Wie ändere ich die Farbe des Senden-Buttons im WordPress-Formular?
Veröffentlicht: 2022-01-10Sie fragen sich, wie Sie die Farbe des Senden-Buttons in Ihren WordPress-Formularen ändern können, ohne Code zu berühren? Wenn ja, ist dieser Artikel alles, was Sie brauchen.
Das einprägsame Erscheinungsbild des Absenden-Buttons spielt eine entscheidende Rolle, um die Aufmerksamkeit Ihrer Benutzer zu erregen und sie zum Absenden des Formulars zu ermutigen. Standardmäßig erscheinen die Senden-Buttons in den WordPress-Formularen eher langweilig.
Wenn Sie es also mit schönen Farben gestalten möchten, die zu Ihrer Marke passen und das Aussehen Ihrer Gesamtform verbessern möchten, lesen Sie diesen Artikel unbedingt bis zum Ende.
Wählen Sie das beste WordPress-Formular-Plug-in mit der Option „Submit Button Styling“.
WordPress bietet Tausende von Plugins, um fast jede Funktion zu erreichen, die Sie benötigen, und das Formular-Plugin mit einem Schaltflächen-Design ist keine Ausnahme.
Sie werden jedoch selten ein WordPress-Formular-Plugin finden, mit dem Sie die Farbe Ihres Senden-Buttons gestalten und ändern können, ohne sich mit CSS-Code befassen zu müssen.
Obwohl dies für Entwickler möglicherweise kein großes Problem darstellt, ist es für nicht technisch versierte Personen nicht dasselbe. Und deshalb empfehlen wir die Verwendung von Everest Forms. Es ist wahrscheinlich das beste WordPress-Formular-Plugin, mit dem Sie Ihr Formular gestalten und die Schaltfläche senden oder die Farbe der Schaltfläche in WordPress ändern können, ohne mit Code herumzuspielen.

Everest Forms hat mit wenigen Klicks alles von der Änderung des Layout-Designs Ihres Formulars bis zum Schaltflächenstil Ihres Formulars. Darüber hinaus können Sie mit der Live-Vorschau-Option des Plugins die WordPress-Formulare ganz einfach passend zu Ihrer Website gestalten.
Jetzt, da Sie wissen, welches Plugin Sie verwenden müssen, lassen Sie uns darüber sprechen, wie Sie die Farbe der Senden-Schaltfläche in WordPress ändern können.
Wie ändere ich die Farbe des Senden-Buttons im WordPress-Formular?
Es war noch nie so einfach, die Farbe Ihrer Wahl zum Senden-Button hinzuzufügen. Alles dank des wunderbaren Plugins namens Everest Forms. Jetzt können Sie die Farbe der Senden-Schaltfläche im WordPress-Formular ändern, indem Sie die folgenden einfachen Schritte ausführen:
Schritt 1: Installieren Sie das Everest Forms-Plugin
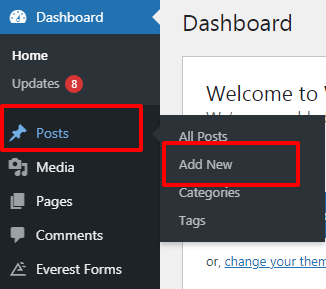
Zuallererst müssen Sie das Plugin auf Ihrer Website installieren. Melden Sie sich dazu in Ihrem WordPress-Dashboard an und gehen Sie zu Plugins>>Add New .

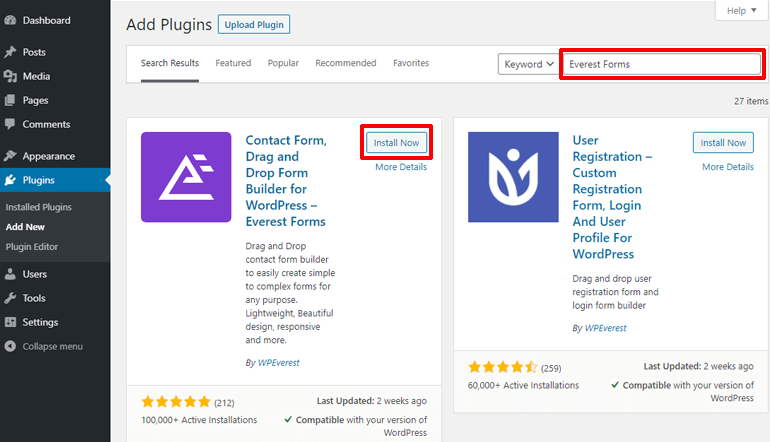
Suchen Sie nun nach dem Plugin, indem Sie Everest Forms in das Suchfeld oben rechts eingeben. Sobald das Plugin angezeigt wird, klicken Sie auf die Schaltfläche Jetzt installieren .

