كل ما تحتاج لمعرفته عن مجموعات الوحدة النمطية Divi 5
نشرت: 2025-05-13يحسن Divi 5 إنشاء موقع الويب بميزات جديدة ومرونة لا مثيل لها. تعد مجموعات الوحدات النمطية واحدة من أحدث الإضافات إلى Divi 5. تتيح لك هذه الميزة تنظيم عناصر متعددة في مجموعة واحدة يمكن التحكم فيها يمكنك تصميمها أو نقلها أو تكرارها بنقرة واحدة. تصبح هذه الميزة مفيدة بشكل خاص بمجرد إصدار الميزات القادمة مثل Flexbox و Builder Loop.
في هذا المنشور ، سنستكشف كل ما تحتاج لمعرفته حول مجموعات وحدة Divi 5. من فهم ما هم عليه ولماذا يهمون تعلم كيفية استخدامها بفعالية ، قمنا بتغطيتك.
ملاحظة: Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الحالية إلى Divi 5 حتى الآن.
دعونا نستكشف ما هو ممكن مع مجموعات الوحدة النمطية.
- 1 ما هي مجموعات الوحدات؟
- 1.1 لماذا تهم مجموعات الوحدة النمطية
- 2 كيفية استخدام مجموعات الوحدة النمطية في Divi 5
- 3 حالات الاستخدام العملي لمجموعات الوحدة النمطية
- 3.1 1. حالة الاستخدام المستقبلية: المنشورات والمنتجات
- 3.2 2. دعوة إلى أقسام الإجراءات
- 3.3 3. أقسام الشهادة
- 3.4 4. فئات المنتجات
- 3.5 5. قوائم المطاعم
- 4 مجموعات الوحدات في سياق Divi 5
- 4.1 صفوف متداخلة
- 4.2 متغيرات التصميم
- 4.3 وحدات متقدمة
- 5 نصائح لزيادة مجموعات الوحدة النمطية
- 6 تصميم أكثر ذكاءً مع مجموعات الوحدة النمطية في Divi 5
ما هي مجموعات الوحدات؟
مجموعات الوحدات هي عنصر حاوية جديد يسمح لك بتجميع وحدات متعددة في وحدة واحدة متماسكة داخل العمود. بمجرد تجميعها ، يمكن تصميم الوحدات النمطية أو تكرارها أو إعادة وضعها معًا ، مما يعزز سير العمل الخاص بك وضمان الاتساق عبر التصميم الخاص بك. تحافظ مجموعات الوحدات النمطية على تعبئتها بدقة ، مما يجعلها أسهل في التعامل معها بشكل جماعي.

توفر مجموعات الوحدات ميزة تنظيمية مهمة. على سبيل المثال ، إذا كان لديك عمود بعنوان ، ووحدة نصية ، وزر ، يتيح لك تجميعها تطبيق خلفية موحدة ، أو ضبط التباعد ، أو نقل التكوين بأكمله بإجراء واحد. هذا يوفر الوقت ويقلل من خطر التصميمات غير المتسقة ، مما يجعل مجموعات الوحدة النمطية أداة أساسية لإنشاء تخطيطات مهنية مصقولة بسهولة.
لماذا تهم مجموعات الوحدة النمطية
تعد مجموعات الوحدة النمطية في Divi 5 أكثر من ميزة مريحة - فهي تقدم طبقة جديدة من التحكم والكفاءة. أنها تسمح للمصممين والمطورين بخلق بدقة وإبداع أكبر. إليكم السبب في أن لديهم القدرة على إحداث تأثير كبير على كيفية تصميم مواقع الويب باستخدام Divi.
- إنها جزء من مستقبل Divi: تم تصميم مجموعات الوحدات النمطية مع بنية Divi 5 للتفكير الأمامي في الاعتبار. إنها مستعدة للميزات القادمة مثل Flexbox و Builder Loop ، والتي ستجعل إنشاء تخطيطات ديناميكية نسيم. إن الاستثمار في مجموعات الوحدات النمطية يضعك الآن على النجاح على المدى الطويل ، خاصة مع تطور Divi 5.
- يوفرون الوقت: مع مجموعات الوحدات ، ليس عليك التعامل مع التعديلات المتكررة. يمكنك تصميم أو إعادة وضع أو تكرار تخطيطات معقدة في إجراء واحد ، وقم بقطع وقت التصميم بشكل كبير. الإعدادات المسبقة لمجموعات الوحدة النمطية تأخذ هذا أكثر من خلال السماح لك بحفظ وتطبيق التكوينات المحددة مسبقًا على الفور.
- إنها تعزز تناسق التصميم: تتيح لك مجموعات الوحدة النمطية ضمان كل عنصر في المجموعة ، من الأزرار إلى النص ، يتبع نفس قواعد التصميم. بالنسبة لأولئك الذين يديرون المواقع ذات العلامات التجارية ، يمكن لمجموعات الوحدات أن تبقي التصميمات مصقولة ومهنية عبر موقعك بأكمله.
- المزيد من الحرية الإبداعية: تتيح لك مجموعات الوحدات التجربة دون الحاجة إلى تحرير كل عنصر بشكل فردي. يمكنك إنشاء تصميمات بارزة بسهولة ، حتى لو كنت جديدًا على Divi. يمكن أن يساعدك الجمع بين الصفوف المتداخلة ومجموعات الوحدات النمطية على إلغاء تأمين الحاويات القابلة للعب بلا حدود.
سواء كنت مصممًا منفردًا أو صاحب عمل ، فإن مجموعات الوحدات النمطية تقدم التحكم والكفاءة التي تحتاجها لرفع مشاريعك.
كيفية استخدام مجموعات الوحدات في Divi 5
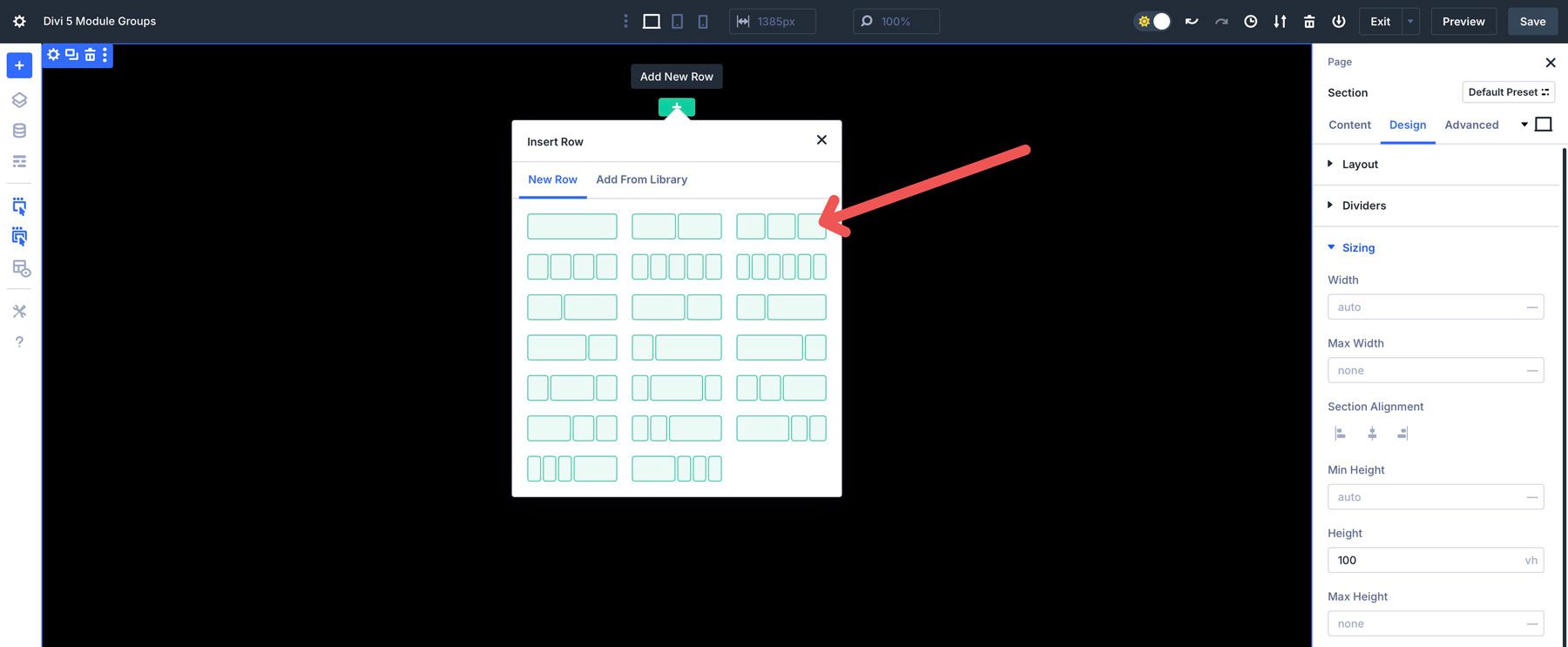
البدء مع مجموعات الوحدة النمطية أمر سهل. أضف صفًا جديدًا إلى صفحة في Divi 5 وحدد التصميم المكون من 3 عمود.

