So erstellen Sie benutzerdefinierte Aufzählungszeichen in WordPress
Veröffentlicht: 2013-07-10Aufzählungszeichen sind eine besonders effektive Möglichkeit, bestimmte Informationen im Internet zu kommunizieren. Natürlich können sie das auch sehr gut in gedruckter Form, aber wie wir alle wissen, ist das Lesen im Web anders. Die Leute scannen mehr. Sie erwarten eine grafischere Darstellung von Text. Und ihre Augen ermüden leichter.

Wenn wir eine kurze Liste der Vorteile von Stichpunkten erstellen müssten, könnten wir sagen, dass sie …
- Sorgen Sie für leichtes Lesen
- Kopie aufbrechen
- Zeichnen Sie das Auge von Scannern
- Betonen Sie die vereinheitlichende Idee zwischen den Punkten
- Kommunizieren Sie Ideen schnell
Daher sind Aufzählungszeichen wichtig, insbesondere in textlastigen Beiträgen. Es ist auch wichtig, das richtige Styling Ihrer Stichpunkte zu finden. Einige mögen darüber spotten, aber jeder Autor, der sich um seine Worte kümmert, weiß, dass eine Aufzählung mit Aufzählungszeichen, wenn sie nicht richtig aussieht, den Inhalt selbst zu beeinträchtigen scheint.
Im Folgenden werden wir einige grundlegende Prinzipien durchgehen, die Sie verwenden können, damit Ihre Listen mit Aufzählungszeichen so aussehen, wie Sie es möchten.
Folgendes werden wir in diesem Artikel behandeln:
- Erstellen Sie ein Child-Theme
- Der Design-Bullet-Points-Stil
- Den Klassennamen Ihres Inhalts finden
- HTML-Code für Aufzählungszeichen
- Aufzählungszeichen mit CSS gestalten
Erstellen Sie ein Child-Theme

Wenn Sie Änderungen an Ihrem Design vornehmen, verwenden Sie am besten ein untergeordnetes Design. Auf diese Weise verlieren Sie Ihre Änderungen nicht, wenn Ihr Design aktualisiert wird. Und das werden wir für dieses Tutorial verwenden (ein untergeordnetes Thema des standardmäßigen Twenty Twelve WordPress-Themes). Hier erfährst du, wie du ein Child-Theme erstellst.
Hinweis: Bei einigen fortgeschritteneren Designs ist möglicherweise bereits ein spezielles Stylesheet für Ihre Anpassungen in das Design integriert. Wenn das Erstellen eines untergeordneten Designs für Sie nicht zu funktionieren scheint, suchen Sie möglicherweise online oder mit dem Autor des Designs nach einer Lösung. Wenn Sie Probleme haben, ein untergeordnetes Thema mit Ihrem speziellen Thema zu erstellen, haben andere wahrscheinlich die gleichen Probleme.
Der Design-Bullet-Points-Stil
Der Stil Ihrer Aufzählungszeichen wird durch Ihr Thema gesteuert. Um diesen Stil zu ändern, müssen Sie also wissen, wie Ihr Design im Stylesheet darauf verweist.
Der Stil für Ihre Aufzählungszeichen ist ein Unterabschnitt des Stils Ihres Hauptinhalts. Viele Themen werden wahrscheinlich den Gesamtinhalt als „Einstiegsinhalt“ klassifizieren. Mit anderen Worten, sie erstellen eine „Klasse“ namens „entry-content“ und verweisen dann auf diesen Namen (entry-content) im Stylesheet.
Aber es besteht auch die Möglichkeit, dass dein Theme ihm einen anderen Namen gibt, also solltest du als erstes herausfinden, welche „Klasse“ dein Theme dem Inhalt eines Beitrags zuweist.
Den Klassennamen Ihres Inhalts finden
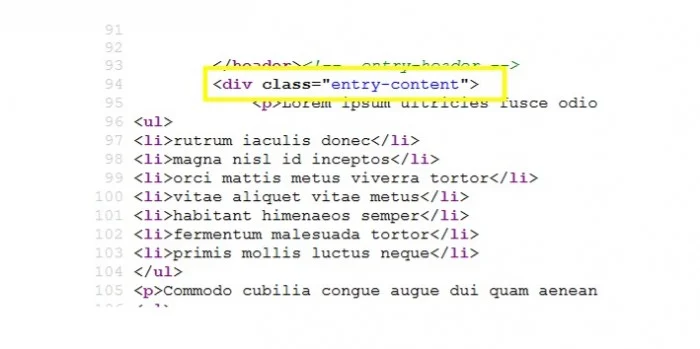
Um den Klassennamen für Ihre Inhalte zu finden, können Sie einfach zu einem Beitrag gehen, den Sie bereits veröffentlicht haben, und sich dann den Code für diese Seite ansehen. Sie können dies tun, indem Sie mit der rechten Maustaste auf die Seite klicken und dann auf „Seitenquelltext anzeigen“ oder „Quelle anzeigen“ usw. klicken.
Wählen Sie als Nächstes die ersten paar Wörter aus Ihrem Beitrag aus und durchsuchen Sie den Code nach diesen Wörtern. Wenn Sie sie finden, sollten Sie auch einen Code nicht weit darüber sehen, der Ihnen sagt, welche Klasse Ihr Thema dem Inhalt auf der Seite gegeben hat.
Ich habe dies im Standardthema Twenty Twelve gemacht und festgestellt, dass die Klasse „Einstiegsinhalt“ ist. Wie bereits erwähnt, kann es bei Ihnen genauso sein, aber es kann auch anders sein. Suchen Sie nach dem „class“-Tag in einem div am oberen Rand Ihres Inhalts.