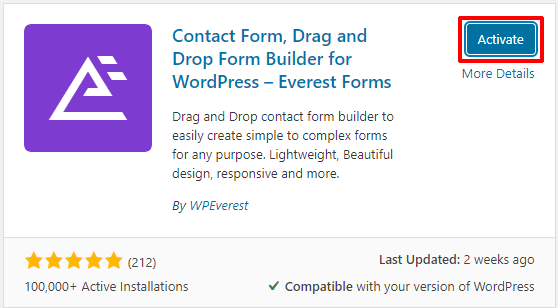
Klicken Sie kurz nach der Installation auf die Schaltfläche Aktivieren , um es auf Ihrer Website zu aktivieren.

Schritt 2: Installieren Sie Everest Forms Pro und das Style Customizer Add-on
Zweifellos ist die kostenlose Version von Everest Forms mehr als ausreichend, um einfache Formulare wie Kontaktformulare, Formulare für Urlaubsanträge, Rückrufformulare usw. zu erstellen. Um das WordPress-Formular jedoch nach Ihren Wünschen zu gestalten, benötigen Sie das Style Customizer-Add-On, das nur im Premium-Plan verfügbar ist.
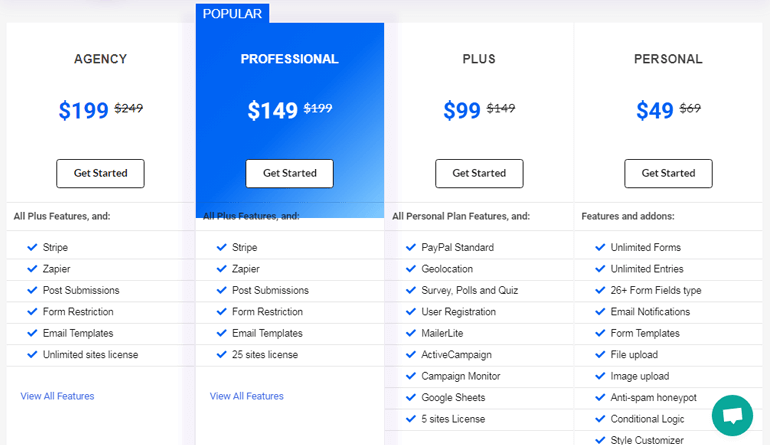
Besuchen Sie daher die offizielle Preisseite des Plugins und wählen Sie zunächst den passenden Premium-Plan aus.

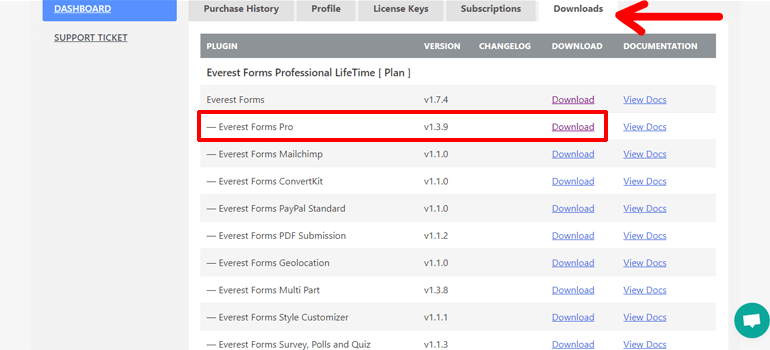
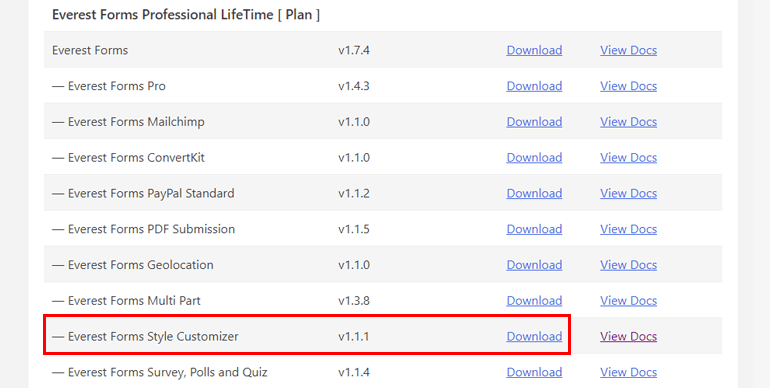
Jetzt können Sie ein Benutzerkonto erstellen und sich anmelden. Suchen Sie danach die Registerkarte Downloads in Ihrem Konto-Dashboard und klicken Sie darauf. Laden Sie jetzt das Everest Forms Pro-Add-on auf Ihren Computer herunter. Das Plugin wird als ZIP-Datei heruntergeladen.