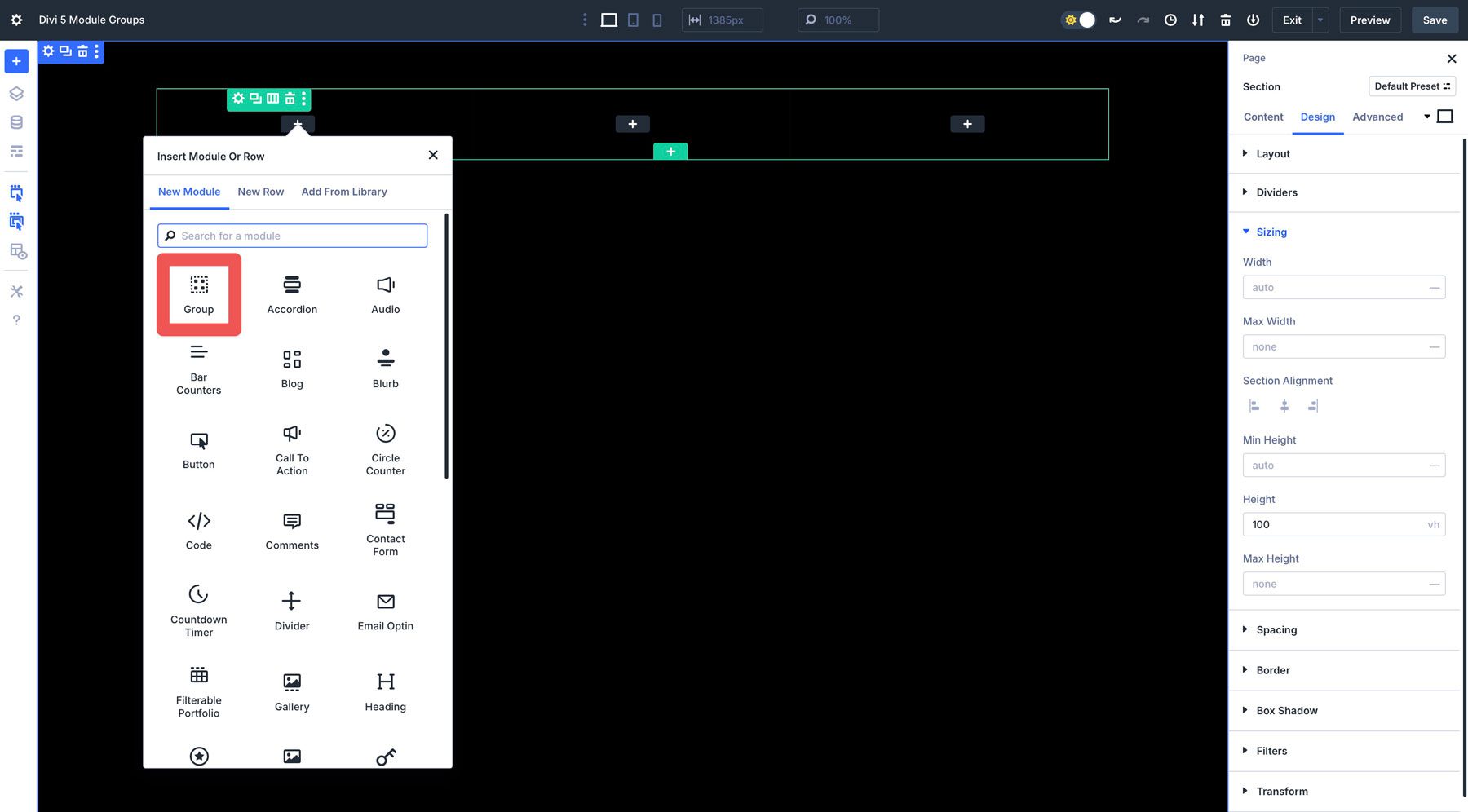
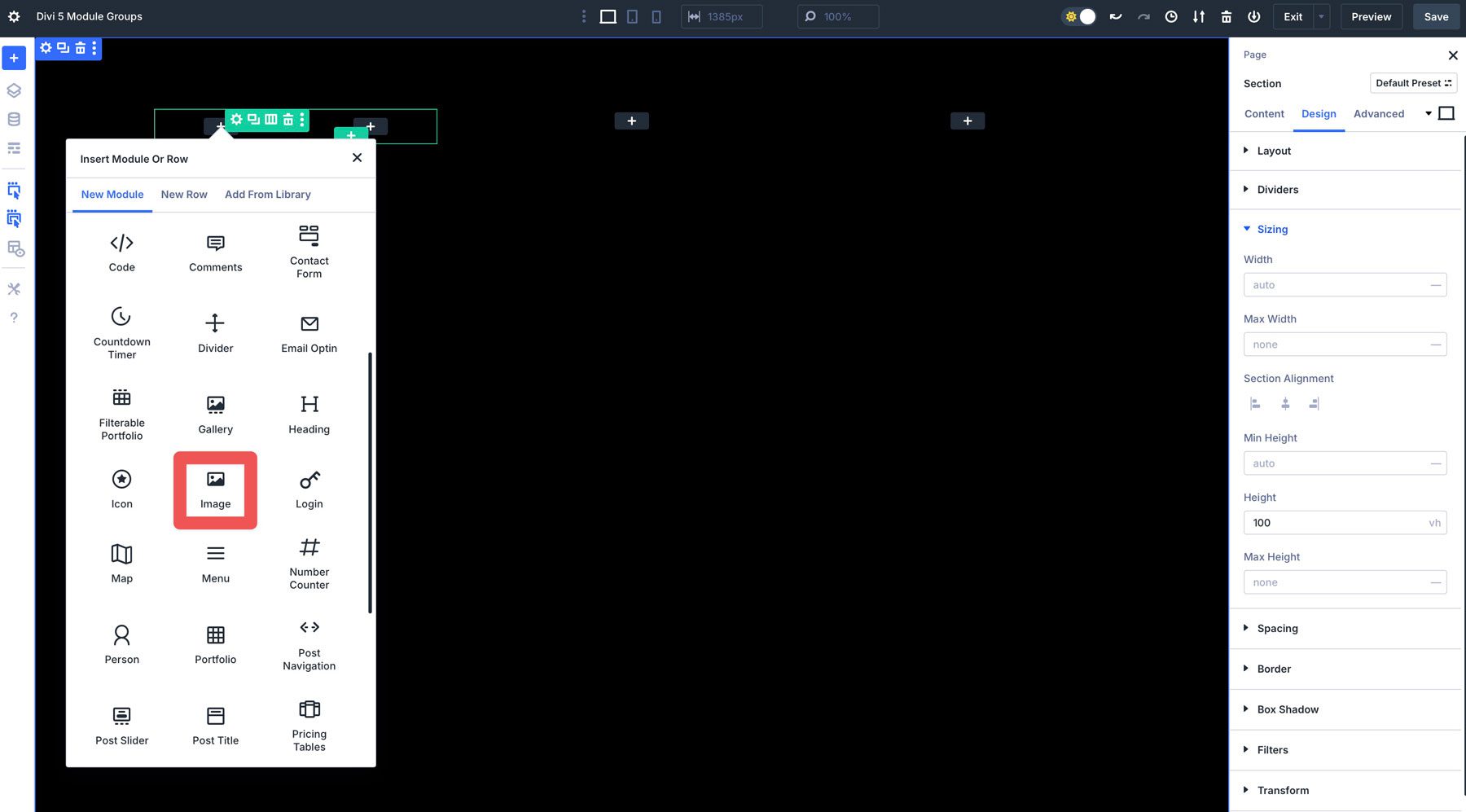
في Divi 5 ، ستلاحظ وحدة مجموعة جديدة. انقر لإضافته إلى العمود الأول.