*Hinweis: Es besteht die Möglichkeit, dass Ihr Thema viel komplexer als die oben genannten ist, und Sie finden möglicherweise mehrere Klassen. Wenn ja, probieren Sie einfach jedes aus, bis Sie das finden, das für Sie funktioniert.
HTML-Code für Aufzählungszeichen
Eine Liste von Aufzählungspunkten in WordPress wird erstellt, indem zwei verschiedene Tags verwendet werden.
Zuerst gibt es das <ul>-Tag. „UL“ steht für „ungeordnete Liste“ im Gegensatz zu <ol> – was für „geordnete Liste“ steht. Eine ungeordnete Liste wird nicht nummeriert (sie hat Aufzählungspunkte). Eine geordnete Liste ist eine nummerierte Liste.
Das nächste Tag in einer Aufzählungsliste ist das <li>-Tag. Dies steht für „Listenelement“.
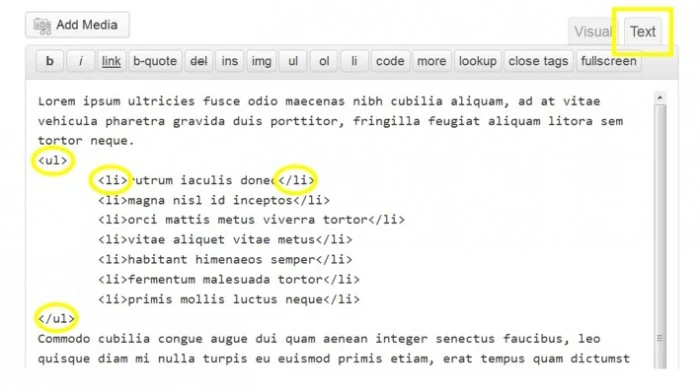
Wenn Sie in Ihrem WordPress-Editor eine Aufzählungsliste erstellen und dann in die „Text“-Ansicht wechseln, können Sie diese beiden Tags in Aktion sehen.

Aufzählungszeichen mit CSS gestalten
OK, jetzt zum lustigen Teil – dem eigentlichen Anpassen Ihrer Aufzählungslisten. Wenn Sie es noch nicht getan haben, denken Sie daran, Ihr untergeordnetes Thema zu aktivieren. Jetzt müssen Sie zum Stylesheet in Ihrem Child-Theme gehen. (Darstellung > Editor > Stylesheet – style.css)
Denken Sie daran, dass in meinem Thema die Klasse für meine Inhalte „entry-content“ genannt wurde. Und das werde ich in den folgenden Beispielen verwenden. Wenn Sie feststellen, dass Ihre Klasse einen anderen Namen hat, ersetzen Sie das einfach.
Werfen wir zunächst einen Blick auf den Standardstil für Aufzählungslisten im Design Twenty Twelve. Von da an werden wir die Dinge schrittweise ändern.
Hier ist das Standard-Aussehen.

