtpunktzahl beiträgt. Da Sie bei allem Angebot kaum Plugins benötigen, sind Ihre Seiten immer blitzschnell.
Verwaltungsfunktionen

Design und Marketing sind Dinge, auf die Ihre Besucher reagieren werden, aber alles muss noch zu einem zusammenhängenden Ganzen zusammengefügt werden – es gibt einen Grund, warum es Web-Management genannt wird. Um den Überblick zu behalten, brauchen Sie die richtigen Werkzeuge für die Arbeit und GREYD.SUITE hat eine Menge davon.
Zu Beginn ist die Installation vollständig automatisiert, und Ihrerseits ist nur ein Klick erforderlich. Die Installation ist nicht nur einfach, sondern erstreckt sich auch auf das Zurücksetzen (vollständig oder teilweise), Backups, Import/Export von Daten usw. Auch hier könnten Sie Plugins verwenden, die die gleichen Funktionen bieten, aber hier ist bereits alles integriert.
Eines der großartigen Dinge, die selten gesehen werden, ist, wie sehr es darauf ausgelegt ist, mit mehreren Websites zu arbeiten. Sie können mehrere Websites über ein zentralisiertes Backend betreiben und globale Inhalte übergreifend verwenden. Es besteht sogar die Möglichkeit, neue Websites direkt über den GREYD.Hub zu erstellen, falls einmal Erweiterungsbedarf besteht.
Zusammenfassung
Ein Wechsel zu Gutenberg ist an dieser Stelle etwas erforderlich, wenn Sie planen, WordPress langfristig zu verwenden, da klar ist, dass es hier bleiben wird. Vergleicht man die verschiedenen Möglichkeiten, wie Sie den Wechsel vornehmen können, wird deutlich, dass eine Lösung die anderen übertrifft.
GREYD.SUITE bietet mehr. Beginnend mit dem erweiterten Blockeditor mit über 40 Blöcken zur Verwendung in der Live-Vorschau und im Bearbeitungsfenster über eine Vielzahl von Designoptionen, die von vorgefertigten Themen und Vorlagen bis hin zu einem leeren Leinwandansatz reichen, und abschließend mit einem vollständig ansprechenden Endprodukt, gibt es nichts Richtiges wie es auf dem Markt ist.
Wenn Sie immer noch unschlüssig sind, haben Sie immer die Möglichkeit, es aus erster Hand zu überprüfen, bevor Sie die endgültige Entscheidung treffen. Wir sind ziemlich zuversichtlich, dass Sie zum gleichen Schluss kommen werden wie wir.