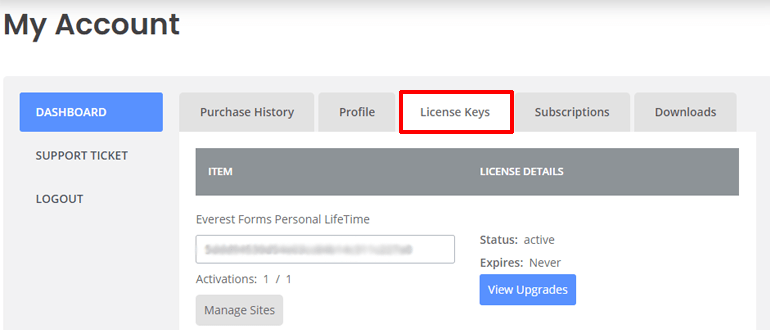
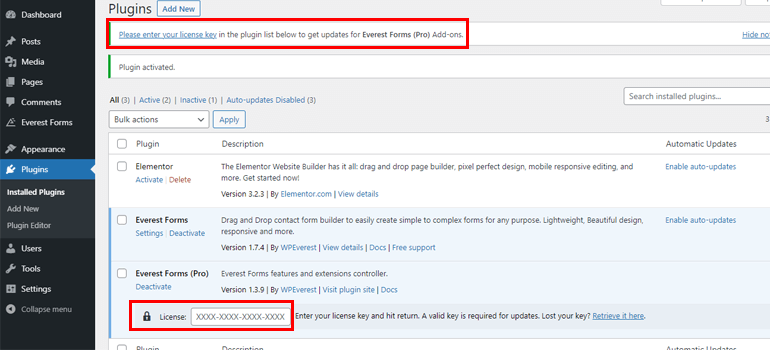
Vergessen Sie auch nicht, den Lizenzschlüssel von der Registerkarte Lizenzschlüssel zu kopieren, da Sie ihn in den späteren Schritten eingeben müssen.

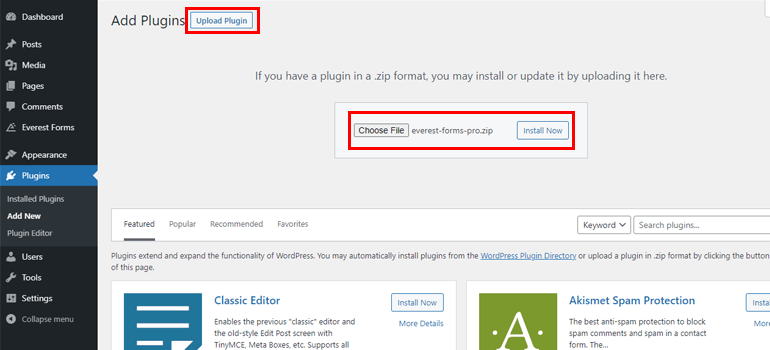
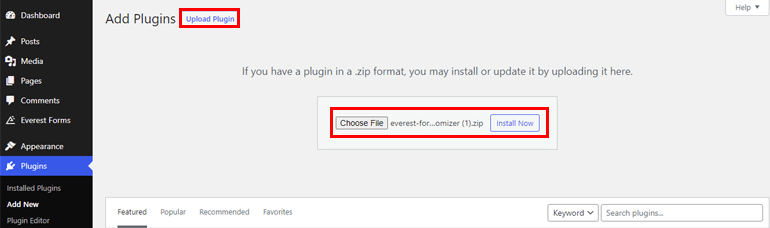
Navigieren Sie erneut zu Plugins >> Neu hinzufügen und klicken Sie auf die Schaltfläche Plugin hochladen. Wählen Sie nun die ZIP-Datei von Everest Forms pro aus und klicken Sie auf die Schaltfläche Jetzt installieren .

Nach erfolgreicher Installation aktivieren Sie es auf Ihrer Seite. Geben Sie dann den zuvor kopierten Lizenzschlüssel ein.

Sie können einem ähnlichen Verfahren folgen, um auch das Style Customizer-Add-On zu installieren. Laden Sie von der Registerkarte „Downloads“ zuerst die ZIP-Datei des Style Customizer herunter.

Laden Sie als Nächstes die ZIP-Datei hoch und installieren und aktivieren Sie sie schließlich auf Ihrer WordPress-Site.

Schritt 3: Erstellen Sie ein neues Formular
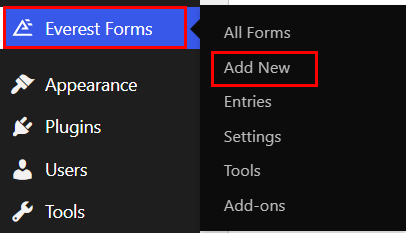
Sobald Sie die Plugin-Installation abgeschlossen haben, können Sie ein neues Formular aus Ihrem WordPress-Dashboard erstellen. Suchen Sie zunächst die Registerkarte Everest Forms und bewegen Sie die Maus darüber. Es werden verschiedene Optionen angezeigt. Klicken Sie nun auf die Option Neu hinzufügen.