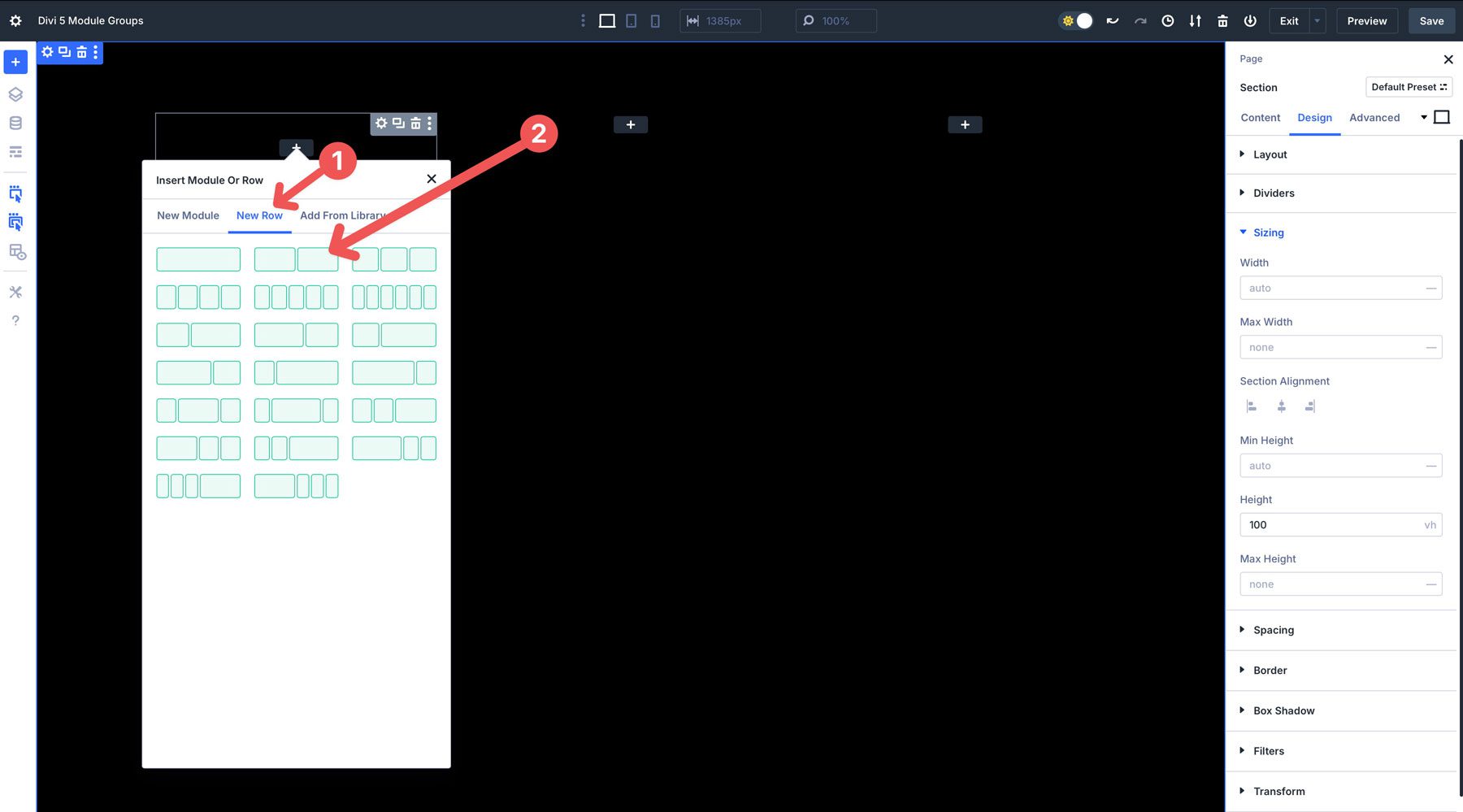
من هناك ، يمكنك إضافة أي وحدة ترغب في إنشاء تصميم قابل لإعادة الاستخدام. لتوضيح ، سنقوم بإنشاء مجموعة وحدة لخدمة مميزة. ابدأ بإضافة صف متداخل من عمود إلى مجموعة الوحدة النمطية.

في العمود الأول من الصف المتداخل ، أضف وحدة صورة .

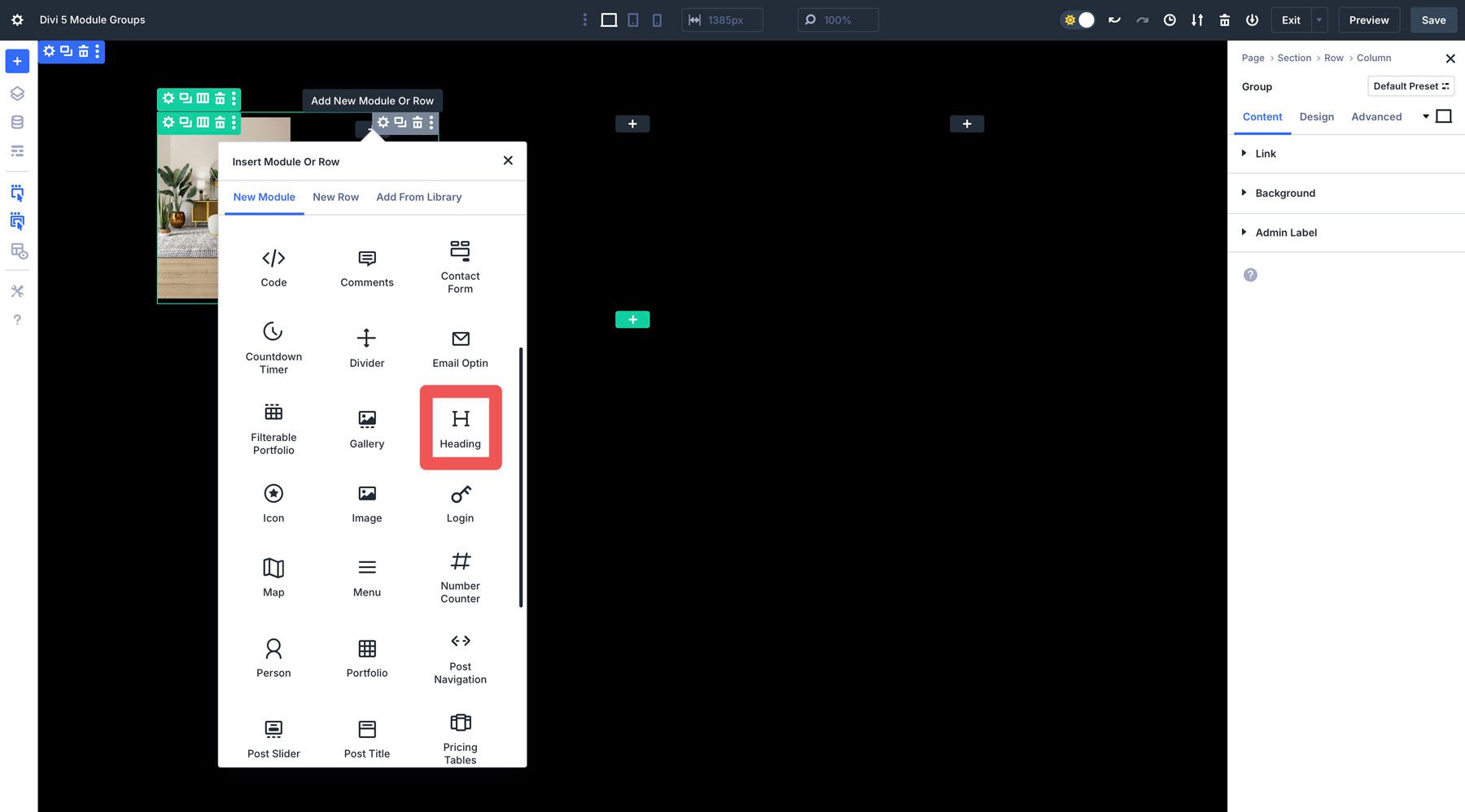
في العمود الثاني من الصف المتداخل ، أضف وحدة العنوان ونمطه كما تريد.