Ändern der Schriftart
Wir beginnen mit etwas ganz Einfachem. So können Sie sich ein Bild davon machen, wie sich die Dinge ändern. Wir machen die Schriftart einfach mit dem folgenden CSS fett.
.entry-content ul li{
Schriftdicke: fett;
}Hier ist das Ergebnis.

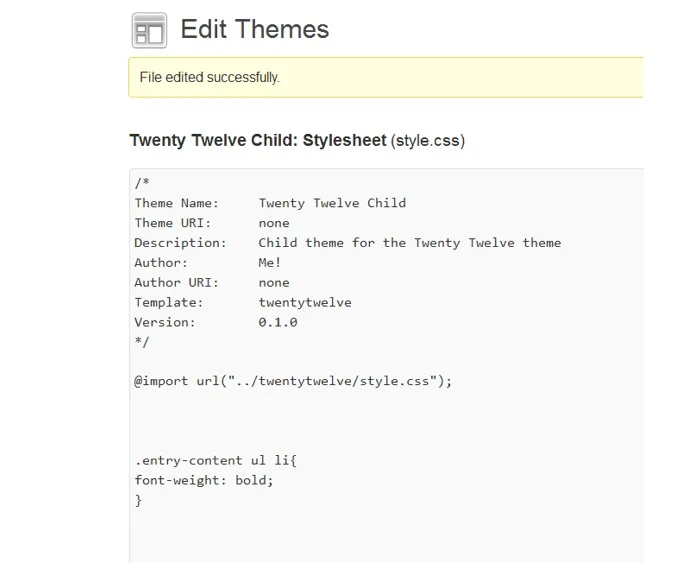
Und für dieses erste zeige ich Ihnen nur, wie das Stylesheet in meinem neu erstellten Child-Theme aussieht.

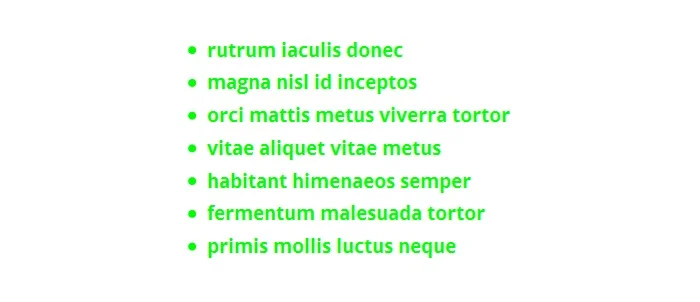
Natürlich können Sie auch die Farbe ändern. Als dramatisches Beispiel ändern wir die Liste in hellgrün, indem wir „color: #00FF00;“ hinzufügen.
.entry-content ul li{
Schriftdicke: fett;
Farbe: #00FF00;
}Und so sieht es aus.


Fügen Sie verschiedene Stile hinzu
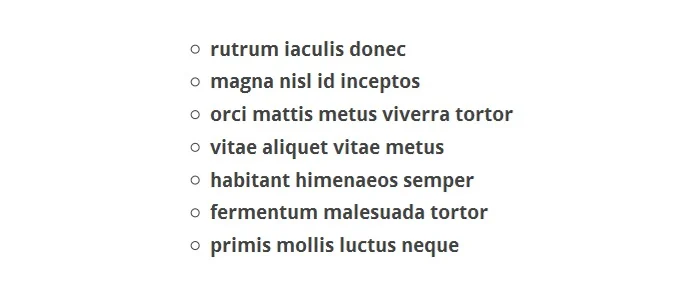
OK, jetzt fangen wir an, die Kugeln selbst zu wechseln. Wir werden die ausgefüllten Kreise in leere Kreise umwandeln, indem wir diesen CSS-Code hinzufügen: list-style:circle;
Mein CSS-Code sieht jetzt so aus:
.entry-content ul li{
Schriftdicke: fett;
Listenstil:Kreis;
}Und das ist das Ergebnis.