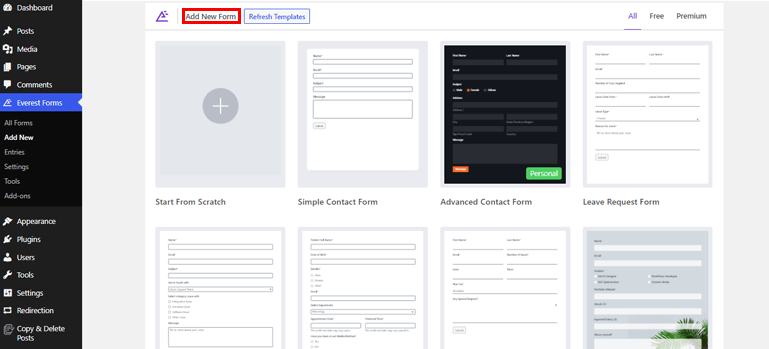
Es öffnet eine Seite „ Neues Formular hinzufügen“ mit wunderschön gestalteten vorgefertigten Formularvorlagen und einer Option „ Von Grund auf neu beginnen “.

Sie können entweder die bereits vorhandenen Vorlagen bearbeiten, um Ihre Formulare sofort zu entwerfen, oder ganz von vorne anfangen, um sie nach Ihren Wünschen zu erstellen. Sie haben die Wahl. Mit beiden Methoden können Sie ohne Zweifel mühelos großartig aussehende Formulare erstellen.
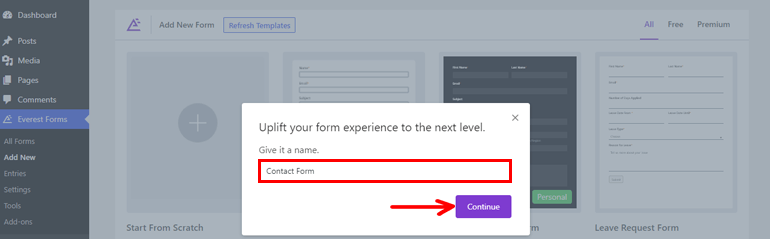
In diesem Tutorial fangen wir bei Null an, also klicken Sie auf die Option Von Grund auf neu starten . Geben Sie Ihrem Formular einen Namen und klicken Sie auf die Schaltfläche Weiter .

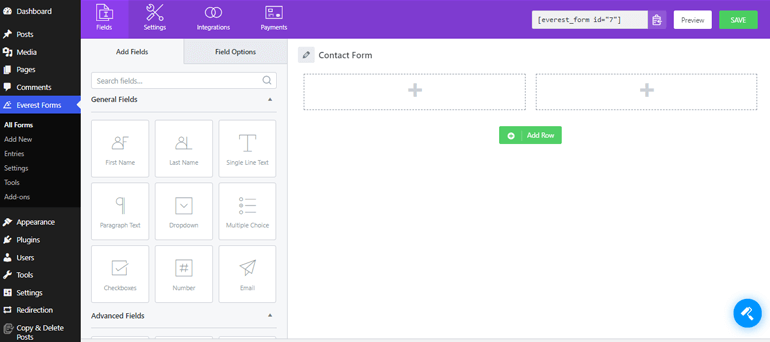
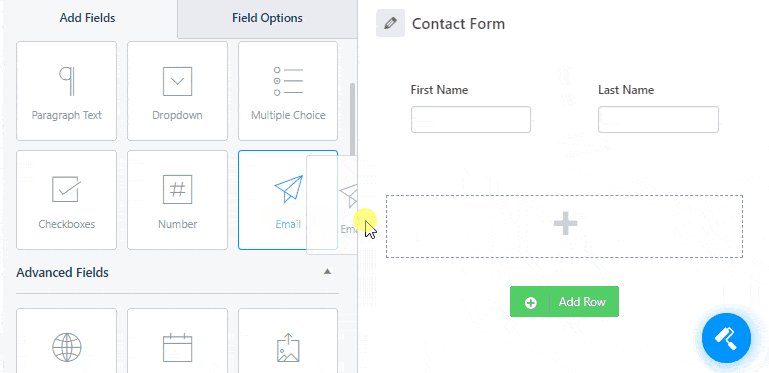
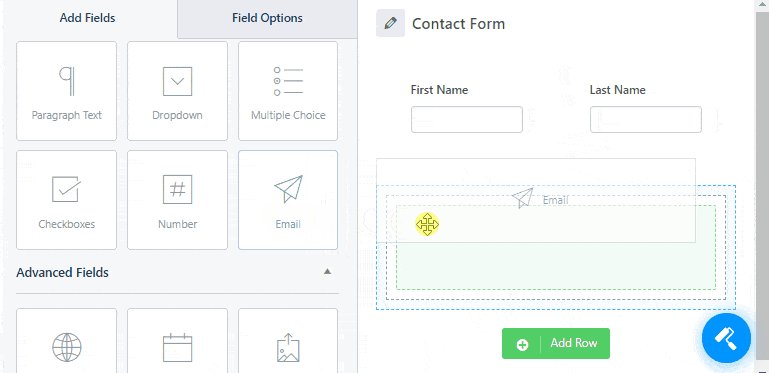
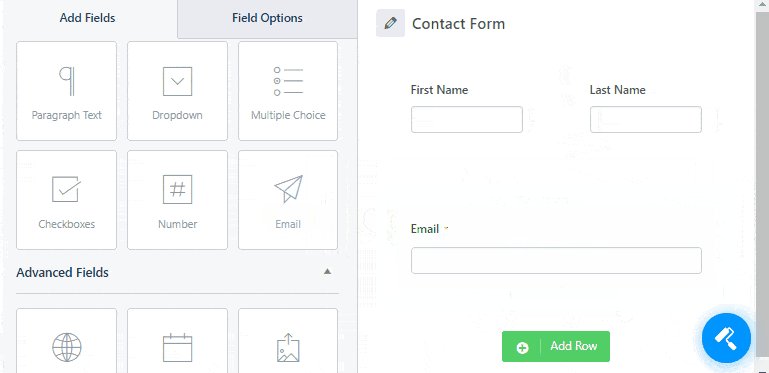
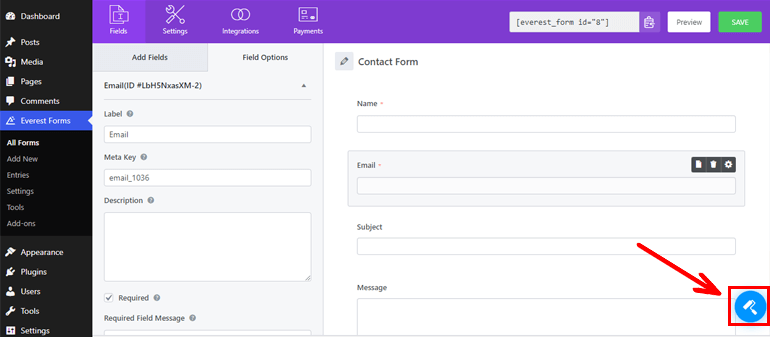
Nun öffnet sich ein Formular-Editor-Fenster.