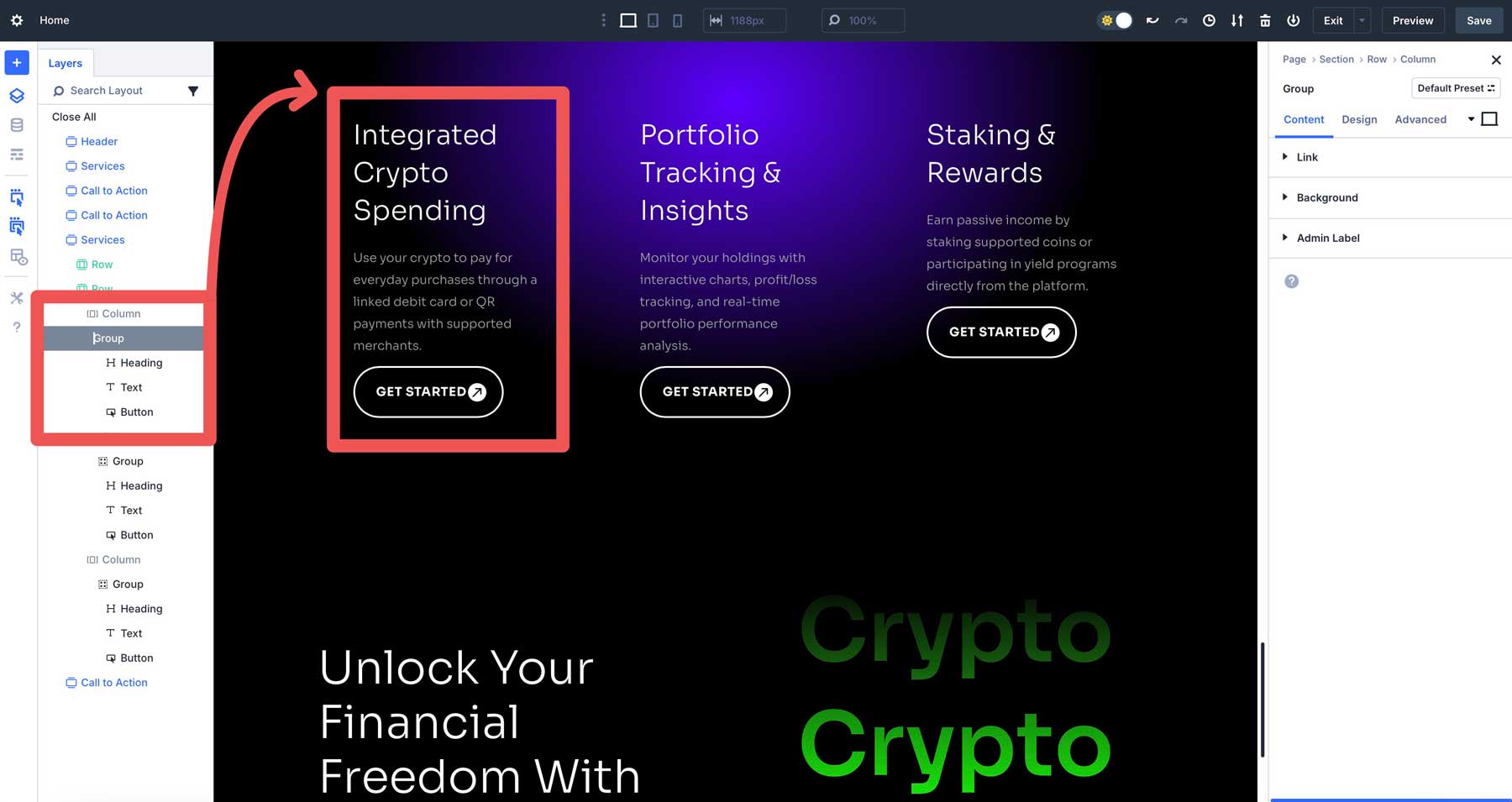
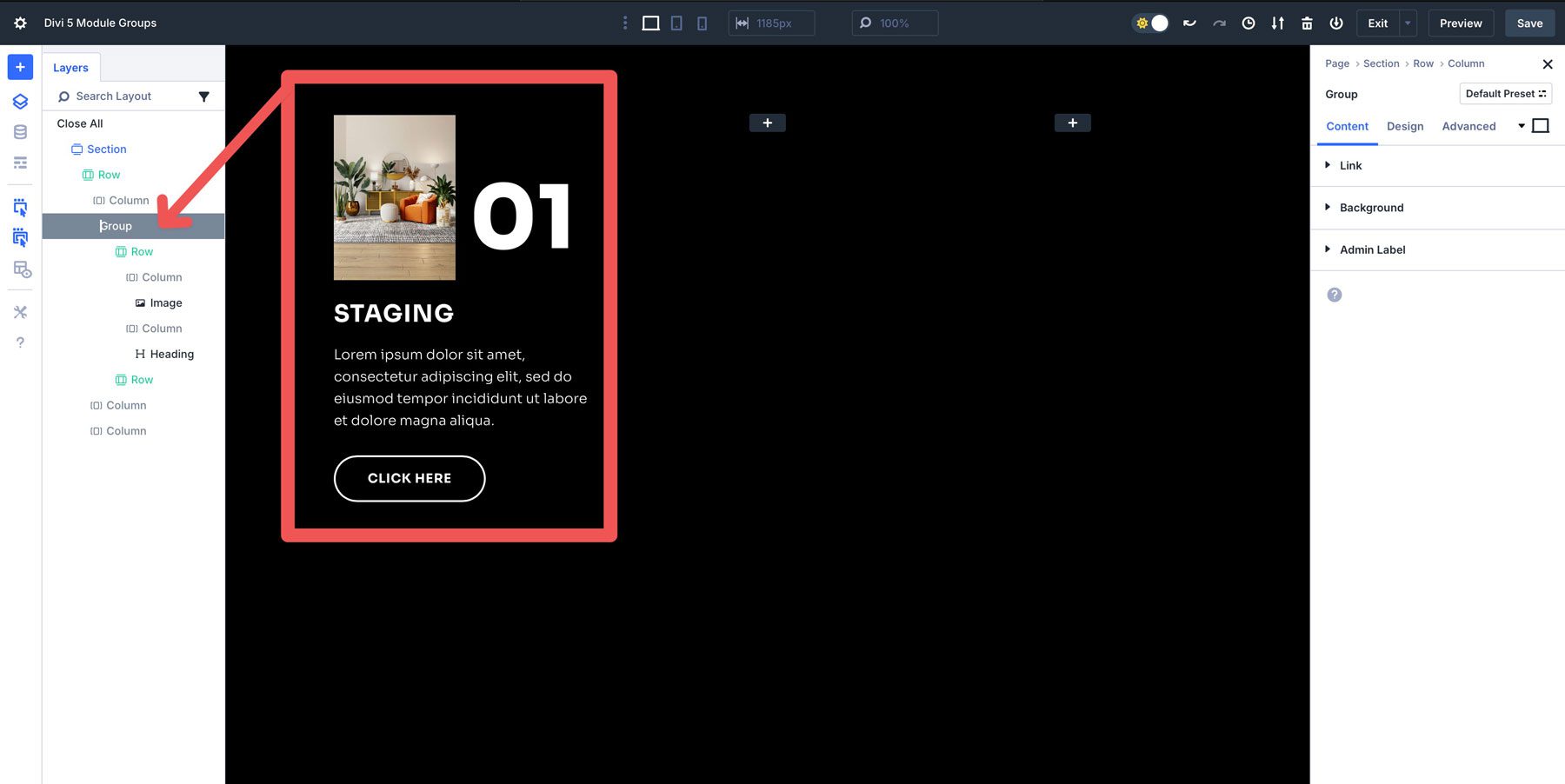
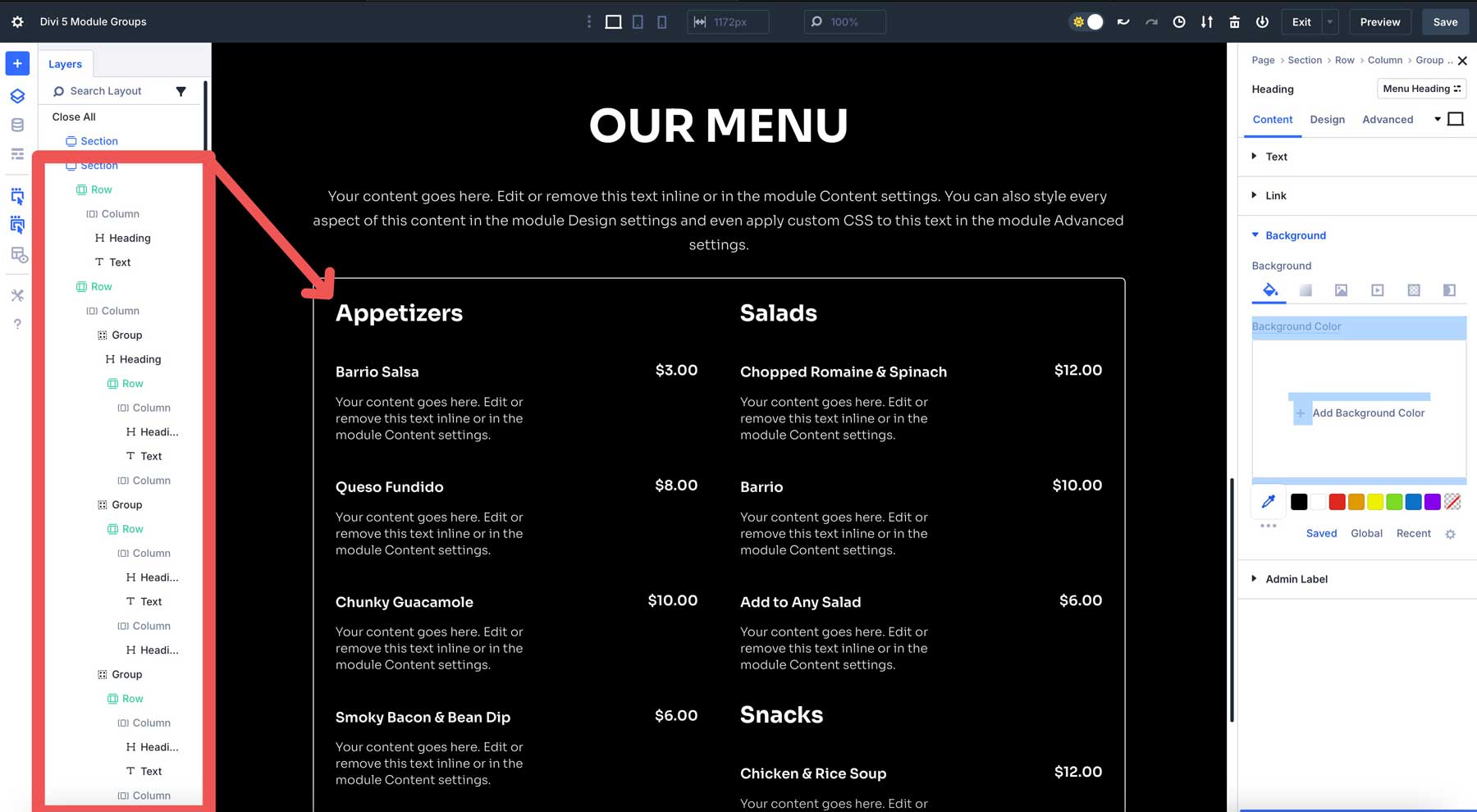
بعد ذلك ، أضف صفًا متداخلًا واحد ، يليه وحدات العنوان والنص والزر آخر. بمجرد إضافته ، يجب أن يبدو تخطيطك مشابهًا للصورة أدناه.