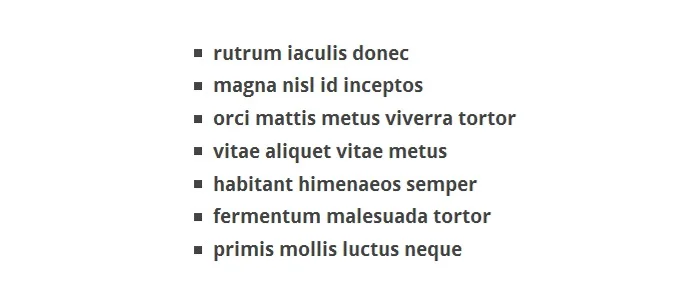
Sie können diese leeren Kreise auch durch Ändern in Quadrate ändern
Listenstil:Kreis;
zu
Listenstil: quadratisch;
Und hier ist das Ergebnis.

Es gibt auch den „Disc“-Stil, der ein ausgefüllter Kreis ist.
.entry-content ul li {
Schriftdicke: fett;
Listenstil: Scheibe;
} 
Es gibt andere Werte, die Sie mit der Eigenschaft „list-style“ verwenden können, von denen viele für die Verwendung von Zahlen (geordnete Listen) gelten. Weitere Informationen zu diesen finden Sie hier.
Verwenden von Bildern als Aufzählungszeichen
Sie können auch Bilder als Aufzählungszeichen hinzufügen. Dazu fügen Sie die folgende CSS-Codezeile hinzu:
list-style-image:url(URL-Ihres-Bildes);
Wenn Sie beispielsweise die Schriftart fett halten, würde Ihr CSS-Code in etwa so aussehen:
.entry-content ul li{
Schriftdicke: fett;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}Hier ist ein Bild, das ich hochgeladen habe. Es sieht ziemlich gut aus, aber Sie werden feststellen, dass die Ausrichtung des Bildes etwas abweicht. Die Bilder scheinen etwas zu hoch zu sein.

Wenn Ihnen das passiert, können Sie einen anderen Ansatz für die Verwendung von Bildern wählen. Anstatt die Eigenschaft „list-style-image“ zu verwenden, können Sie das Bild als Hintergrund verwenden. Auf diese Weise können Sie das Bild dann verschieben, damit es richtig aussieht.
Da wir das Bild als Hintergrund verwenden, müssen wir angeben, dass wir keinen „normalen“ Aufzählungspunkt wollen. Dazu verwenden wir „list-style-type: none;“ zusätzlich zum Hintergrund-CSS-Code.
Der Code, den ich schließlich in meine CSS-Datei eingefügt habe, sah ungefähr so aus wie unten. Mit der 5px-Zahl habe ich gespielt, bis es richtig aussah. Natürlich wird Ihr Bild wahrscheinlich nicht genau so ausfallen wie meines, also müssen Sie selbst mit den Dingen spielen, bis es richtig aussieht.
.entry-content ul li {
Schriftdicke: fett;
Listenstiltyp: keiner;
Hintergrund: URL (http://mysite.com/bullet-16x16.png) keine Wiederholung 7px 5px;
Rand: 0;
Polsterung: 0px 0px 3px 35px;
vertikale Ausrichtung: Mitte;
}Und hier ist das Ergebnis.

Hinzufügen von Unicode-Zeichen
Etwas anderes, das Sie vielleicht für Aufzählungszeichen ausprobieren möchten, sind Unicode-Zeichen. Unicode-Zeichen sind Dinge wie … … ✽.
Wie oben erwähnt, durch Einfügen von „list-style-type:none;“ es entfernt den normalen Aufzählungspunkt. Und genau das müssen Sie hier tun. (Auch hier möchten wir nicht, dass die normalen Aufzählungszeichen angezeigt werden. Wir werden diese durch ein Unicode-Zeichen ersetzen.)
Wir werden auch eine andere Eigenschaft hinzufügen, die angibt, dass das Zeichen vor dem Listenelement stehen soll.
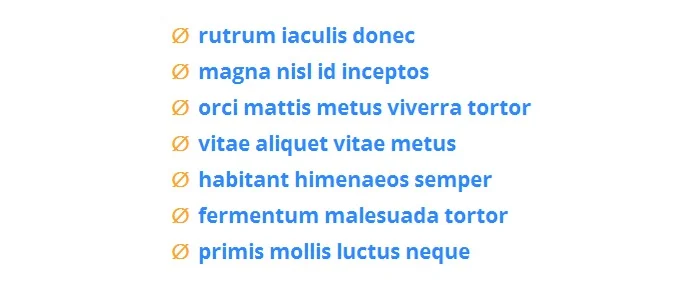
Hier ist ein Blick auf die Verwendung des ∅-Zeichens als Aufzählungspunkt.
.entry-content ul li {
Listenstiltyp: keiner;
Schriftdicke: fett;
}
.entry-content ul li:before {
Inhalt: "∅";
Polsterung rechts: 5px;
}Und so sieht es aus.