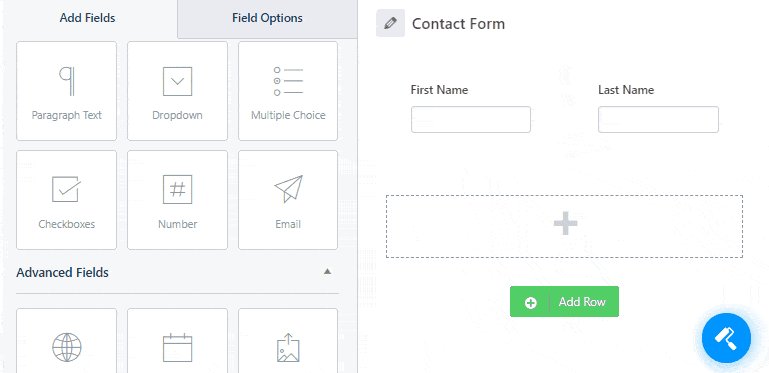
Wie Sie sehen können, gibt es auf der linken Seite verschiedene Feldoptionen. Sie können die erforderlichen Felder einfach von dort ziehen und rechts ablegen, um sie Ihrem Formular hinzuzufügen.


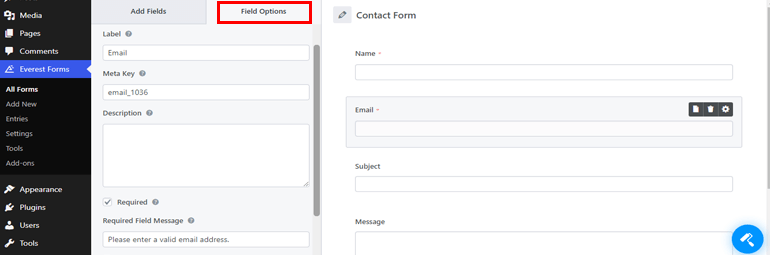
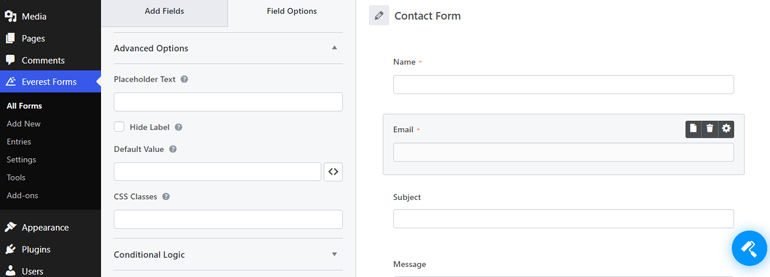
Auch hier können Sie die Eigenschaften der einzelnen Felder, die Sie Ihrem Formular hinzufügen, über die Feldoptionen bearbeiten. Von hier aus können Sie ein geeignetes Etikett bereitstellen und bei Bedarf eine kurze Beschreibung hinzufügen. Ebenso können Sie das Feld zu einem Pflichtfeld machen, indem Sie das Kontrollkästchen Erforderlich aktivieren.