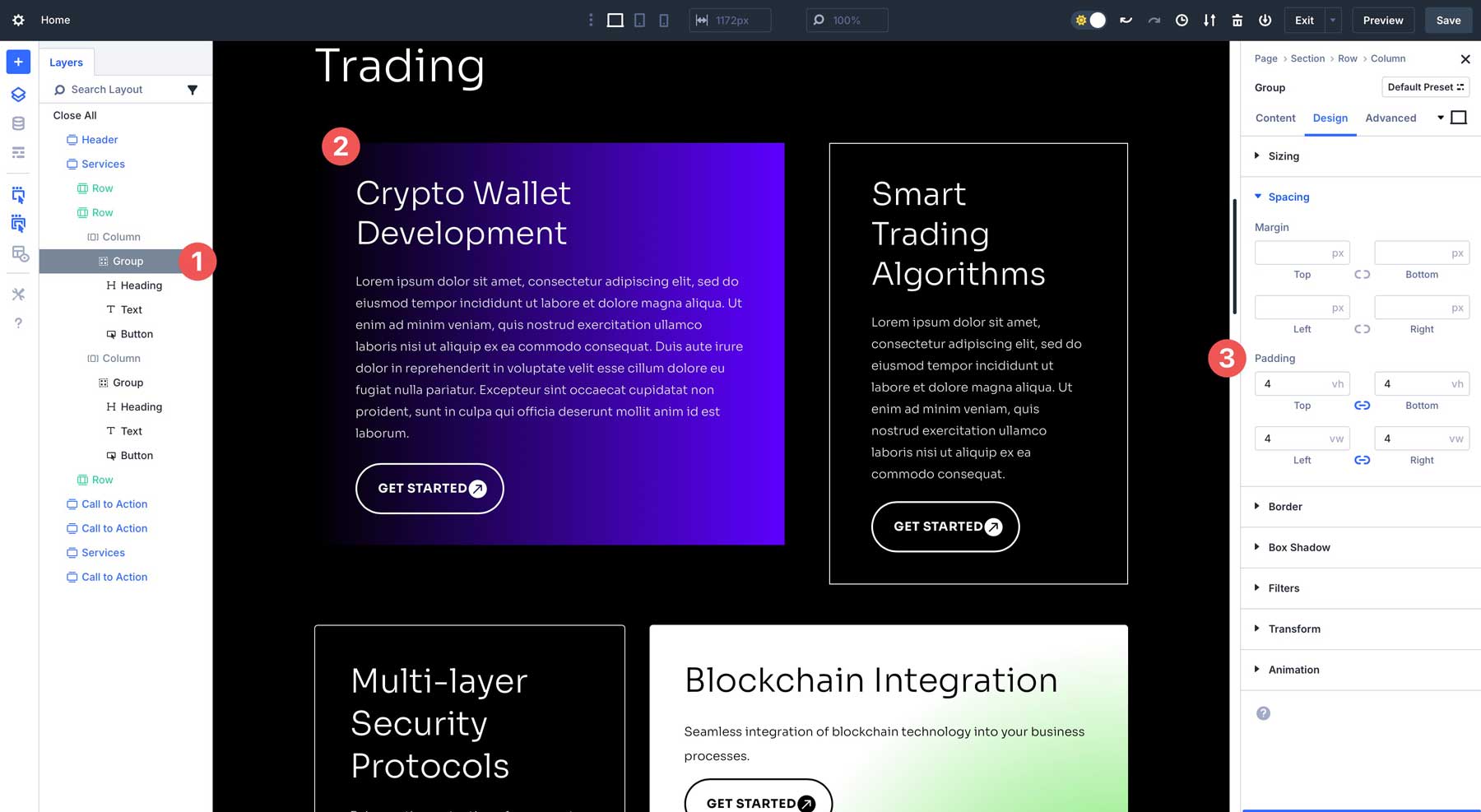
يمكن تصميم مجموعات الوحدات النمطية تمامًا مثل وحدة واحدة ، أو إضافة ألوان الخلفية أو التدرجات ، أو ضبط التباعد ، أو إضافة تأثيرات الحدود. يمكنك أيضًا حفظ مجموعة الوحدة النمطية الخاصة بك كإعداد مسبق عن طريق الوصول إلى إعدادات مجموعة الوحدة النمطية ، والنقر فوق خيار الإعداد المسبق ، وحفظ التكوين. يمكن بعد ذلك تطبيق هذا الإعداد المسبق على مجموعات الوحدات النمطية الأخرى بنقرة واحدة ، وضمان تصميم وبنية متطابقة عبر موقعك أو مشاريع متعددة. بمجرد إنشاء مجموعة الوحدة النمطية ، يمكنك تكرارها ، أو حفظها إلى Divi Cloud ، أو إعادة استخدام الإعداد المسبق الخاص بك عبر مواقع الويب الخاصة بك.
حالات الاستخدام العملي لمجموعات الوحدة النمطية
تعد مجموعات الوحدات في Divi 5 رائعة لبناء مواقع الويب المهنية والفعالة. إن تجميع الوحدات في الوحدات القابلة لإعادة الاستخدام ، يوفر الوقت ورفع تصاميمك إلى آفاق جديدة. سواء أكان بناء صفحة مقصودة أو إدارة مجموعة من مواقع العملاء ، فإن مجموعات الوحدات النمطية تجعل التخطيطات المعقدة تشعر دون عناء. فيما يلي بعض حالات الاستخدام العملية التي تعرض قوتها وتبسيط عملية التصميم.
1. حالة الاستخدام المستقبلية: المنشورات والمنتجات
تم تصميم مجموعات الوحدة النمطية للتألق مع Builder الحلقة القادمة من Divi 5. استعد الآن عن طريق تجميع عناصر للتخطيطات الديناميكية ، مثل معاينات منشور المدونة أو قوائم منتجات WooCommerce. بمجرد وصول Loop Builder ، ستقوم هذه المجموعات بتعبئة المحتوى الديناميكي دون عناء ، مما يوفر لك الوقت وضمان تصميمات قابلة للتطوير.
2. دعوة إلى أقسام الإجراءات
المجموعة A العنوان الجريء ، وعنوان فرعية مقنعة ، وزر نابض بالحياة مع تأثير تحوم لإنشاء CTAs القابلة لإعادة الاستخدام. هل تحتاج إلى نفس CTA عبر صفحات متعددة؟ قم بتكرار المجموعة في ثوانٍ أو حفظها إلى Divi Cloud للوصول الفوري. هذا يقلل من وقت الإعداد مع ضمان أن كل CTA يتماشى مع مظهر العلامة التجارية الخاصة بك.