Wenn Sie dem Zeichen eine andere Farbe als dem Text geben möchten, fügen Sie einfach die color-Eigenschaft zum oberen Abschnitt hinzu, um die Textfarbe zu ändern, oder fügen Sie die color-Eigenschaft zum unteren Abschnitt hinzu, um die Aufzählungspunktfarbe zu ändern. Sie können natürlich auch Farbeigenschaften zu beiden hinzufügen.
In diesem Beispiel habe ich beiden die Farbeigenschaft hinzugefügt.
.entry-content ul li {
Listenstiltyp: keiner;
Schriftdicke: fett;
Farbe: #2E89FF;
}
.entry-content ul li:before {
Inhalt: "∅";
Polsterung rechts: 5px;
Farbe: #FFA62F;
}Und hier ist das Ergebnis.

Wie Sie sehen können, verwenden Sie keinen speziellen Code in Ihrer CSS-Datei, um ein Unicode-Zeichen zu erhalten. Kopieren Sie einfach das Unicode-Zeichen selbst und fügen Sie es in Ihren CSS-Code ein.
Eine Liste dieser Symbole finden Sie hier. Das ist eine lange Liste, deshalb sind hier einige der beliebtesten: Pfeile, Kastenzeichnung, Blockelemente, geometrische Formen, verschiedene Symbole und Dingbats.
Aufzählungslisten von WPMU DEV
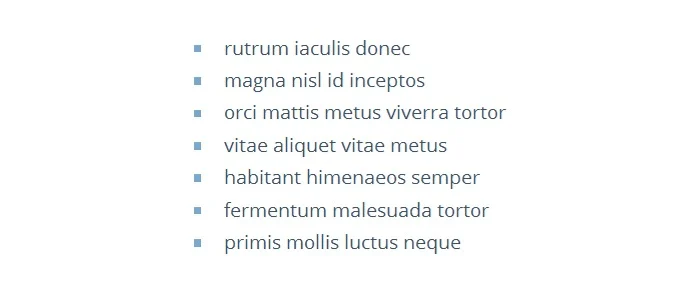
Und schließlich werden wir damit enden. Wie Sie vielleicht bemerkt haben, haben die Aufzählungslisten hier auf WPMU einen hellblauen Aufzählungspunkt mit dunkelblauem Text. Das wird erstellt, indem der Aufzählungspunkt vom Text getrennt wird, wie wir es oben mit den Unicode-Zeichen getan haben.
Das kleine blaue Kästchen, das wir als Aufzählungszeichen verwenden, wird erstellt, indem ein Kästchen mit CSS erstellt wird (das sind die beiden 5px-Werte, die Sie unten sehen). Während unser Code in unserem Stylesheet nicht genau so eingerichtet ist, sollte das Folgende den gleichen Effekt haben.
.entry-content ul li {
Polsterung links: 30px;
Farbe: #3D5365;
Schriftgröße: 90 %;
Position: relativ;
Listenstiltyp: keiner;
}
.entry-content ul li:before {
Inhalt: '';
Position: absolut;
links: 10px;
oben: 9px;
Breite: 5px;
Höhe: 5px;
Hintergrundfarbe: #7AA8CC;
}Und so sieht es natürlich aus. (Ich werde hier ein Bild einfügen, falls wir es ändern, und Sie lesen dies zu einem späteren Zeitpunkt.)

Zeit, in den sauren Apfel zu beißen
Sehen Ihre Aufzählungszeichen so aus, wie Sie es möchten? Wenn nicht, ist es vielleicht an der Zeit, in den sauren Apfel zu beißen, in Ihrem Stylesheet zu graben und es auf den neuesten Stand zu bringen.
Bildnachweis: D. Sharon Pruitt