Außerdem gibt es erweiterte Optionen, bedingte Logik und weitere Funktionen, die Sie auf Ihre WordPress-Formulare anwenden können.

Für eine detaillierte Anleitung lesen Sie unbedingt den Artikel zum Erstellen eines Kontaktformulars in WordPress.
Schritt 4: Passen Sie Ihr WordPress-Formular an
Da Sie das Style Customizer-Add-On auf Ihrer Website installiert haben, können Sie dessen Vorteile voll ausschöpfen, um das Gesamtbild des WordPress-Formulars zu gestalten. Klicken Sie also unten rechts auf das Formulardesigner-Symbol und beginnen Sie, es nach Herzenslust anzupassen.

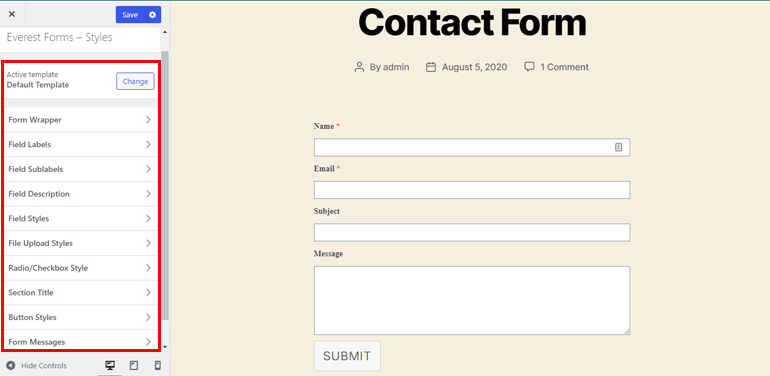
Mit dem Customizer können Sie verschiedene Abschnitte Ihres Formulars wie unten angegeben ändern:
- Aktives Template: Sie können zwischen zwei verschiedenen Formularlayouts wählen, dh entweder Classic oder Default Template.
- Form Wrapper: Mit dieser Option können Sie den Rand, den Rahmen, die Hintergrundfarbe und mehr Ihres Formulars bearbeiten.
- Feldbeschriftungen: Von hier aus können Sie die Schriftgröße, Schriftfarbe, den Schriftstil, die Textausrichtung usw. Ihrer Feldbeschriftungen ändern.
- Feldunterbeschriftungen: Damit können Sie die Größe, Farbe und den Stil der Schriftart sowie die Textausrichtung, den Rand und mehr Ihrer Feldunterbeschriftungen bearbeiten.
- Feldbeschreibung: Sie können auch die Beschreibung der Formularfelder anpassen. Sie können die Textausrichtung, den Rand, die Auffüllung, die Schriftgröße, die Farbe usw. der Feldbeschreibung ändern.
- Feldstile: Sie können die Formularfelddaten anpassen, die Benutzer ausfüllen. Sie können Schriftgröße, Stil, Platzhalter-Schriftfarbe, Randtyp, Breite, Radius usw. ändern.
- Radio/Checkbox-Stil: Hiermit können Sie den Inline-Stil, die Radio/Checkbox-Farbe, die Stilvariation usw. der Texte, Zahlen oder Symbole bearbeiten, die für Kontrollkästchen oder Optionsfelder verwendet werden.
- Abschnittstitel: Schriftart, Farbe, Textausrichtung, Zeilenhöhe usw. des Abschnittstitels können von hier aus einfach verwaltet werden.
- Schaltflächenstile: Wir werden im nächsten Schritt über diesen Abschnitt sprechen.
- Formularmeldungen: Es bietet verschiedene Optionen zum Anpassen der Erfolgs-, Fehler- oder Validierungsmeldung Ihres Formulars.
- Zusätzliches CSS: Sie haben auch die Möglichkeit, benutzerdefiniertes CSS hinzuzufügen, um das Formular genau nach Ihren Wünschen anzupassen.