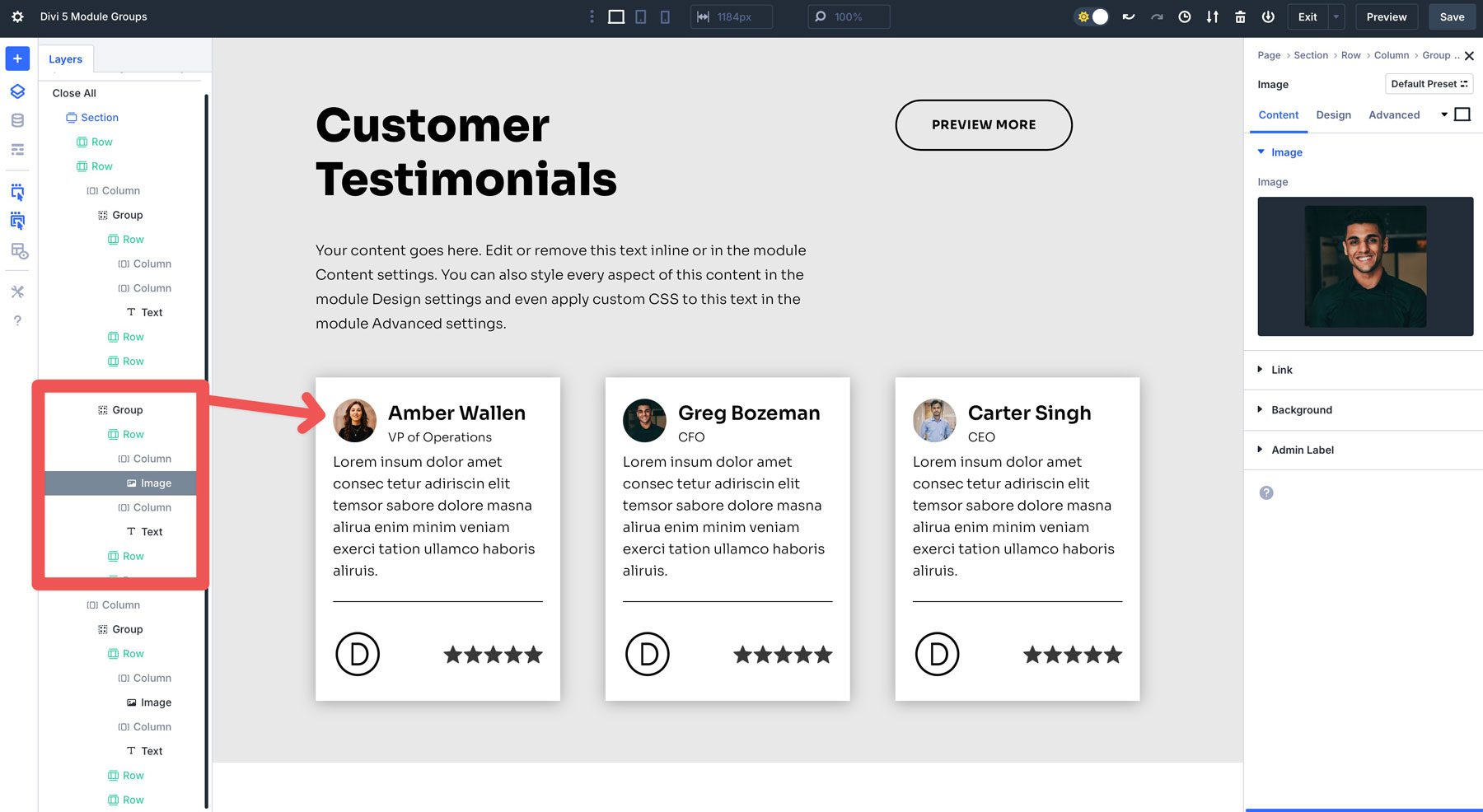
3. أقسام الشهادة
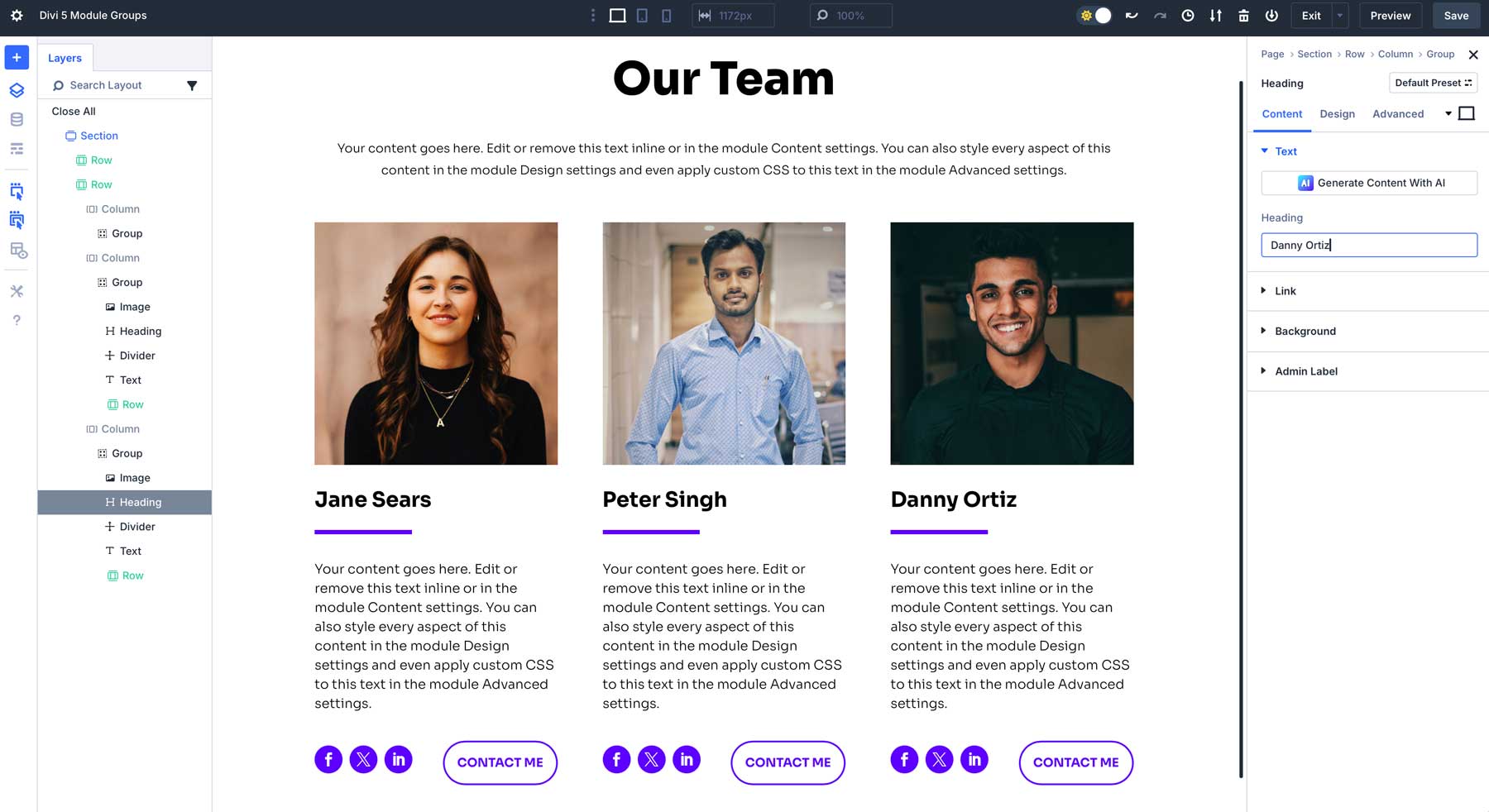
اجمع بين اقتباس العميل وصورته واسمه في مجموعة وحدة واحدة للتخطيطات الشهادة المتسقة والمهنية. اسحب المجموعة لإعادة ترتيب الأقسام أو تطبيق نمط موحد - مثل الزوايا المستديرة أو ظل خفي - بنقرة واحدة.

4. فئات المنتجات
يمكن أن تكون مجموعات الوحدات مثالية لعرض فئات المنتجات. على سبيل المثال ، قم بإنشاء مجموعة لتسليط الضوء على عدد المنتجات في فئة ، وعنوان ، وصورة ، وزر ، ثم تكرارها لفئات أخرى. يضمن هذا النهج الاتساق البصري عبر صفحات المنتج وسرعة التصميم لمواقع التجارة الإلكترونية.
5. قوائم المطاعم
هناك طريقة رائعة أخرى لاستخدام مجموعات الوحدات النمطية هي لمواقع الويب التي تحتاج إلى عرض قائمة. إن هيكلة النص ديناميكيًا يمكن أن يستغرق وقتًا طويلاً ، لذا فإن استخدام مجموعات الوحدات النمطية مثالية لتسريع العملية. يمكنك الجمع بين المجموعات والصفوف المتداخلة لجعل قسم يبدو لا يصدق وسهل التكرار في المستقبل.

مجموعات الوحدة النمطية في سياق Divi 5
Divi 5 عبارة عن قفزة جريئة للأمام لتصميم WordPress ، وتحديد أولويات الأداء السريع والمرونة والميزات المبتكرة مثل مجموعات الوحدات النمطية. بنيت على الهندسة المعمارية الحديثة ، يتيح لك Divi 5 إنشاء مواقع ويب فعالة بقدر ما هي جميلة. مجموعات الوحدات النمطية هي حجر الزاوية في هذه الرؤية ، حيث تتكامل بسلاسة مع ميزات Divi 5 الأخرى لتعزيز سير العمل الخاص بك. مع تطور Divi 5 في مرحلة ألفا العامة مع تحديثات كل أسبوعين ، تستعد مجموعات الوحدة النمطية لإعادة تعريف كيفية بناءك. إليكم كيف تتناسب مع الصورة الأكبر.
صفوف متداخلة
مجموعات الوحدة النمطية مع Divi 5's Infinite Row التي تعشش لإنشاء تخطيطات معقدة ومنظمة. على سبيل المثال ، المجموعة A العنوان A ، صورة ، وزر مع صف متداخل لإنشاء أقسام مثل جداول التسعير أو أعضاء الفريق.