Das Beste daran ist, dass Sie die Live-Vorschau aller Änderungen erhalten, die Sie an den oben genannten Abschnitten vornehmen.
Schritt 5: Ändern Sie die Farbe des Senden-Buttons im WordPress-Formular
Erinnern Sie sich an die Option Schaltflächenstile , auf die wir zuvor gestoßen sind? Genau dort können Sie die Farbe des Senden-Buttons in WordPress ändern. Lassen Sie uns also mehr über diesen Abschnitt hier erfahren.
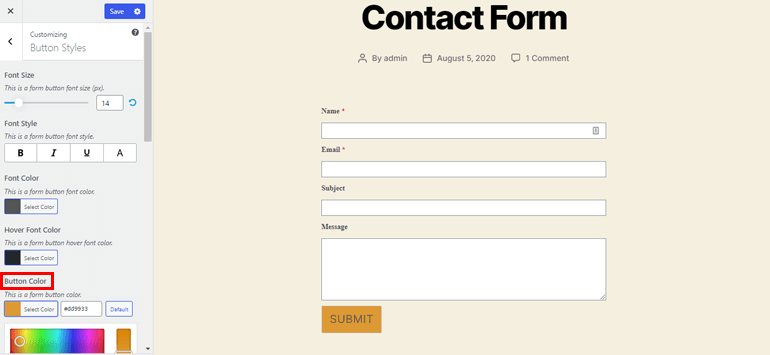
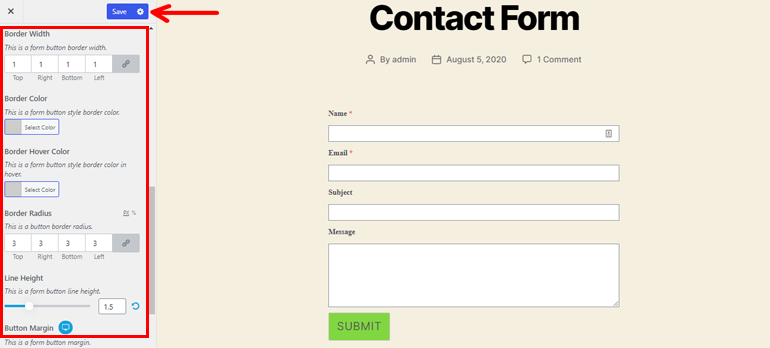
Wenn Sie auf Schaltflächenstile klicken , werden mehrere Anpassungsoptionen für Schaltflächen angezeigt. Von hier aus können Sie ganz einfach die Farbe des Senden-Buttons im WordPress-Formular auswählen. Sie müssen keine Programmierkenntnisse haben. Erstaunlich, oder?

Ganz zu schweigen davon, dass Sie damit auch Ihren Submit-Button nach Ihren Wünschen gestalten können. Sie können die Schriftgröße Ihrer Schaltfläche anpassen und den Schriftstil der Formularschaltfläche ändern. Ebenso ist es möglich, die Schriftfarbe, Hover-Schriftfarbe und Schaltflächen-Hover-Farbe festzulegen.
Außerdem sind viele Optionen wie Rahmentyp, Rahmenbreite, Rahmenfarbe, Zeilenhöhe, Schaltflächenrand, Schaltflächenfüllung usw. verfügbar.

Vergessen Sie nicht, alle Einstellungen zu speichern, indem Sie oben auf die Schaltfläche Speichern klicken.
Schritt 6: Konfigurieren Sie die Formulareinstellungen
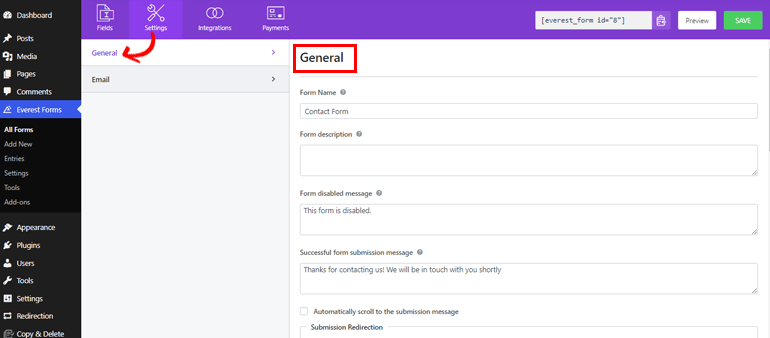
Jetzt wissen Sie, wie Sie die Farbe der Schaltfläche „Senden“ in WordPress ändern. Lassen Sie uns kurz über die WordPress-Formularkonfigurationen sprechen.
Sie müssen die allgemeinen und E- Mail -Einstellungen konfigurieren, bevor Sie Ihr Formular veröffentlichen. Mit der allgemeinen Formulareinstellung können Sie den Namen des Formulars bearbeiten, eine Beschreibung hinzufügen, die erfolgreiche Übermittlungsnachricht bearbeiten, die Übermittlungsschaltfläche anpassen und so weiter.