متغيرات التصميم
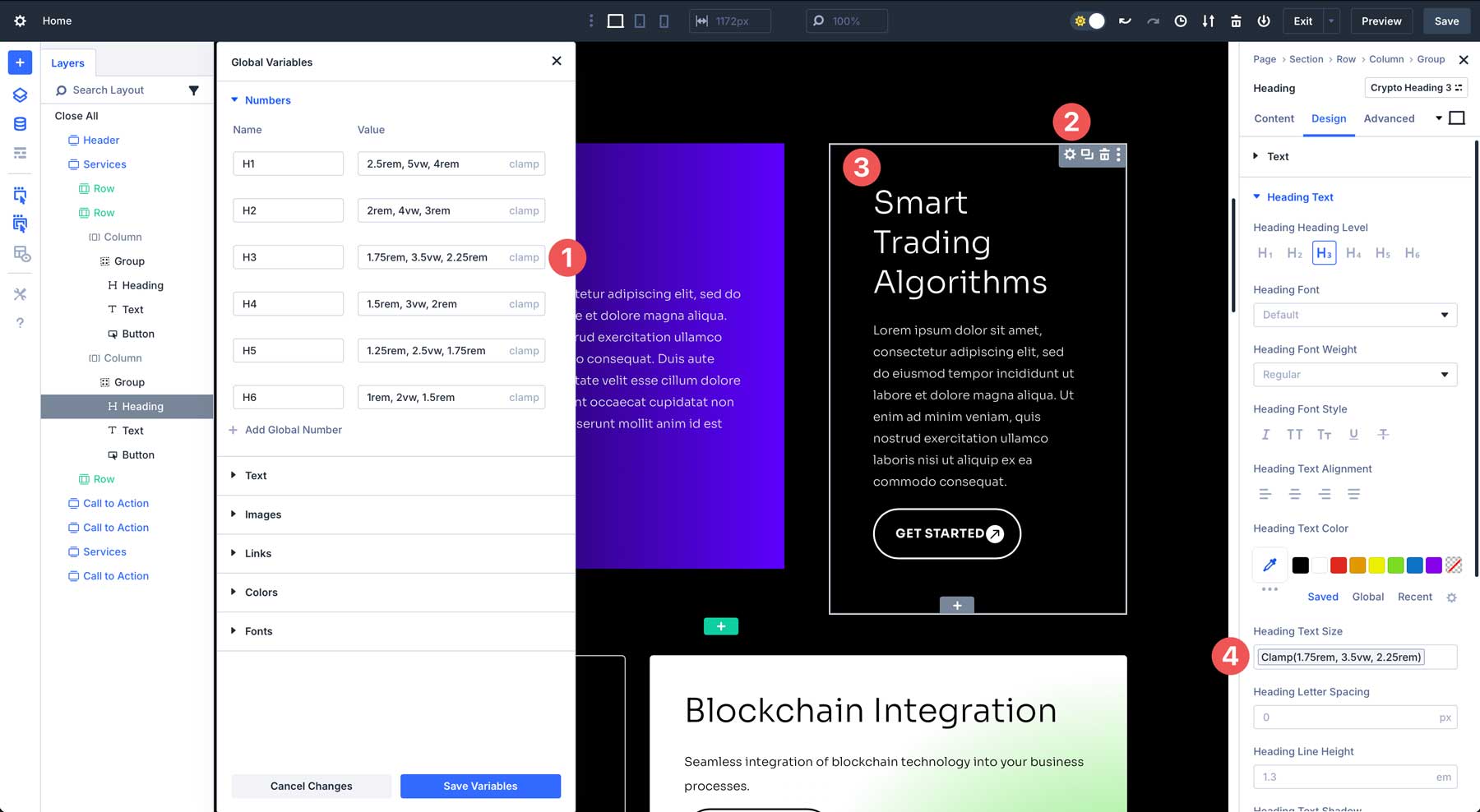
يمكنك الحفاظ على اتساق التصميم من خلال تطبيق قيم الأنماط القابلة لإعادة الاستخدام عبر مجموعات الوحدات النمطية ، مثل ألوان العلامة التجارية أو الخطوط أو الحسابات المشبك (). يمكنك تحديث متغير مرة واحدة ، وتعكس كل مجموعة التغيير على الفور ، مما يجعلها مثالية للمشاريع واسعة النطاق.

وحدات متقدمة
يمكنك استخدام وحدات CSS REM أو EM أو VW أو VH أو غيرها لبناء تباعد مستجيب وتغيير حجمه لمجموعات الوحدات النمطية. هذا يضمن أن العناصر المجمعة تبدو مذهلة على كل جهاز ، من أجهزة سطح المكتب إلى الهواتف الذكية.

نصائح لزيادة مجموعات الوحدة النمطية
للحصول على أقصى استفادة من مجموعات الوحدات النمطية ، يمكن لبعض الاستراتيجيات الذكية أن تنقل قوة التصميم الخاصة بك إلى المستوى التالي. إليك كيفية جعلهم يعملون بجدية أكبر من أجلك.
- خطط لتخطيطاتك: قبل تجميع الوحدات النمطية ، ارسم بنية القسم الخاص بك أو استخدم أداة النماذج الأولية لمساعدتك في تخطيط العناصر التي تريد استخدامها. يمنع هذا التخطيط مقدمًا من العمل الإضافي ويضمن أن تكون مجموعاتك منطقية وقابلة لإعادة الاستخدام.
- استخدم Divi Cloud: احفظ مجموعات الوحدة النمطية المفضلة لديك إلى Divi Cloud لتحويلها إلى أصول عبر المشروع. على سبيل المثال ، يمكنك حفظ مجموعة أعضاء في الفريق المصقولة وسحبها إلى أي موقع بنقرات قليلة.
- استجابة الاختبار مع نقاط التوقف: استخدم نقاط التوقف القابلة للتخصيص من Divi 5 لضمان أن مجموعات الوحدات النمطية تبدو خالية من العيوب على كل جهاز. اضبط التباعد أو أحجام الخطوط للجوال داخل إعدادات المجموعة لتجنب التعديلات اليدوية.
- استخدم متغيرات التصميم: لإضافة التماسك إلى التصميمات الخاصة بك ، أو تعيين متغيرات التصميم للألوان أو النص أو الخطوط أو قواعد الأرقام (مثل حسابات المشبك ()) لتسهيل تغييرات صغيرة.
- كن مبدعًا في التصميم: تجربة مع تأثيرات جريئة مثل الرسوم المتحركة أو التحولات المتزامنة داخل مجموعات الوحدات النمطية. على سبيل المثال ، أضف تأثير المقياس إلى زر ومجموعة من CTA ديناميكية.
- تجربة مع Divi 5: Alpha Divi 5 هو ملعبك - قم بإنشاء موقع اختبار لاستكشاف مجموعات الوحدات النمطية. حاول تجميع مجموعات مختلفة من الوحدات أو اختبار أفكار تصميم جديدة لاكتشاف ما هو ممكن.
تصميم أكثر ذكاءً مع مجموعات الوحدة النمطية في Divi 5
تقوم مجموعات وحدة Divi 5 بتبسيط سير العمل الخاص بك ، مما يضمن تناسق التصميم وإعدادك لمستقبل التخطيطات الديناميكية. سواء أكان ذلك عناصر التصميم الخاصة بـ CTA قابلة لإعادة الاستخدام ، أو إنشاء أقسام شهادات متماسكة ، أو تجربة التصميم الجريء ، يتيح لك مجموعات الوحدات أن تعمل أكثر ذكاءً وإنشاء مواقع الويب بشكل أسرع. مع تطور Divi 5 ، تمكنك هذه الميزة من بناء مواقع ويب فعالة وجميلة.
ابدأ في تجربة مجموعات الوحدات النمطية في Alpha Divi 5 ، وتجربة طريقة جديدة لبناء مواقع الويب باستخدام Divi. كما لوحظ سابقًا ، فإن Divi 5 جاهز لمواقع الويب الجديدة ، لكننا لا نوصي به للمواقع الحالية حتى الآن.
نشجعك على الانضمام إلى مجتمع Divi على مشاركة إبداعات مجموعة الوحدة النمطية. انشر تصميماتك في مجموعة Divi Facebook أو علامة ElegantThemes على X.
دعونا نبني شيئًا مذهلاً معًا!