Darüber hinaus können Sie Optionen wie Anti-Spam-Honeypot, Ajax-Formularübermittlung, Speichern von Eingabeinformationen usw. entweder aktivieren oder deaktivieren.
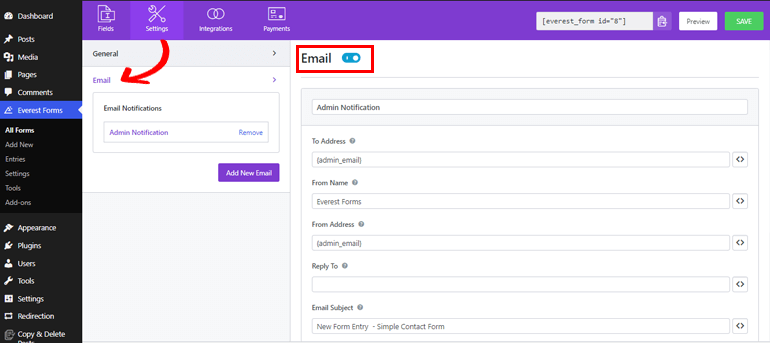
Ebenso können Sie mit der E- Mail-Einstellung die E-Mail-Benachrichtigungen verwalten. Damit können Sie die An- und Absenderadressen für den Empfang von E-Mails konfigurieren. E-Mail-Betreff und Nachricht können ebenfalls hinzugefügt werden. Wenn Benutzer das Formular absenden, können Sie daher sofort eine Benachrichtigung erhalten.

Schritt 7: Veröffentlichen Sie Ihr WordPress-Formular
Da das Formular vollständig eingerichtet ist, können Sie es jetzt zu Ihrer Website hinzufügen. Um Ihr WordPress-Formular mit einer schönen Farbe der Schaltfläche „Senden“ für Ihre Benutzer sichtbar zu machen, gehen Sie zu Posts>>Add New .

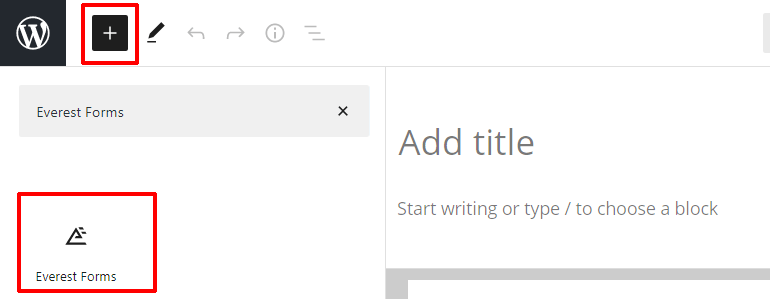
Klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) , suchen Sie nach dem Everest Form-Block und fügen Sie ihn dem Editor hinzu.

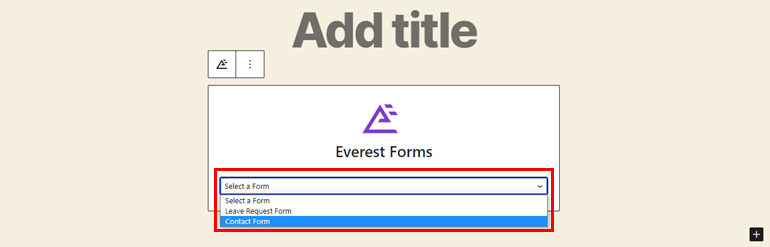
Wählen Sie nun aus den Dropdown-Menüs das gewünschte Formular aus.

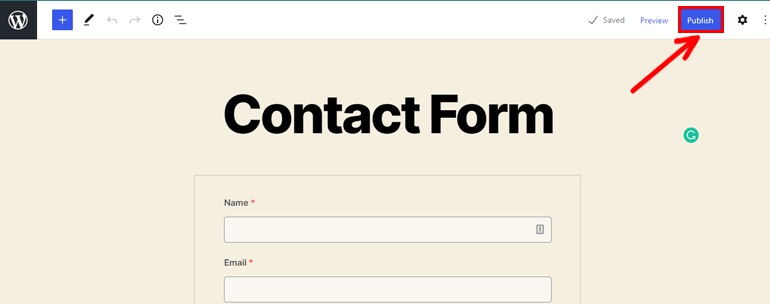
Sobald Sie Ihrem Formular einen geeigneten Titel gegeben haben, können Sie oben auf die Schaltfläche „ Veröffentlichen “ klicken.

Zusammenfassend
Und das ist eine Zusammenfassung unseres Tutorials zum Ändern der Farbe des Senden-Buttons in WordPress. Wie Sie sehen können, ist das Ändern der Schaltflächenfarbe in WordPress mit einem großartigen Plugin wie Everest Forms ein Kinderspiel.
Also, worauf wartest Du? Holen Sie sich noch heute Everest Forms für Ihre Website und erstellen Sie großartig aussehende Formulare mit der schönen Schaltflächenfarbe, um die Klick- und Konversionsrate zu verbessern.
Wir gehen davon aus, dass dieser Artikel hilfreich genug war, damit Sie verstehen, wie Sie die Farbe der Schaltfläche „Senden“ ändern können.
Weitere nützliche WordPress-Artikel wie das Erstellen von Bewerbungsformularen und Online-Hotelbuchungsformularen finden Sie auch auf unserer Blog-Website.
Folgen Sie uns zu guter Letzt auf Twitter und Facebook, um die neuesten Blog-Artikel-Updates zu erhalten.
